以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.5gme.com/space......id-57107.html |
||
|
Chapter 5 编写的是信息,而非文档 1. 将较大的文档分解; 2. 优先考虑按“主题”形式呈现内容,而不是按“书本”的形式来呈现; 3. 从以下几个方面划分网站内容: a) 时间或次序 b) 任务 c) 用户 d) 信息类型 e) 用户提出的问题 4. 从以下几方面出发,确定一个页面中要放多少内容: a) 用户访问一次网站想要获取多少信息? b) 信息之间如何关联? c) 页面长度 d) 页面加载时间 e) 用户是否会进行打印? f) 他们想打印多少内容? 5. 仔细考虑是否使用PDF文档来呈现网站内容; 6. PDF主要是一种纸面文档的传播机制,并不是呈现网站内容的最佳方式; 7. 在一些情况下,应该使用PDF文档; 8. 但是在以下情况下,不要使用PDF文档: a) 人们不需要整个文档的所有内容时; b) 人们希望在屏幕上阅读内容时; c) 网站用户不习惯使用PDF文档,或是不习惯下载软件时; d) 网站比较关注可达性问题时; 9. 有些情况下,最好的解决办法就是提供PDF和HTML两个内容版本。 (个人觉得本章对于pdf的讨论,不太适合大陆用户,因为很多网民都不知道pdf格式,更不要说需要安装专门的阅读器了...)
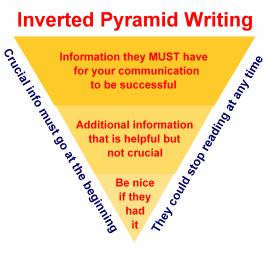
Chapter 6 聚焦关键信息 六大原则 1. 只提供用户需要的内容:少胜于多; a) 列出用户对于某个主题可能提出的问题; b) 确定用户提问的顺序; (顺序可能比内容更重要!) 2. 我删,我删,我删删删:尽可能地扔掉文字,却又不会丢掉关键信息; a) 检测方法:大声阅读,或选择几名典型用户阅读,仔细倾听; (想起了苏轼?改文章,让老婆婆听的故事) b) 保留足够的词汇,确保表意清晰: i. 了解用户知道什么,不知道什么; ii. 找目标用户对网站进行可用性测试。 3. 从关键信息入手,按倒金字塔逻辑进行编写: a) 用户看得最多的是第一段文字,其次是各项列表内容的开头部分; b) 倒金字塔模式:文章开头、药店内容、与读者相关的支持信息、历史、背景信息(如果需要的话)、文章末尾
4. 拆分“文字墙”; a) 时刻保持段落的短小,并尽量使用项目符号列表形式呈现; b) 网站需要的信息条目比你为纸面文件准备的信息条目要小。每个小话题都要有自己的标题。 5. 提供有用信息,打响网站品牌: a) 所有网站都在推销——推销商品,或自我推销 电子商务网站要想达到最好的销售业绩,就要做好以下几件事: i. 帮助用户找到他们需要的商品; ii. 为他们提供该商品的相关信息; iii. 有效并高效地引领他们完成购买过程; b) 网络主要采用“拉”计数,行销则主要基于“推”技术 推:采用传单、邮件、邀请订阅等方式,向用户提供信息——用户是被动的; 拉:用户进入网站,主动从网站中获取信息; c) 把握“推销时机”——至少要在用户需求得到部分满足后才能开始推销 6. 根据不同需要对内容分层: a) “从概要描述到完整信息”的分层方式; b) “从一个信息页面到其他页面中的更多信息”的分层方式:如链接方式; c) “从页面局部到简短说明”的分层方式; d) 以创新方式进行分层:如在网站中重新建立一个简短的首层页面,用来提供属于较高层次的关键信息,并在该页面中设置链接,指向呈现原文档的底层页面。
附:美国国务院劳工与工业组织创建了一个网站,用于指导工伤人士进行补助申请: 1. 页面标题下方的内容区域中有代表流程中每个步骤的标签; 2. 用各个独立的页面来呈现每个步骤; 3. 页面内部利用链接进行分层,点击这些链接可以在该页面中打开更多信息,但这不会改变基本的页面结构。 (ms所有需要流程操作的网站,都应该遵循这样的条理?!) |