以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://blog.rexsong.com/?p=6063 |
||
|
论证完使用target=_blank并非绝对错误之后,分场景探讨如何减少新开窗口。自有意识注意这个问题,是看到蓝色经典Plod大叔在04年提倡不乱弹窗的奔走相告。 抛开某些不合逻辑意图不论,为什么大量使用弹出页面?因为设计师担心用户迷失方向。为什么用户会迷失方向?因为导航系统不够好。为什么导航系统不够好?因为产品功能太多太乱。为什么功能太多太乱?因为需求没控制好。为什么需求没控制好?因为提需求的人自己也没想清楚。 说白了,很多场合都不仅仅是设计师的问题,因此只能选择不断妥协用劣质方案堆砌豆腐渣结构体系。快节奏中有些事情没法避免很正常,但设计师应该尽责做到迭代式的全局统筹重构。 应该强制target=_blank
以上参考淘宝的老包同学在08年总结符合国情的链接新窗口打开中的应用场景。下载各种文件、打印各种文档,需要前后对比的帮助,注册表单的隐私条款都有必要target=_blank。 能够定论target=_blank必然提升用户体验的场景很少,并且个人认为随着客户端技术的发展,会被逐步取代。比如lightbox这个ajax应用,给设计师带来了“查看大图不用再新开窗口”的全新设计理念,这在以前是不可想象的。 可选择target=_blank
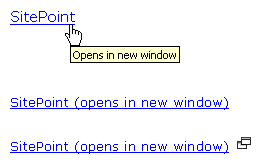
主域名更换比如友情链接、网志内嵌的关键词外部链接等,而跨应用平台的链接通常也得更换二级域名。如果全部不新开窗口,为了避免意外跳出,应该先提醒用户这是外部链接;如果部分新开窗口,那么应该有统一规则进行约束,并明确告知将opens new window。见过三类案例: msdn例子,icon告知用户这是站外链接。 gblog例子,icon告知用户这是站外链接,同时可以点击target=_blank。 egloos(韩国)例子,触发时才icon告知用户这是站外链接,也可以点击target=_blank。 来自sitepoint的Neil Turner文章补充了三种形式,大同小异。值得一提的是,有个使用title提示open in new window的案例,其实也符合使用Title提升可访问性中提到“操作指引”的应用。 版面改变如列表页与内容页的区别,用户需要在内容页长时间阅读,每次都返回列表进入其实更不方便。最典型是Google大概在06年初做出的改进,给搜索结果列表链接默认target=_blank,这个例子几乎同时满足以上三个条件,并且提供默认设置自定义改回去,100%保险。 不能强制target=_blank
特殊的网站地图、索引表也属于导航,都应该给用户最大的控制可能。不管全局导航、局部导航、辅助导航、上下文导航,还是友好导航,都建议杜绝target=_blank。比如wordpress程序的sidebar容器内,几乎所有站内链接都是导航,target=_blank会严重影响可访问性的流畅感。 tab是很常见的页面内容组织形式,但不管直接隐藏显示、异步加载显示,还是类似导航的跳转,都不建议target=_blank,因为此时用户更加期望模块内的变化,或者在当前窗口载入新页。 另外,导航链接与返回操作链接有部分重合,比如面包屑导航,分级往回点其实就是返回操作。在任何页面进行返回操作都代表当前页面已经不需要了,因此不能新开窗口。这个返回包括点击logo返回首页,同时也是能碰到的典型错误之一。 表单的场景比较宽泛,比如注册、登录、搜索都应该杜绝target=_blank。大量字段的数据表单提交有条很重要的可用性规范,点击返回应该能保留数据,这点wordpress后台录入很出色。 总结基本可以广义概括为只要影响访问、操作流畅度的链接,都不建议target=_blank。其实不管什么规则,只要没有清晰逻辑传达给用户,都会造成意外。只不过设计难点在于,无法准确判断这个意外是否在用户所期待的可接受范围之内。 既然用户所期待是否需要target=_blank的场景不好判断,但是应该强制、不能强制这两类常见错误场景相对容易达成共识,因此个人认为还是容易找到解决问题的思路。简单例子不再赘述,有机会另补充。
|