以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.yeeyan.com/art......w/56451/36653 |
||
|
原文作者:Editorial.co.in
当你需要为网站快速创建一个直观和可用的用户界面的时候,在写代码之前做好设计是基础。一个普遍的方法就是通过线框图来展现你的设计,线框图是一种使用线条为基本元素的绘画,与蓝图相对,像框图表现基本的导航和功能块,比如内容、功能等,这些都已经进入网站的创建。线框图的主要原理就是通过归类每一个页面上的入口和出口来保证设计的逻辑流程与功能。 可以在纸上画线框图,这是最快而且最简单的方法。如果时间有限,就把布局摄像画在页面上,重点表现每一个元素指向何处。 一些人更喜欢用Visio,Adobe Illustrator, Photoshop, Freehand, Fireworks,当然还可以是PowerPoint,Dreamweaver, Adobe Indesign等等。这里列出一些另外的工具,是世界上其他人可能在是用的。在此之前,首先大概了解这些工具都能带来什么好处:
Website Wireframes Tools (Web)--网站线框图工具(适用于网站)这是一个基于web的工具,用于构建网站的线框图。线框图就是一种对网站内容的简单视觉表现形式,节省开发者和客户去设计网站内容布局的时间。这个工具可以在几分钟内构造线框图,如果需要的话,可以通过email、即时消息或者电话的形式将线框图预览地址发送给他人。即使是不同地方的人也能够同事看到它,根据回馈、讨论、想法、建议等进行快速的修改。对于我来说两个非常有用的功能——首先是你可以每次修改的时候建一个信的版本,易于比较,也可以很容易的回到先前的任何一个版本去。第二个是上面说过的,结果可以分发给其他不同地方的人。 只需提供邮箱新建一个账户,就可以免费使用这个工具了! Oversite (Mac, Win, Linux)
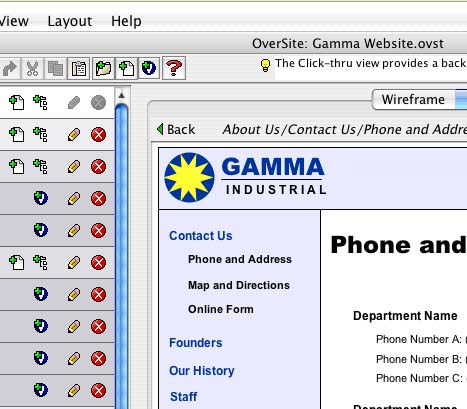
OverSite 提供了控件菜单,用于为网站创建线框图、概念图或者软件原型。OverSite有很多组件和形状以供选用来创建线框图。他的拖曳功能很像切蛋糕。另一个我个人非常喜欢的功能就是你可以为你创建的组建添加标注,在耗时较长的开发中这是非常有用的,也能够帮助理解情景概念。它有很多围绕软件原型的功能。如果你需要使用它创建网站构架,则OverSite能够自动生成网站地图表示构架。可以将网站构架和线框图导出到HTML(也可以导出成PDF格式,当然PDF格式就没有点击链接功能了)。这个软件最低35美元,适用mac,window 和linux操作系统。 Gliffy (Web)
网站线框图是表明你向整个网站开发团队表明观点的有力工具,Gliffy是一个用来创造线框图的免费软件,可以和其他人分享网页原型。使用这个工具设计线框图是非常容易的,只需要从空间库中拖拉盒子、按钮、线条等组件,然后添加文字。 这个软件是在线的,利用它可以创建、分享和协同设计流程图。它使用起来像是桌面软件,但是的确是通过web浏览器工作的,所以不需要安装什么的。 协作是一个非常棒的功能,在创建一个流程图的时候可以让多人一起工作。但是我得承认这个软件的用户体验和可用性并不如其他的软件。但他依然是免费的,非常值得推荐使用。 Gliffy有两种账户,一种是基本的一种是高级的,很明显高级的拥有更多的便利和功能。高级功能每月最低需要5美元。 Protoshare (Web)如何通过实时的协同工作创建和改进可点击的、可以工作的网站原型?如何在开发的每个阶段将客户融入进来?如何使开发过程更加容易更加快捷呢?如何节省时间和金钱就能交付给客户更好的望着你呢?不需要论文和软件。 ProtoShare不仅仅是一个线框突制作工具,更是一个网站开发协同工作平台。不需要安装任何软件,ProtoShare建立在SaaS(服务性软件)环境上,则意味着依靠网络,团队成员可以在世界的每个角落协同工作,保持工作进度。这个实时协同工作的功能非常有魅力,支持IE , Firefox ,Safari。 PC和MAC电脑都可以使用ProtoShare. 可以免费试用30天,商业版每月26美元。 Axure RP (Win)--仅适用于window
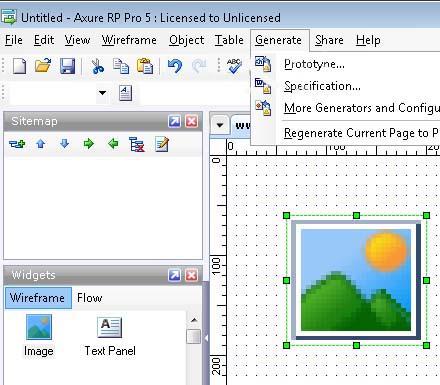
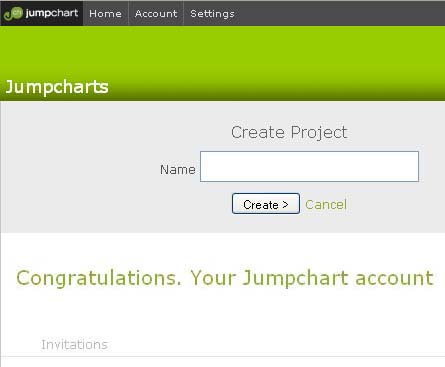
Axure RP 是一个快速原型和线框图创建工具,适用于负责定义应用软件需求和说明文档以及设计用户界面和功能的专业人士。相比其他的工具创建静态的原型图,Axure RP能够更加快速和容易的创建网站和应用的动态原型和说明文档。有一点非常好的是,在这个软件中能够穿件真实的控件,例如按钮、表单、图形和动态元素等。 界面非常易用,能够全选替换等便于全局控制,可以生成可交互的HTML页面而不需要额外的编码。也可以生成word格式的说明文档。协作和整合版本控制也非常棒。但是缺点在于我觉得过于昂贵了,而且我也不喜欢它自动生成的乱码。 只能用于Windows操作系统。 单个用户授权589美元,但是会有一些其他的折扣。 你可以从 这里下载使用. Jumpchart (Web)Jumpchart 具有多种不同的账户类型:免费账户、简单、超级和豪华。当然免费用户是有限制的。 Jumpchart使用的Textile标记语言非常简单易学,简单性是非常好的特性,另外对于有可复用性要求的项目来说小纸片也是不错的功能。 这个软件基于web,用于快速规划和创建原型。一个Jumpchart是可以共享的,可以导出齐整的css,自动生成自己的网站地图。不能使用它创建高级页面布局,或者富导航,但是对于基本的网页布局设计是足够好用的工具。
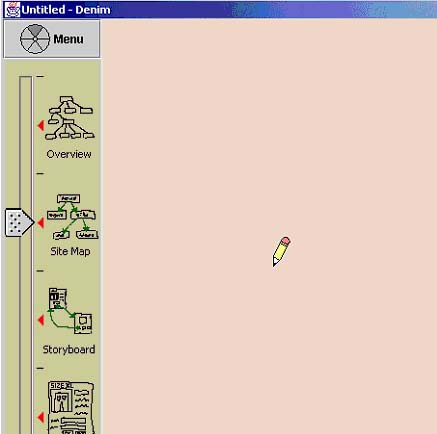
Denim (Win, Mac, Unix)使用Denim可以使用手绘的方法创建带有链接的网页布局。 使用曲线来创建和改进你的设计,为了保持方向感,有一个可选的浮动窗口提供当前编辑曲线的一个放大的视图。有些人发现这在他们感觉到在设计中失去方向感的时候或是是在想拖曳一个在主窗口中不是很容易观察的页面的时候非常有帮助。 设计者可以在多重层次上创建网站的显示方式,网站也可以在多重层测上被修改更正。 Denim 用于Windows, Unix, and Mac OS X. 在此下载.
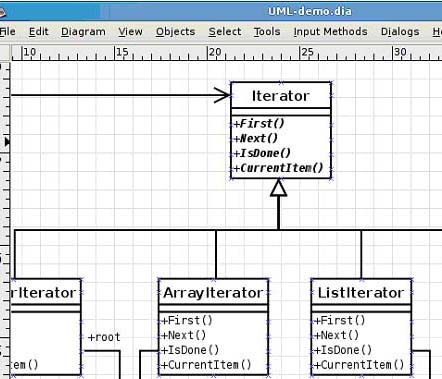
Dia (Win, Mac, Linux)
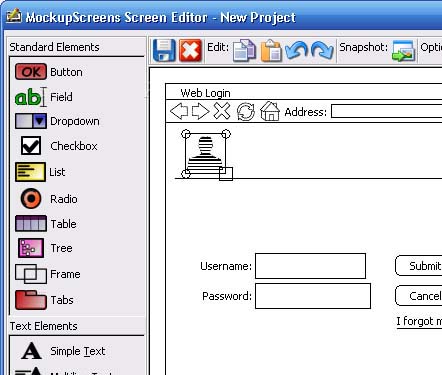
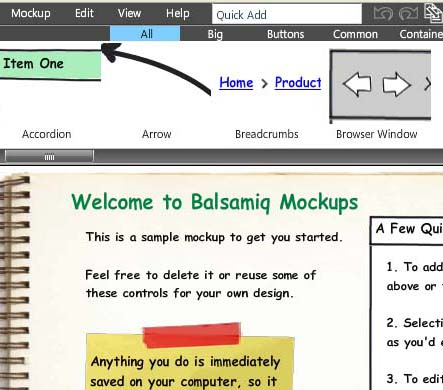
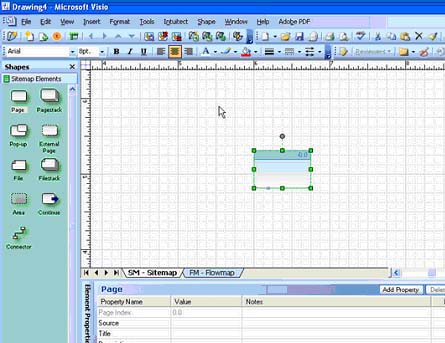
Dia是一个矢量做图工具,类似Win32的Visio.适用于图形语言比如数据流、 entity-relationship diagrams,组织关系图表,统一建模语言(UML),电路图等等。适用于复现图形相互连接的情形。Dia是非常好学的,而且对语有能力的用户来说很熟悉。 Dia可以加载和保存图形为XML格式,可以导出为多种图形格式 :eps. svg. xfig, 以及png格式,也可以打印(包括多页打印)。另外,它是免费的。 You can download it here. MockupScreens (Win)MockupScreens 顾名思义是能够创建页面的显示原型,并且组织成使用场景。使用这个软件,你可以和可用一起尝试交互设计,并快乎生成软件的视觉场景。 由于界面很直观,所以非常容易使用。可以快速添加组件,快速创建窗体。可以的组织这些窗体创建场景和故事板。可以为单独的窗体添加注解,比如使用留言本的方式或者添加彩色图标,看起来非常有吸引力。另外他是以一种演示幻灯片的模式,所以非常容易向别人讲解你的设计。 只能用于Windows, 单用户授权的价格从79美元起。 Balsamiq Mockups (Win, Mac, Linux)Balsamiq Mockups 可以创建和协同设计软件原型。 Balsamiq Mockups比之其他工具更快捷,它自带非常巨大的预先建好的模式库,所以就不需要再花时间设计他们。 如果需要更加快速的选择,需要用户快速添加功能:输入一些控件或者图标的名称的若干字母然后就出现了!select from the list of suggestions, and your control will be added in no time.另外一个非常有用的特征就是Balsamiq Mockups具有无限制的返回和重做,另外动作名称清除明白也是非常有帮助的。对输出的范围限制是比较遗憾的,但起码是比较好用和快捷的。
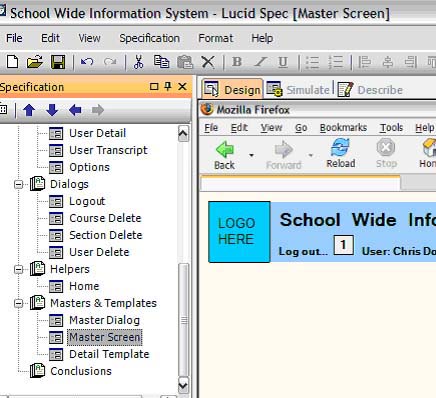
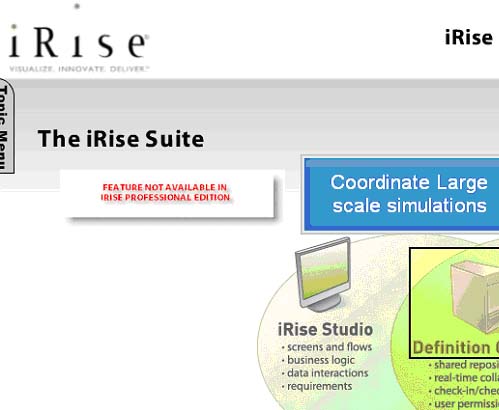
Mockups is tightly integrated with Atlassian Confluence, Atlassian JIRA and XWiki.使用60个预先构建的空间你能设计任何东西,从一个超简单的对话框到正式的软件,从一个简单的网站到富交互网络应用。 能够在Mac,Windows,linux上使用,桌面版需要70美元。 从这里 下载。 Lucid Spec (Win)Lucid Spec 是Window适用的软件,用来创建原型和描述软件界面。使用这个软件可以快速创建页面布局,向用户展示,为程序开发者添加更多的细节。可以节省开支,增进用户的满意度,加快项目交流,明确需求。甚至可也可以创建功能需求说明文档。Lucid Spec可以模拟软件的运行状态,这可以帮助设计者和用户发现遗漏或者错误的需求。我比较喜欢的是它支持17种不同的组件,包括菜单、网格、树状结构和日历。这些组件都可以重新设置其参数。 使用Lucid Spec,你在三种活动中循环:1)设计页面布局和内容,在窗体中安排组件的位置,修改窗体和组件的参数值。2)模拟应用的运行,尤其是窗体之间的转换流程。2)描述在布局中不太明显的动作,这些描述都以绑定在组建或窗体上,也可以被引用。 单用户授权的价格为499美元。 iRise (Win)iRise就不仅仅是个线框图工具了。 iRise应用程序模拟器可以帮助使用者确定(核对)需求。这个神奇的工具具有很多出色的功能,可以帮助提高软件质量,以及integrated development environment (IDE)。iRise 服务器安装一个迷你应用服务器,这个模块可以用于生成可容多个用户试用的应用原型。还可以跟踪需求、缺陷、测试用例及其他项目信息,这些都是基于web浏览器的。创建了原型之后,可以随时将其推至服务器,以模拟模式运用。这个模式下其他用户可以通过web访问原型。 I think its high cost is a great negative. 这里 下载适用版.
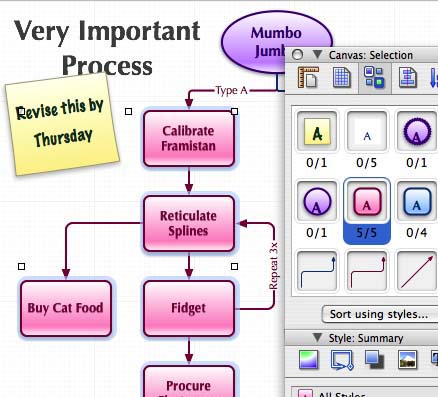
Intuitect (Win)Intuitect 有基本型和专业型两个版本 。基本型是完全免费的,可以用来创建网站地图、线框图和流程图。专业版需要145美元。Intuitect是UX设计流程的易用工具,用来设计模型和文档。用它可以快速的为网站和基于web的应用项目创建高质量的说明文档和原型。也有助于创建交互模式以重复利用和共享,另外也可以用来创建能把项目所有元素保存起来重复利用的模板,不需要编码创建HTML的原型。通过Intuitect可以以一页的线框图的形式,或者网站地图、蓝图、更加直观和可用的可交互的流程的方式来审视你的设计。Documentation is not as what anyone can expect from a product of this caliber. Pencil (Win, Linux, FireFox Addon)Pencil 是一个免费的草图和GUI原型工具,可以作为Firefox的插件的形式安装,也可以独立安装。它的功能包括:通过模板创建图示、设计原型、有背景的多页面文档、支持富文本的即时编辑的文本控件、PNG rasterizing,跨平台等等。Pencil项目不需要过多的专业知识,而且非常快捷。Pencil会是永远免费的,可以再任何支持Firefox 3的系统上运行,这个项目看起来是非常有用的而且同时是免费的。 可以再Firefox的插件中找到它也可以下载这个单独 安装源程序。 OmniGraffle (Mac)OmniGraffle提供了许多工具用于快速创建流程图、图示、网站原型、页面布局、网络对话、脑图(哈哈!)以及其他可视化的图形。OmniGraffle 5.0 使用了新的“Graphviz layout engine” 变得更加功能强大,快捷和容易使用。OmniGraffle 可以打开和转换一系列文档格式,包括微软visio。There's plenty of power under the hood使画图和设计都更加快捷和容易,同时具有定制和融合工作每个方面的能力。 在流程图上创建连接是我很喜欢的。我喜欢它的功能强大同时界面易用。贝塞尔曲线是非常有用的,但是以我个人角度来看我觉得有些难用。 有两个版本供选用:基本版和专业版。只适用于Mac OS X. 标准版费用为99.95美元。 这里 提供免费试用.
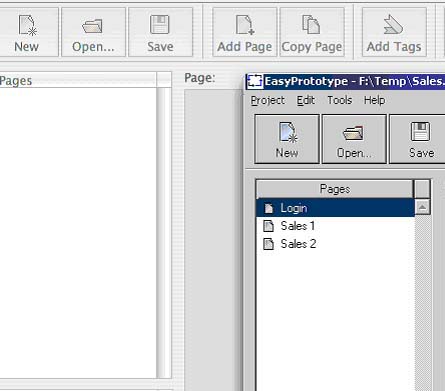
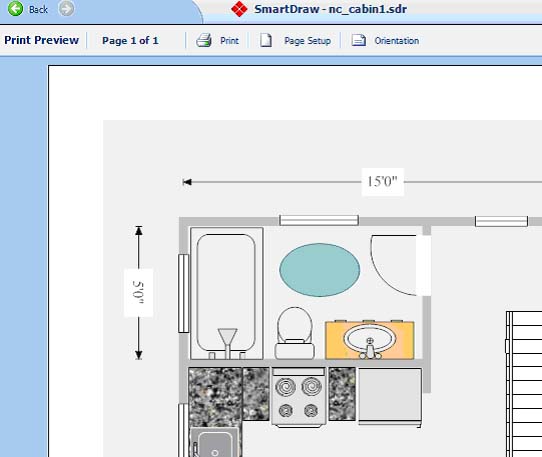
EasyPrototype (Win, Mac)EasyPrototype依靠你的一些经验能力工作,比如手绘、Photosho或者白板会议,以此在短短几分钟内创建出动态原型。可以不需要编码而快速的创建应用程序原型,使过程非常简单。它的功能包括:将静态Photoshop图形转换为动态原型,根据反复出现的描述生成自动标签,通过标签指向将多个页面链接到一起等等。可以将你的原型打包成ZIP以email发送。我发现EasyPrototype的基本工作流程非常简单而且用起来非常舒服,包括容易指向和点击的界面。 Mac 和Windows都可以使用。 The cost is $69 with a 30 day money back option. SmartDraw (Win)SmartDraw为你而画。它可以帮助你创建流程图、组织关系图、脑图、项目甘特图、时间线、因果关系图、建筑平面图、软件模型(UML, Booch OOD, Entity Relationship Diagrams 等等)、决策树、家庭成员树、网络对话、家系图、演示故事板,你需要喝点水嘛?大多数情况下,SmartDraw的模板都是可以满足需要的。也可以不需要创建一个软件表格就可以画数据图(饼图、柱状图)。简单的选择一个图表类型然后直接在图上设定数据值。 它也提供了网页标注,点击抓取任一个网页然后在其上标注。对于网站评审和开发都是非常有帮助的。SmartDraw可以喝微软的办公软件无缝结合。SmartDraw的模板是非常有力的, Limited maps may be its drawback which I feel. SmartDraw's内建相片-软件功能,可以从相机或者其他地方直接导入照片,切割或者缩放、调节对比对和颜色,然后将其放入组织关系图或者其他任何绘图之中。 只可以在Windows使用。 MxGraph (Web)MxGraph 是一个 javasript 库,使用基于web浏览器的功能创建交互图形以及流程图。面向的软件是需要设计工作流/BPM,图解、网络或者一般的可以编辑的图形的基于web的应用。 使用MxGraph是不需要安装插件或者第三方软件的,只需要在web浏览器中创建和绘制图表。MxGraph可以用于对网络、数据库等追踪工作流程。 MxGraph的价格多种多样,取决于使用。The price range of mxGraph starts at 3,600 Euros for a limited distribution single development license with 12 months of technical support and software updates. The browser list it supports includes Firefox, IE, Safari, Opera, Camino, Iceape, Epiphany, Galeon, Google Chrome, I think they forgot to mention flock.
WireframeSketcher (Eclipse plugin)
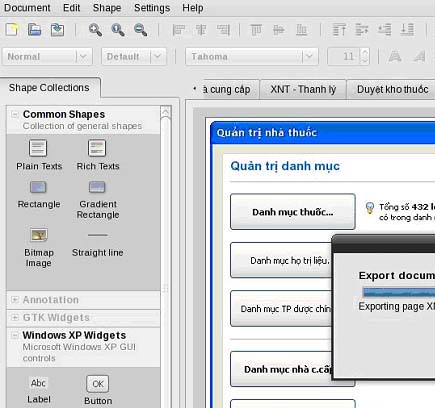
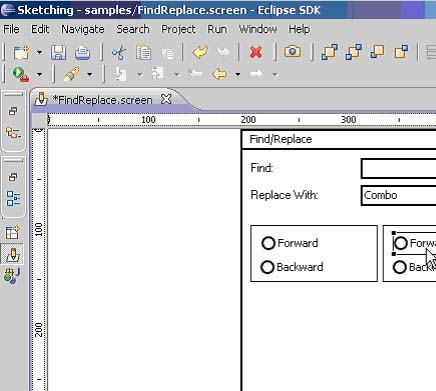
WireframeSketcher是一个Eclipse自带的可以快速创建窗体原型和UI 交互原型的工具。它提供非常多的空间和窗体组成部分。WireframeSketcher 提供了一个 CANVAS,设计者可以再其上是使用标签、文本输入框、数和图表来设计模型。WireframeSketcher具有所有的习惯操作方法例如复制、粘贴以及无穷的撤销重做。多个页面可以同时编辑,内容可以再其间复制。 窗体原型以XML的格式保存,所以可以容易的进行版本控制,对比和合并。原型可以输出到剪贴板或者导出为PNG格式。需要阅读以下说明 来获得免费版密匙。 Draw (Part of OpenOffice)Draw是个强大的图形软件包。我很喜欢停泊工具栏这个功能,可以通过点击一次选到合适的作图工具。另外对对象的群组、解组、重组功能也不错。另外一些功能包括在二维或者三维角度处理和旋转物体,导入BMP, JPEG, PNG, TIFF等格式图形,可以将其保存在Openoffice文档格式等等。另外一个令人激动的特征是Draw可以创建当前工作的Flash版本。
|