前一阵子升级了博客系统,由原来的wp2.6升级到wp2.7,而升级以后最大的改变就是全新的后台管理界面了。
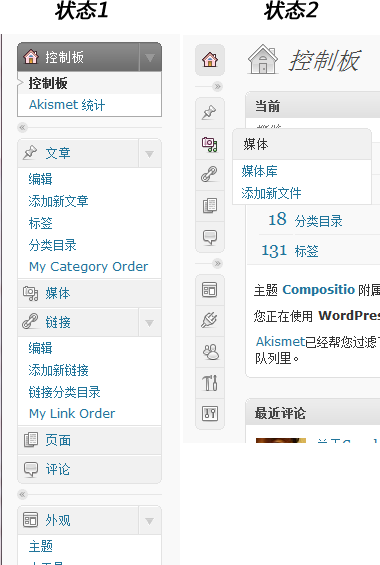
在我用了一会发现,wp2.7的后台左侧导航越用越熟悉,突然打开dwcs4一看,哈哈,这不是一模一样吗,adobecs4系列全面升级了界面,而左侧导航的处理方式也全新的,下面我们来看看dwcs4的导航设计。

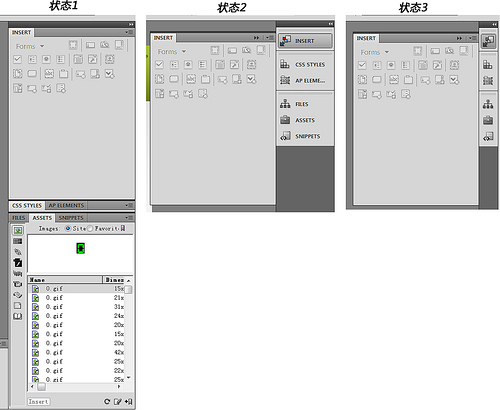
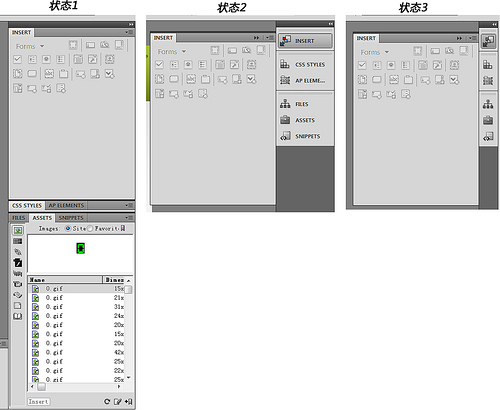
三种状态:
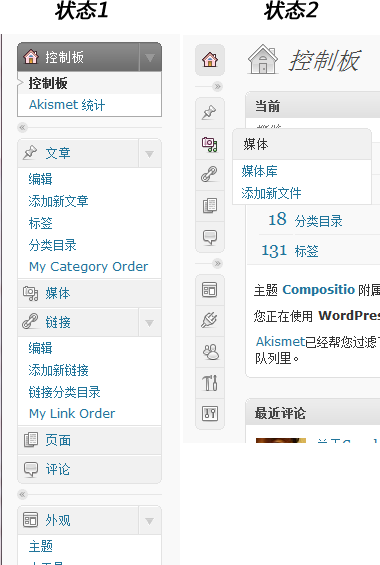
第一种区块全部展开,可以收缩,这一点和普通的软件没有什么区别。
第二种区块全部隐藏起来,显示图标+文字,当用户单击以后显示已隐藏区块。
第三种区块全部隐藏起来,只显示图标,当用户单击以后显示已隐藏的区块。
在第二种和第三种状态的时候,可以设定是鼠标离开的时候区块就隐藏,还是当用户再点击一次以后区块才隐藏。
我认为这种导航设计很好的满足了,新用户、中级用户和高级用户三种不同的用户。如果用户是新手,那么他可能不了解软件的窗口的作用,那么这个时候全部展开是最好的了,当用户渐渐的了解窗口的作用以后,就可以用图标+文字或者单独图标的方式来操作窗口。另外还有一个好处的是全是图标的方式可以节省更多的操作空间。
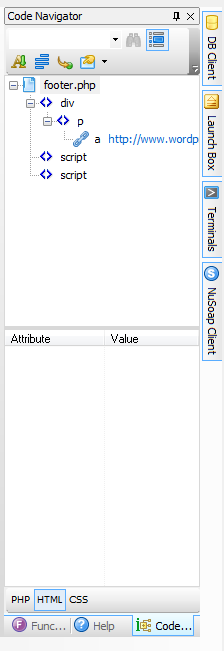
不过其实微软其实早就也用了一种解决方案来解这个决类似的问题。

虽然大致开上去没什么两样,但是实际上有很大不同。
1、按钮上处理的不同:窗口隐藏以后微软的处理方式是变成一个竖着的小标签,用16×16的小图标+文字。标签又窄又长,鼠标点击十分不爽,标签上的文字是90°旋转的,很难阅读。而cs4的处理方式是用一个24×24的图标+横排的文字作为标签,这样不仅容易点击,而且也容易阅读,不过这样的方式会损失掉一些空间。所以又有了进化方式,就是干脆就是一个图标去表示。这样既容易点击也节省空间,虽然没有了文字说明,但是在鼠标悬浮的时候会有提示,而且我想用这种高级模式的人已经很容易辨认这些图标是表示什么工具窗口的了。
2、显示区块的处理不同:窗口显示以后微软的处理方式是由上到下,根据软件的高度铺满,宽度可以拖动设定,无论标签在什么位置,显示的窗口都是一个位置。这里最重要的一个问题就是显示窗口的位置,因为标签都很长的,所以当单击第一标签窗口的位置还是可以比较舒服,但是点击第二个标签的时候就会发现标签就会离窗口的位置比较远有些不舒服,而如果有很多的标签的时候,第四个,第五个,就会发现已经很难容忍这种操作了。虽然窗口的位置是固定的,但是单击标签的时候用户需要的是相对定位感,而不是绝对定位。cs4处理的方式就要好得多,cs4可以让用户把工具区块进行分组,一般一个分组最多不会超过4个,这个分组和全部展开时候的分组是一致的。当用户在单击一个图标的时候显示隐藏的区块,区块的位置由分组接线而定,这样的好处是既保持了和展开以后效果的一致性,又不会离点击的功能按钮又太远的距离。而显示的区块默认为正常的窗口大小,也可以拖拽独立设定大小。这样的好处就在于我没有必要为了4,5行的东西把整个边都遮住。

WP2.7的后台虽然借鉴了CS4的设计,但是因为是网页的原因,进行了一些改进。但是实际用起来的效果确实要比CS4差很多,譬如鼠标悬浮的时候,选中状态很不明显,显示出的菜单离导航的边距太大,显示初以来的菜单的标题栏太高,等等。看来WP的交互设计师还需要下很大的功夫来优化这个菜单。