今天看了篇关于Web Form Design的成功案例,虽然讲的事情很简单,但总结了一些方法,翻译过来做个原始积累吧,以后写东西举例子时也好有个典型可以引用。下面是译文:
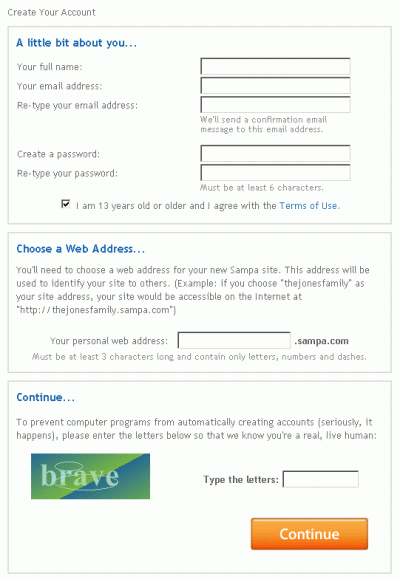
如果回顾一下Sampa的注册表单,到现在它已经经历过4-5个不同的版本了。一度我们要询问您15个问题。在那之后,我们先是与当地的一位用户体验专家对此进行一些简化,而后又通过与一家波特兰用户体验公司的合作,将其变的更简,现在我们只剩8个填写项了:
- 姓名
- 电子邮箱
- 确认电子邮箱
- 密码
- 确认密码
- 同意使用条例
- 你希望的网站地址(形如:b3inside.sampa.com)
- CAPTCHA (挑战码)
先来看下这个网站的注册表单截图:
在阅读了Luke Wroblewski的“Web Form Design Fillin in the Blanks”文章基础上,我决定更深入地研究一下我们的注册表单。在拥有极好的转化率可以轻松假设一些事情以前,我一直担心改变我们的注册流程会事与愿 违。好吧,但至少我还做了一处改变,不需要再动脑考虑了它了。就是使用条例的复选框,原来默认是没有被选中的,我把它改成默认选中了。
但这还不是有趣的地方。Luke在书上提到说,我们在表单中提问的很多事情都是限于应用本身的,而对用户没有价值(或者说“完全、彻底”)。你可以 很明显地看到在Sampa站上有一些这样的内容。为什么我们要询问两次邮箱地址?为什么我们要询问两次密码?为什么我们需要你的名字?为什么需要挑战码?
对于上面的问题我有很好的答案,在过去两年,我们通过用A/B测试的方法对很多情景进行测试,得知我们已经很接近(表单元素)正确的排列组合,并且带来和保持了很高的转化率。但只有一块没有经过测试就取消掉了,那就是挑战码。
我们为什么需要挑战码?就像你去注册其他一些免费web服务一样(如:Hotmail, GMail, Ticket Master, Blogger,等等)。挑战码在阻止自动注册机器人创建成百上千个垃圾帐号上是很有必要的,同样也阻止了Spam和Link Farm。好人要放行,我们要把坏人挡在外边,你说对吗?
上周一下午5:13,我们去掉了Sampa上的挑战码。这不容易也不彻底,但我们创建了一套测试和规则使得我们99%的时间不用显示挑战码。我不能公布我们所做的测试,因为这是秘密,不能让注册机器人的制造者知道。
测试结果:提升了9.2%的转化率!
让整个团队惊讶的是,有如此大比例的用户想注册Sampa,但他们或者没有通过挑战码验证(可能性比较小),或者发现表单被挑战码搞得很吓人(有很 大可能)。紧接之前我们的讨论,第三点是用更短的页面,让“Continue”按钮更多时候出现在第一屏内,这样会给用户一个更好的感觉:这个表单很短 哦。
去看看文章中出现的Sampa网站的注册表单
以下是我的补充和总结:
让你的表单变得更有效的方法:
- 尽量减少用户要填写的内容和选项;
- 如果可以,就去掉挑战码,因为有些挑战码真的很复杂,给用户带来的挑战过大;(当然这要做权衡。用其他技术对挑战码进行改革,用类似Sampa的方法解决。注意观察Sampa的挑战码,都是些简单的英语单词。)
- 缩短页面,最好控制在一屏以内,这会让用户感觉这个表单并不那么复杂。
顺便提一个数字,每给用户增加一个流程,用户完成率或到达率减少大概40%。这就不难理解为什么Sampa网站的设计人员要把他们的注册流程简化简 化再简化了。前段时间我也在做同样的工作,优化注册流程,在做减法的同时,想办法缩短用户从注册到达真实产品的路径也是非常有必要的,“more earlier, more better”,越早让用户融入产品、得到他想要的东西,就越有利于建立用户成就感,从而带给用户更好的体验。
[READ]
P.S. 我联系了Sampa的CTO,也就是上面我翻译的原文的作者Marcelo Calbucci,但很遗憾,他当时没有留之前版本的截图,所以我没办法给大家做对比了。