在做网页设计的时候,经常听到产品或运营经理说这样的话:“这里太弱了,不要用链接,用按钮!”,“这
里我想搞个大大的按钮来吸引用户点击”。是不是按钮就会让用户想点击?按钮是不是越多越好?是不是所有链接都能替换为按钮?这都要归结到一个基本的问题:
按钮和链接有何区分?是否可以混用?
问了很多人,答案各种各样,总结起来有三种。
1,没必要区分。这一派认为:链接和按钮在本质上没有什么区别,没必要区分。在视觉上需要强化的地方就用按钮,一般的、不需要强化的就用链接。
2,有严格的区分。这一派认为:按钮和链接代表着不同的含义,其用法应该严格区分开。
按钮代表着“做某件事”,即点击了按钮代表着操作了一个功能。例如下面的搜索按钮:
![]()
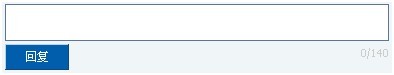
并且,做的这件事是有后果的,不易挽回的:

点击了这个按钮之后,所写的东西就会被全世界看到了,尽管可以删除,但毕竟不能简单的按下浏览器的返回键就撤销这个操作。
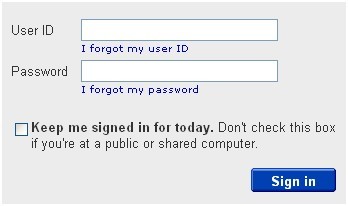
登录页。

点击了之后,就登录了该网站。
搜索、回复、注册,他们的共同点是:都是在“做”一件事,并且绝大多数都是对表单的提交。从技术上讲,这类按钮的作用是向后台提交了数据,“命令”服务器去做了一件事。
而链接的作用是:“带你去另一个页面”,你无论点几次链接,都是在“看”,而并没有“做”任何事。
典型的链接是文字标题。点击了去看详情。

按照这种逻辑,一些即使是表示动作的词也应该用链接。

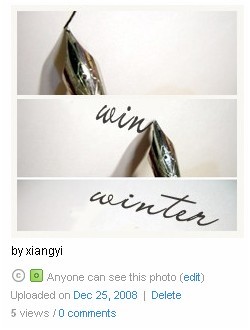
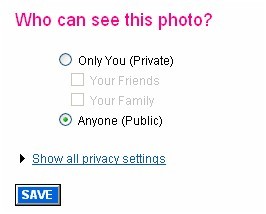
上图中的“edit”和“Delete”虽然是动词,但是点击他们之后,用户只会被带到一个页面(或浮层),而不是点击后就真的编辑或者删除了这张照片。他的作用是“带你去看编辑或者删除的页面”,而不是“编辑”或“删除”这个操作。因此点它还是在“看”,而不是“做”。
而接下来这里点击“save”了之后才是真正“编辑”了这张照片。因此该使用按钮。

按照这种设计思路的网站,比较典型的是google,还有QQ邮箱。它的好处是逻辑上会非常清晰。
然而,它也存在有问题,按这种思路设计出来的网站,在一些需要被强化的地方,一些需要引导用户点击的地方,仅用链接很难在视觉上突出表现。
3,有区别,但不绝对。
此派同意上一派的部分观点:在一些表单页(例如填写注册信息页,搜索框,购买下单页等)的“提交”功能中应该使用按钮。而其他的页面则应根据实际情况来判定。既可以用链接,也可以用按钮。
这里面观点又分两小派:
其中一些人认为,在这些非表单的页面中,链接和按钮的作用对用户来说是一样的,应该把页面中那些重要的、需要突出的元素做成按钮的样子。而其他没必要突出的地方做成普通的链接。这也是很多视觉设计师和产品、运营人员的想法。也是很多中国网站的做法。
拍拍网:

QQshow:

这样好处是:按钮可以有效地成为视觉焦点,吸引用户注意。
另一些人则认为:应该把那些看起来像“操作”的地方做成按钮,把看起来像“浏览”的地方做成链接。这和第二派观点的区别在于:一个是从逻辑上分辨“操作”和“浏览”,一个是从字面上分辨。
按这种设计思路的是Amazon网站,下图中,“edit”虽然也只是带用户到编辑页,但对用户来说更像个动作,像个操作,因此可以用按钮。

以上就是三种关于按钮和链接的不同设计思路,那么,到底哪种更有道理呢?





