以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://heidixie.blog.sohu......15576055.html |
||
|
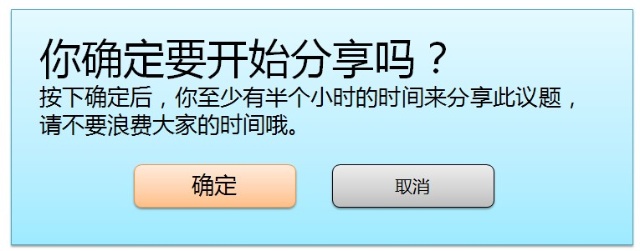
以上的那个图,就是本文的主角:二次确认页,她的英文名是confirmation alert。 此文的背景:当时为什么想做这个二次确认页的研究,也是由于当时做的一个项目。当时那个项目出现了很多个二次确认页。 有很多人的意见: “啥?删除地址也要二次确认?不用吧” “这里为什么不确认一下呀?直接就提交了?填错了怎么办?” “删除前,怎么不加个确认呀?” “……” 确认页越来越多了,在最后大家看demo的时候,又一致觉得我们太罗嗦了。 究竟有没有一些原则和规范可以指导二次确认页的用法的?所以一边做项目,就一边进行一些分析了。最近在研究《windows vista UX Guide》,发现它里面的很多内容非常有营养,也对我之前纯原创内容进行了一些补充。于是分享分享吧,将原来的ppt做了一些摘选如下。 内容: 1. 什么是二次确认页(定义以及特征) 2. 什么时候用? 3. 形式的抉择? 4. 一些注意事项。
一,什么是二次确认页? 二次确认页其实就是Confirmation Alert,属于Alert家族中重要的一员。
英文定义:A confirmation is a modal dialog box that asks if the user wants to proceed with an action. 翻译成汉语大概就是:一个确认页是一种询问用户是否想继续执行某个动作的对话框。 二次确认页面的特点:
二.什么时候用到二次确认? 二次确认的好处是:
缺点是:
因此,白话大原则:
什么时候用呢? 1. 保存确认(Save Confirmation) 例:填写表单中途离开,邮件写了一半关闭浏览器,文档未保存状态下点关闭。 2. 删除确认(delete confirmation) 例:开心网账户的删除(不能恢复),删除好友或文件等。 注意:并不是所有的删除都需要确认,例外情况有如:频繁的操作(如删除邮件),不重要的删除或者恢复成本较低。 3. 其他重要且后果不可逆的操作 例:淘宝的确认收货并同意放款,百度有啊的撤销退款协议。 确认的目的:告知后果使操作谨慎,避免误操作。
4. 重要且不推荐的操作 确认的目的:通过确认让用户更改选择。 最典型的例子莫过于淘宝的“评价确认”:
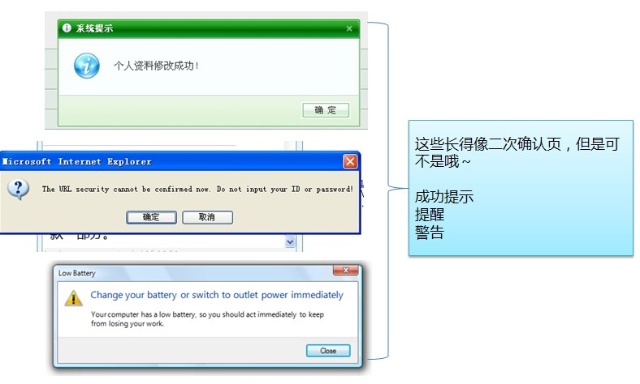
二次确认页的特征既然是存在两个以上的操作选择,所以当只存在一种选择的时候,无论页面长得再怎么像确认页,也不是。 例如以下的页面:
【系列文章】——待续: |