以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://ued.taobao.com/blo....../storyboards/ |
||
|
这一期的碳酸饮料会,阿福给我们介绍了一个设计利器:故事板。 故事板,起源于广告行业。在电影电视中,故事板的作用是来安排剧情中的重要镜头。他们相当于一个可视化的剧本。故事板展示了各个镜头之间的关系,以及他们是如何串联起来,给观众一个完整的体验。 故事板在交互设计领域的定义: 故事版的几个侧重点: 故事板可以根据不同的目标侧重选择不同的表现形式。
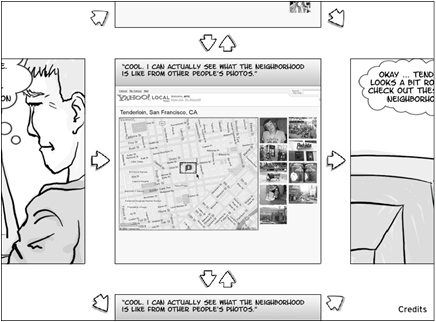
侧重屏幕任务的故事板
侧重线下任务的故事版 故事板关注的是屏幕任务和线下任务结合的边缘地带。 故事版是传统交互设计方法的重要补充工具,平时我们的原型设计仅仅局限于屏幕环境的设计,忽略了屏幕之外的使用情境,通过故事板绘制的关键使用场景有利于我们理解屏幕之外的用户目标和动机。其实有经验的设计师会在产品设计初期假想一些应用情境,只不过他们没有画在纸上而已。 另外,故事板不仅仅是设计师头脑中假想情境的具象化,他还可以使一些模糊的用户需求更加具象更有说服力,在设计沟通的过程中能发挥巨大的作用。 以iphone为例,iphone的界面非常简洁,按钮都“傻大傻大”的,这种设计遇到的挑战是产品的许多功能不得不在简洁的界面风格中被隐藏或者被直接忽略,这时候设计师如果简单的对产品方说“这是视觉风格的要求你不能加这么多任务进来,”显然是很苍白没有说服力的,如果设计师通过故事板说明任务情境,如:用户在使用iphone时有可能正在吃早餐,正在挤公交,他需要快速准确的知道某个功能如何操作,他们不能理解太复杂的界面任务。在这种背景下,简洁的设计就不仅仅是视觉风格的问题,而是用户需求和使用情境的客观限制。因此,产品方很容易就被你说服了。 故事板的具体应用过程中可能会受一些手绘能力的限制。大家可以尝试做一下,画的丑一点没关系,只要能表达清楚关键任务场景就可以了。
沉鱼mm画的故事板 |