以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://piglili.blogbus.co......39068671.html |
||
|
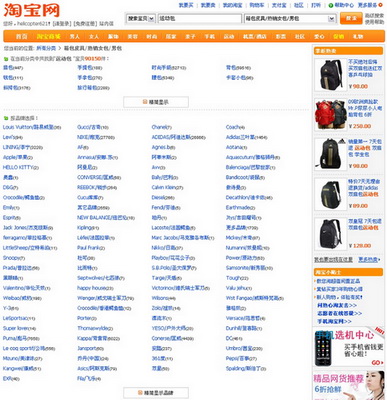
导读:大量选项的列表呈现,在网站上颇为常见。本文根据一次眼动测试的发现,就列表视觉引导设计对浏览模式可能造成的影响进行了分析。 一次眼动测试的发现…… 上月底做了一场眼动研究,其中一个任务是让用户搜索“运动包”,然后浏览结果。页面跳转后,第一屏为图1的内容。其中列表部分,上半部分是大类目所有选项的罗列,下半部分是品牌属性所有选项的罗列。
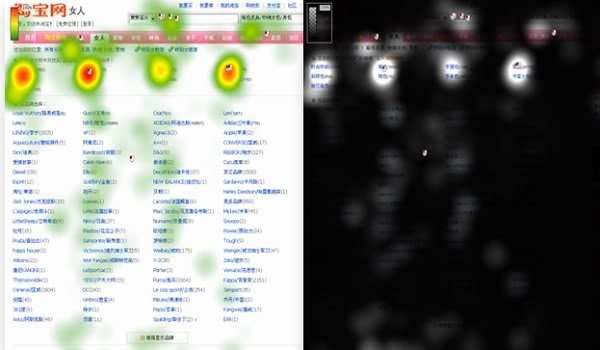
图1:测试用页面(部分) 颇为有意思的一个发现是,用户在无目的浏览一个大量属性(50+)列表时,注视热点呈现了图2的T字型趋势:
图2:45秒内累积相对热度图(数据量=12人,45秒=平均跳离页面时长) 虽然本次测试人数样本量偏小,但似乎呈现了这个规律:在四列属性值中,中间两列比第一、第四列关注度更高。其中第一列似乎最不受关注。再看看图3浏览视线轨迹图。
图3:45秒内全体被试视线轨迹图(N=12,45秒=平均跳离页面时长) 落在中间两列的注视点明显更多。再看看单个被试的视线轨迹图幻灯。
类目/属性的浏览模式并非那次研究的命题,是附带的发现;而且样本量较小,固然不能推导任何结论。但也引起我一些思考: 2. 以上呈现之浏览模式,明显有别于F型浏览模式,是否暗示了对于列表的浏览,可能会与普通的页面浏览不同? 对上述两点的探讨是有意义的,因为它至少会影响两方面:从用户的角度来说,易读性、视觉搜索效率;从系统的角度来说,资源的合理排序和分布。基于此,我试图分析引起上述现象的可能原因,以及对设计的启示。 一些推断和分析…… 1. 行、列数 当行、列数差异较大,使用户明显识别到这是一个水平(如图4,列数>行数)或垂直(如图1,列数<行数)的列表时,用户可能采取垂直、逐列扫描水平列表,或水平、逐行扫描垂直列表的方式,以缩减视线一次性跨度和折返的长度。那怎么解释图1的现象?这就要结合第2个因素。
2. 行距、列距 可以引申排版学的两条规则来理解这对因素的影响。若把列表中的每个项理解为排版学上的一个内容组块,则它们之间的上下左右距离,即行距、列距,会影响用户对其关联性的认知。以图4为例,行距小于列距,让用户产生上下相邻项比左右相邻项更亲近、关联性更强的感觉,因此引导了垂直的浏览方式。 1和2两个因素不是孤立起作用的。图2的现象是二者综合的例子。首先,明显的垂直式陈列(行越多于列),让用户觉得横向移动视线更省力。但由于列距过宽,横向浏览跳跃度高,于是视线跨度逐渐缩短,集中往返在中间两列并纵向向下。即,用户可能先根据整体的排布方向(垂直或水平)采取一种浏览方向。但在浏览过程中,会受行距和列距所造成的视觉引导影响。 对设计的启示…… 1. 视觉引导应与系统排序逻辑一致。例如对于图3手机列表的情况,系统是按照手机品牌的热门水平,横向递减地排列手机的。也即希望用户水平地浏览,至少先看到Apple而不是Google。但目前的排版却做出了相反的视觉引导。 2. 行、列数的差距,以及行距、列距的差距,会影响大量项目列表的视觉引导。 3. 实现更强的视觉控制的可能性。列表的应用非常广,文字列表只是其中一种,尚不知道图片列表浏览是否也会有这种规律。但设计师若能把握住规律,也许能更合理地分配列表项,让用户更易找到我们希望TA尽快找到的内容。又比如,行数等于列数、行距等于列距的方形模式,是否会让列表中各个项受关注度较平均? 小结…… 以上是我对测试中发现的有趣现象的推理分析,非研究结论,仅作为后续实证验证的抛砖引玉。在以下延伸阅读部分,会列举一些有目的浏览/搜索的实证研究结果,有兴趣可继续阅读哦! 前面的讨论针对的是无目的浏览的情况。对于有具体目标的浏览/搜索,水平或垂直呈现方式对搜索效率有何影响呢?用户的浏览模式又如何?对于这些问题,学术界有一些实证研究。
1和2的结论似乎恰恰相反,但要注意的是,菜单项是以文字的方式呈现的,比数字复杂。不过,这两个研究对比的都是单行/列对搜索的影响。对于满屏的时候又会怎样呢?
对以上研究要指出两点:1. 结果说明的是有固定搜索目标的浏览;2. 水平和垂直的差异在于行数和列数的转置,但为了消除行距和列距的影响,实验中的行距和列距是相等的。 参考文献
|