
設計網頁時最頭痛的往往是風格的定形、顏色的選擇。花數個小時在配色上對我來說是司空見慣的事情。所幸網路上有不少配色工具和配色收集網站,絕對可以在配色的時候幫你一把。本文精選了幾個最實用而又具特式的工具,方便日後查找。
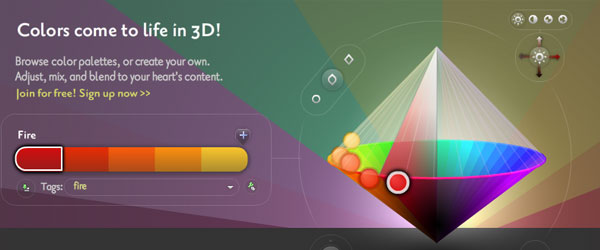
Colorotate

與眾不同的顏色選擇工具,將顏色以 3d 的關係呈現出來。用戶可以調整光源角度/強度/對比度等等,而且還可以匯出成 Adobe Swatch Exchange (ASE) 檔案。
http://www.colorotate.org/
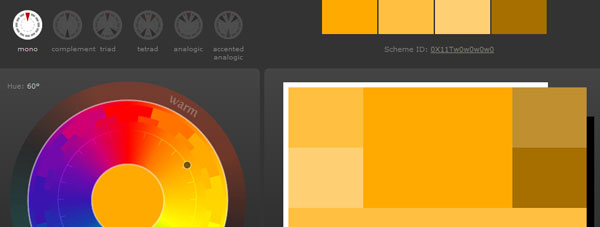
Color scheme designer 3

一個很專業的配色工具。它的前身是 color scheme generator 1 & 2。除了從光譜上選擇顏色外,還可以選擇顏色的飽和度/色調,制作不同格調的網站時必能太派用場。
http://colorschemedesigner.com/
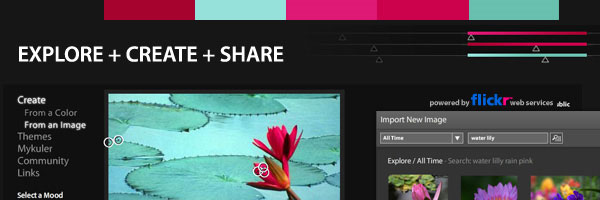
Adobe Kuler

相比其他配色工具,Adobe Kuler 更像是一個配色管理/分享工具。用戶可以上傳自己的配色,或者瀏覽他人的配色並評分。因為有 Adobe 的加持,Kuler 還有 AIR 版本及 Photoshop extension。
http://kuler.adobe.com/
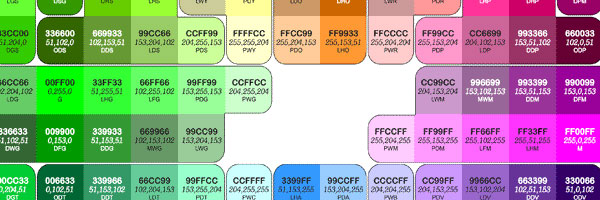
ColourLover

很知名的一個配色愛好者社區。除了收集配色外,還收集 patterns。可以匯出成各種格式,包括Photoshop/ AI/ GIMP 等等。
http://www.colourlovers.com/
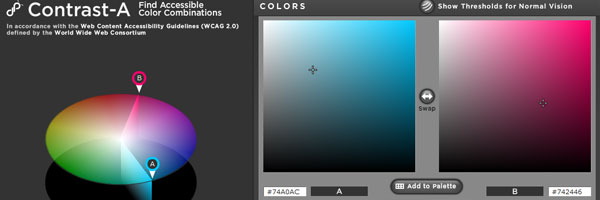
Contrast-A

這個比較傳統一點
http://www.dasplankton.de/ContrastA/
