以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.yeeyan.com/art......dismory/44032 |
||
|
原文作者:markboulton.co.uk 为何要使用栅格系统?栅格设计是设计者所应具备的一项基本能力。对比例,留白以及结构的理解把握,在为任何发行平台构建栅格时都起着至关重要的作用,无论是web,印刷,还是拟真3D环境中。 (原文此段与上段重复,在此略去——译者Dismory) 我们身边很多事物都被设计成栅格——城市区块、室内空间、建筑外观,当然还有书本以及新近设计的网站。为何这些经过悉心排列后的线条让我们感到如此舒适? 是什么能够使水平线和垂线在一个大范围的应用程序中发挥效果?试想一下,为何栅格的应用如此广泛? 拿下面这个简单的栅格做例子。
只需要稍作调整,无论是叠附到建筑立面还是书页、网页上,都能够适应这个栅格,最为重要的是都能产生效果使人觉得舒服。 无论是堆砌板砖还是排布字母,栅格是基于视觉来组织事物的一种标准方式。而在设计者之间,理解如何在栅格上构建和谐的排布将会使沟通变得更加便捷. 方格,抑或是线条,栅格的构建总是基于不断的分割。至于该如何分割,则与栅格的功能有关。例如,来看一个等分的城市区块(简单起见,仍使用上面的简单栅格):
这里面没什么新奇的东西,简洁的主路线条,整齐的栅格,不错的样式。接下来让我们再添上辅路,行车道和其他一些东西:
图上的事物这时开始出现分离,这种子划分下,导航和方向辨认也变得愈加困难(从一个地图的角度看)。诚然,你仍然可以通过栅格化主路来给自己导航,然后再渗透到辅路上。然而还有一种办法可以达到相同的目的,那就是按照下面的方式对栅格进行再度细分:
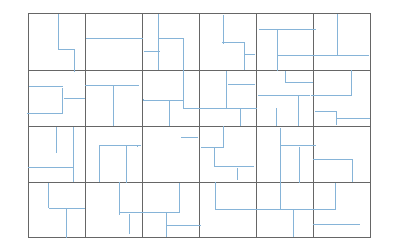
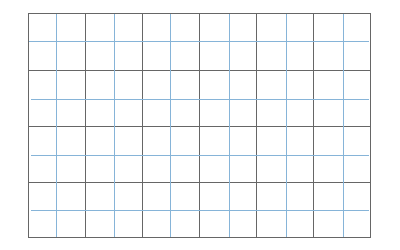
这样一来,从图上看,导航、方向和图样的辨认都变得容易了许多。而如果作为一个真实的城市区块规划,也能采用这样的设计的话看起来会更悦目,我们也能更快的获取信息。我认为(可能会被心理学家证实是错的)我们的大脑能够很认出别我们看到重复模式,并会假设这种重复适应于整个结构,这使我们对这个整体的认识理解变得相对容易。 结论就是,当我们在设计栅格时,子划分和整个栅格区域会具有一种细微的联系, 例如, 1/3 3/4 2/3 等,不过最为重要的是保持了一致性。 下面的图示说明了协调、细微的划分的重要性:
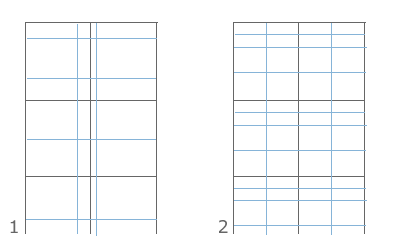
图 1 展示了一个栅格,它的主线条(灰色)规则分割,而子划分线条(蓝色)非规则划分。这种设计只是满足了设计者的需求,而忽略了读者。 图 2 展示了一个具有2级纵向子划分的栅格,一条是主划分(方格)的三分之一,另一条是主划分(方格)的六分之一。这个栅格不仅使设置者受益,更重要的是它满足了读者。 接下来,我们将先后讨论印刷出版物和网站的栅格系统设计。 (原文到此结束,更多可以参见原文作者Mark Boulton的BLOG——译者Dismory)
|