设计优良的信息架构对于用户来说是看不到的。
但是作为设计师,还是很有必要知道如何透过表层找到信息架构。
《WEB信息架构》中有提到一些把信息架构可视化的方法。
自上而下和自下而上的信息架构
首先,信息架构的构建思路大致分为2种:自上而下和自下而上。
自上而下 预先猜测用户的主要信息需求和网站的商业意图,然后设计网站来满足这些需求。
自下而上 先理解内容之间的联系,满足用户的特定需求。再通过合理的组织方式来满足用户的其他需求。
自上而下强调用户需求的重要性;自下而上强调内容之间的合理联系。这两种方法在构建一个网站的信息架构时,是同等重要的。
信息架构组件
《WEB信息架构》中,把信息架构的组件分成以下四类:组织系统、标签系统、导航系统、搜索系统。
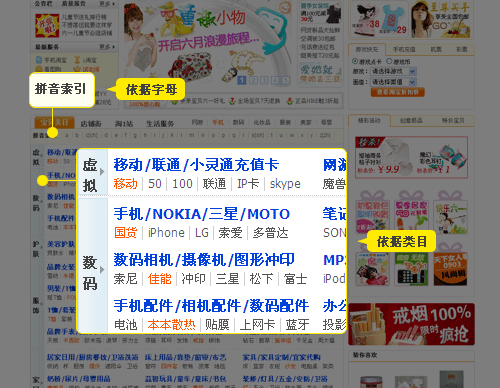
- 组织系统 如何组织信息。
例如:淘宝首页的类目区域,是依据字母和商品类目进行信息分类的。

- 标签系统 如何表示信息。使用对用户而言有意义的语言描述分类、选项以及链接等。
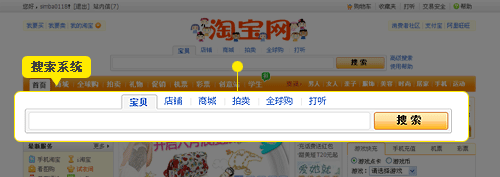
- 搜索系统 如何搜索信息

有了这部分学习的基础,就可以初步的看到一个网站的信息架构了。

