以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://blog.xiqiao.info/2......009/06/02/343 |
||
|
我为银杏泰克站内搜索服务商做产品顾问期间,经手了十几个站点的站内搜索应用的方案设计,略作一些分析和总结。 一、站内搜索应用站内搜索的应用受到越来越多的重视,以前出于技术成本和内容规模的原因,大家使用公共应用来凑合这个事,或者干脆没有。但是现在有钱了,信息量和信息类型的差异化和几年前也完全不是一个级别了,有越来越多网站对站内搜索有了极大的依赖。 对于分类信息、电子商务、点评类、视频和资源站,站内搜索应用简直就是生死线。 对于专业领域门户、综合社区网站、以及新型交互应用网站,站内搜索也在扮演着重要角色,拉升活跃度和流量,提升网站整体的信息质量。 站内搜索应用分为2个部分。搜索入口和搜索结果页面。 1. 全局搜索入口的设计原则
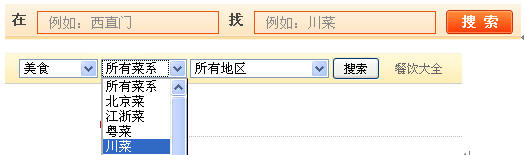
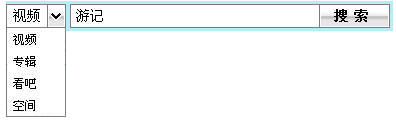
2. 分类搜索和搜索结果分类许多网站会在全局搜索入口中放置分类搜索下拉菜单(select)。
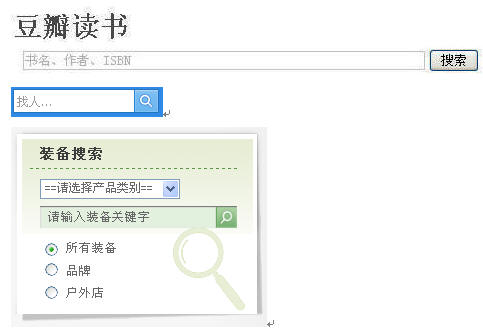
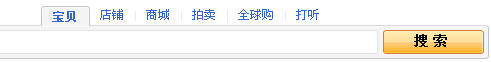
许多设计师混用了 “分类搜索”和“搜索结果分类”这2个概念。 分类搜索:针对不同信息数据类别,搜索需求间有互斥性,分类搜索的搜索结果间不存在交集。 搜索结果分类:针对不同内容类型,将某一搜索需求 按不同维度的属性进行的二级分类或筛选,搜索需求是一致或可容的,结果之间可能存在交集。 我们拿豆瓣的分类下拉菜单举例: 书籍/电影/音乐都是属于内容类型,(且输入框的提示把它们同质化了)。它们之间是搜索结果分类的区别。 内容和小组、成员、活动是同级别的类型。它们之间是分类搜索的区别。 用户搜索“暮光之城”,用户不会排斥在结果中同时得到“暮光之城”的电影类、书籍类、原声音乐类信息,都是对内容的搜索需求。但是可能会排斥小组/活动/成员类型搜索结果。想搜索小组和想搜索活动是完全不同的需求,一个想搜仅仅想搜索书籍信息的用户并不想看到小组中的讨论。 _________________________________________________ 再来看淘宝的全局搜索入口: 商城、拍卖、全球购 和宝贝都属于同一内容类型,搜索需求一致,信息结构是父子级的关系。它们也属于搜索结果分类。 下列设计搜索入口的一些方法和原则:
3.全局搜索结果和分类搜索结果当一个网站同时拥有全局搜索入口和单类搜索入口。会产生一个问题:单类搜索可得出单一精确的搜索结果,而全局搜索得出的结果页面是多种单类搜索混合而成的。如何处理好这种混合,并有效引导用户得到自己想要的信息? 1 最简单的方法: 混排+分类标签。
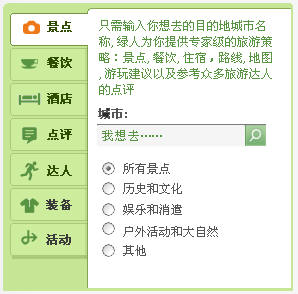
2 华丽的方法:分区块显示。(对服务器压力较大,分区块搜索会形成多次请求)
分区块显示要根据网站自身的产品特性和内容重心来安排, 不能不分详略,事无巨细把所有类型都均等地列出来。多信息等于无信息。 二、搜索结果页面布局1. 常用功能模块
上图只是是为了演示所有通用功能模块的设计demo。并不建议像这样设计产品,用户根本不会用到那么多功能,过度设计会导致开发成本和用户的学习成本大大增加,也使页面零乱。 应该根据各自网站的资源、优势、类型、目的来选用恰当的模块进行设计。关于这一点请见后文 2. 布局问题先来看2个案例
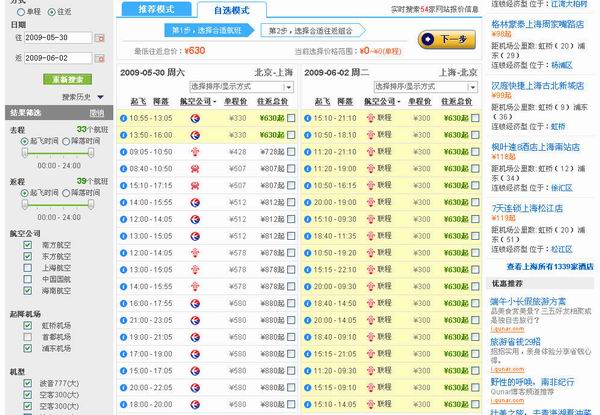
上图为4栏的机票搜索结果页面,中间2栏为往返双程的搜索结果。信息密度太高,页面拥挤,用户在寻找自己所需的结果时,视线会不断被干扰。在左栏纵向放置的筛选功能区块,位置和高度导致用户的正常使用流向被打乱,最右边的推荐和广告区也很难吸引用户阅读和点击,
上图是2栏的机票搜索页面。页面布局宽松,信息密度分布正常。日期的Tab Manu、筛选功能区和搜索结果区的分布和排序符合用户使用流程。 右侧的推荐信息区也容易吸引用户视线。 搜索结果页面的布局原则是简洁、突出重点、目的明确。不能分散用户获取搜索结果的注意力。 下面是一些设计建议
|







 通过统一的搜索入口进入搜索结果页面后,用户可根据此列表了解 搜索结果的分布,筛选所需分类。
通过统一的搜索入口进入搜索结果页面后,用户可根据此列表了解 搜索结果的分布,筛选所需分类。