以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://oncoding.net/inter......0906/206.html |
||
|
不论是企业网站、个人博客,或者购物网站、游戏网站,我们都希望能吸引访问者并且给他们留下愉快的访问体验。 可用性是用户体验的一种度量,它可以用访问者完成网站功能的方便程度来描述——无论是通过自身知识还是通过学习新方式来完成这种功能。我认为Jakob Nielson的解释非常到位,他说: 可用性是评估网站易用程度的一种属性。同时“可用性”这个词也指在设计过程中提高易用性的方法。 在本文中我希望能够提供一个可用性清单,内容覆盖了从视觉设计,到可以用在任何项目中的简单导航提示等多个方面。
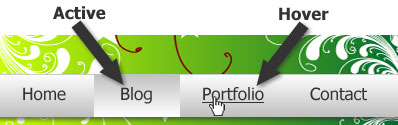
1. 当前位置导航要让用户在任何时候都知道自己身处哪个模块,或者在浏览那个分类。对任何网站来说,这都可以极大提升可用性。在这一点上,创建当前位置导航可以算是最有效的提升可用性方式。 当前位置导航的理想方式是在服务端创建,这样可以大量节省HTML和CSS代码。如果不方便在服务端创建导航,那么使用CSS操纵你的body元素 从而直接定义每个导航标签也是一个不错的方法。 另外,你可以方便的 使用JavaScript创建当前位置导航菜单。 要注意,你的当前位置导航最好和鼠标滑过样式保持不同,这是很多网站缩不注意的。
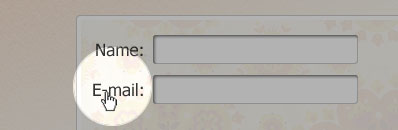
2. 可用的表单标签和按钮使用HTML的label属性,可以让用户通过点击注释标签来激活表单元素,这是HTML的一个伟大的内置功能,但不幸的是,很少有用户知道这回事。 怎样让用户了解这个功能呢?你可以通过改变鼠标指针形状的方式来提醒用户,这只需要一两行代码就可以实现。
做成这样之后,用户就很容易的知道这标签是可以点的,我经常觉得HTML标准里没有把这些可以点的元素统一设置为小手指针是非常不应该的,所以我通常我会这样统一定义: label, button, input[type="submit"]{cursor:pointer;}
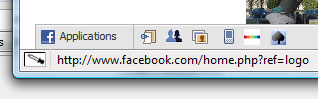
3. 将你的LOGO链接到首页我认为logo不链接到你的网站首页是一件令人沮丧的事情,恰恰有很多网站没有这样做。用户研究表明,这样做是很有必要的,用户需要它! 如今越来越多的网站意识到,给LOGO加链接的重要性。用户已不满足于一个标记为“主页”的文字链接,用户希望点一下logo就可以回到首页。 拿Facebook为例,它为每一个导航元素增加了“ref”属性来跟踪用户点击。如下图:
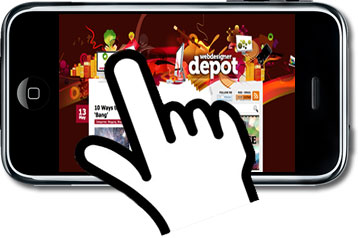
4. 加大链接的点击面积大约一年前,37Signals 的 Ryan Singer 写了一篇文章来介绍它们在 Basecamp 项目中如何增大链接的可点击面积 。这又是一个提升网站可用性的小细节,它只需要你增加链接周围的 padding 值就可以有效增大点击面积。 对任何网站来说这都是一个值得尝试的方法,它可以方式用户误点或点不到链接。并且对于手机网页的设计更为重要,因为很多用户使用手指来点击触摸屏上的链接,增大面积可以帮他们更方便的浏览网页。
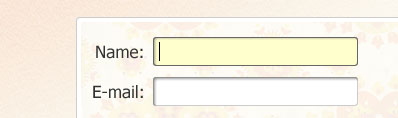
5. 表单元素焦点显示为处于激活状态的表单元素添加焦点显示,越来越成为UI设计的一种趋势。它让用户了解自己做了什么,在做什么。这是一种简单但有效的向用户传递有用细节信息的方式。
6. 提供有用的404错误页面让网站呈现给用户一个大大的 Apache 错误信息会让人很不爽,创建一个友好的、有用的404错误页面是一个不错的解决方法。因为对非开发者来说,“404”这些数字没有任何意义和价值,用户只希望在网站上找到自己需要的信息。 要建立一种可以帮助用户正确的找到他们需要的信息的错误提示页面,比如显示一些抱歉的同时,加上搜索框、推荐文章或首页链接等,努力把用户留在网站上,而不要把责任都推给用户输入了错误链接。 这里有一些优秀的404页面欣赏: 极富创意的404错误页面欣赏
7. 创造一个舒适的文字环境如今,网站文案撰写已成为了一个很大的话题,做网站有越来越多的细节需要考虑。 从古到今,关于网站文字内容的讨论从未间断并且其标准在一直变化。当年Steve Krug 曾主张缩减掉一半的文字内容,转而用列表的形式呈现它们。 但现在不同了,我们需要用和朋友对话的方式来撰写文案,让用户感觉到一种舒适温馨的氛围。这样用户就会少一些局促感,即使他们遇到了使用上的问题,他也会心情愉悦的在网站帮助中寻找解决的办法。
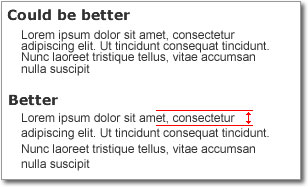
8. 调整行距增强可读性行距是可以从书报杂志等传统媒体直接过度到网页上的元素之一,这些内容的研究和改进已经进行了数百年,已经积累了大量优秀的经验。所以你下次设计之前,大可以先翻翻杂志找找灵感。 行距是网页设计中经常被忽视或滥用的地方,我通常从1.4倍行距出发开始设计,然后根据设计和内容进行调整。
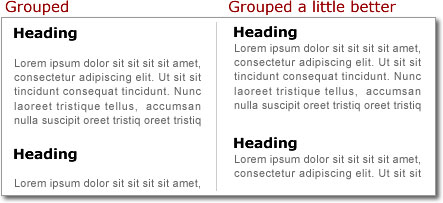
9. 使用空白来区分和归类元素将内容元素归类组合是显示内容的一种方式。你可以使用图片、边框或者仅仅是使用空白来归类区分。使用空白归类内容元素可以创造自然和谐的用户体验,即使是匆匆的一瞥,内容也会一目了然。 用户一眼扫过网页(比如阅读TOP10列表时),首先会注意标题。我们首先希望的是,我们的网站内容很有趣,能吸引用户进一步阅读。但是对用户进行正确的引导,会对内容的展示起到促进和相得益彰的作用。
10. 无障碍浏览这里并不是指“508法案” ( 即section 508,美国法律,大体上描述为:某些特殊用户群体,如残疾人,浏览某网站时,如果无法正常获得所期望的信息,那可以依据相关法规,对该网站依法起诉。 ) 这里所说的“无障碍”,指的是为你的用户考虑到方方面面,让他们轻松的找到需要的东西。 如果说保证浏览无障碍可以让你的用户不会发怒,不会甩袖子走人,那么“快速响应”则是你留住用户的最后一道防线。 如果有决心的话,你可以做所有你能想到的测试,然后多方参考用户的试用意见。目的就是最大限度的留住用户,因为用户个体的意识和习惯之间存在差异,很难找到让所有用户满意的方式。 谈到“无障碍浏览”和“快速响应”,你可能会首先想到视觉障碍人士,但其含义远远超过这些。例如,你必须让你的网站适应用户的带宽限制(拨号上网,手机上网,网速慢等)和旧版本的浏览器(一些公司不会让员工升级浏览器) 。 如果我们尽最大努力的消除网站使用的障碍,并且快速的相应网站的问题,我们就能建立一个完善的用户体验,给用户留下良好的印象并且还会再次回来。 作者作者:Tim Wright |