對於那些架構龐大、層次很深的網站,目錄的設計十分之重要。一旦設計得不好,很容易讓用戶有 lost 的感覺。要如何解決這個問題,小弟至今仍然沒有一個完美的解決方法。因此小弟比較幾個網站的目錄設計手法,並在此跟大家分享一下所得。

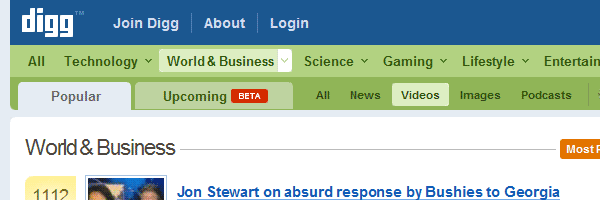
設計師常常會以顏色、字體、位置大小來突出當前被選中的選項。但對於多層次的網站,可能會有多過一個選項被選中的情況。雖然設計師可以同時突出多個 項目,但當被突出項目太多的時候,反而會造成用戶認知的困難。正如 Digg 網站的頂部目錄(左方),分為上、中、下三列;三列中又包含五種不同功能的連結,分別為
- Join Digg / About / Login
- Article category
- Popular / Upcoming
- Type of digg (News / Videos / Images)
- Customize (因大小關係,不在截圖中)
這數目我覺得已經很誇張了,當中更可同時有三個項目被選中(Word & Business, Videos, Popular),並運用了 7 種顏色(2種藍、4種不同深淺的綠、紅式的 icon),如此複雜的設計應該很難為人一下子理解吧。Digg.com 的其他細節都做得很到位,唯獨是目錄太過瘋狂了一點。再看看 funP 的目錄又如何:

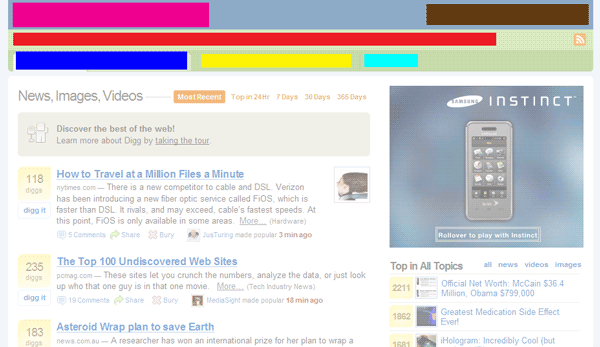
相較之下,我覺得 funP 的目錄清晰得多了。不是因為 funP 的功能比較簡單,實際上, funP 網站的層次比 Digg 更加深、功能更加多。funP 的目錄看上去更清晰,全因它把不相關的功能/連結都分別放在不同地方,而不像 Digg 般都堆在一起。看看下方兩張圖就會明白:

這個是 Digg.com 的,所有色塊都在上方。

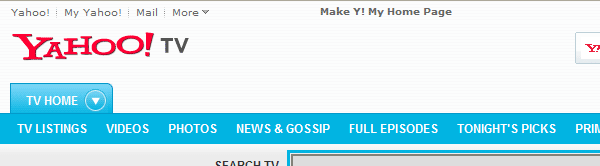
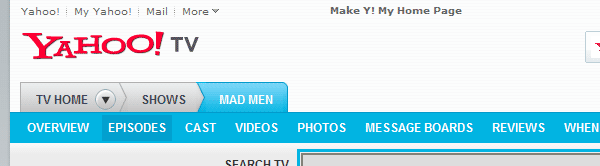
當然,說到架構龐大,應該沒人及得上 Yahoo! 了。下面是 Yahoo 的做法

[Before] Home page

[After] Content pgae
Yahoo 向來都會為不同服務設計一個獨立的頁面,而不是一種風格套用到整個網站中。所以如果用戶想轉換服務,必須點左上角的連結。你不會在一個子網站的目錄中找到 其他服務的身影。雖然比較麻煩,比每個子網站的架構都會因此簡明得多,funP 亦是用此方法。另外 Yahoo! TV 的目錄設計新穎,結合了 tab、breadcrumbs 於一身,雖然尚未被廣泛接受,但仍然很值得參考。
無論如何,有些問題是難光靠設計便能解決的。如果網站的架構混亂,再好的設計也是難以起死回生,反之亦然。君不見 Apple.com 的網站只有 6 個 button 嗎?





