可用性(Usebility),ISO 9241-11国际标准对可用性作了如下定义:产品在特定使用环境下为特定用户用于特定用途时所具有的有效性(effectiveness)、效率(efficiency)和用户主观满意度(satisfaction)。更多内容请猛击这里>
在实际的产品设计中,有很多标准的方法和技巧可以提高web页面的可用性,但往往很多方法成本较高,耗时较长。如何快速度低成本的提高可用性呢?我总结了几个细节给大家分享一下。
1、在传达信息的页面尽量少用红色
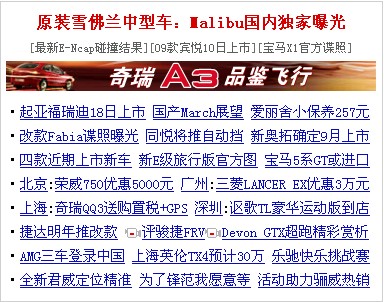
我们在很多时候有一个误区,错误的认为红色醒目,可以吸引人,从而可以转化更多的PV,特别是一些运营编辑同学们,爱用标红这样的形式,而且为了达到“目的”,把标题搞的一大片红。(图1)
来自网上车市首页的截图:
(图1)
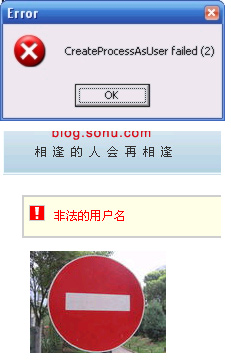
我们可以看到,这样的体验非常糟糕,因为红色是一种起到警示作用的颜色,往往只有出现系统级错误,不可恢复操作提示或是严重警告性错误时才会使用这种颜色,包括日常生活中,红色代表禁止(图2),这种颜色会给用户很紧张焦虑的感觉,而且滥用会使页面很不和谐。


(图2) (图3)
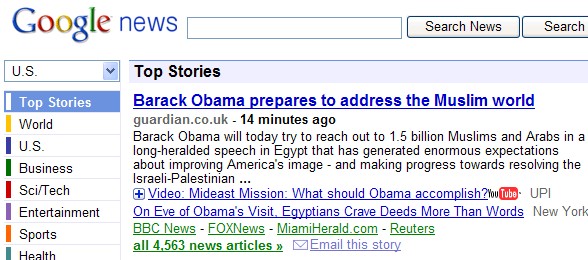
当然,如果红色处理的得当,还是可以在页面中可以很好的达到突出显示的效果,例如上面的图3。
2、最醒目的颜色是链接默认蓝色
更详细的,按最醒目最容易让人点击的顺序排列如下
1)文字是默认链接蓝色和下划线的。蓝色一般为#0000ff或#0000cc,但在运营页面这种蓝色不适合聚集在一起,可以跟据整体风格做色值上的调整。
2)文字是默认链接蓝色的。(蓝色应用方案同上)见图4
(图4)
插入千鸟的文章《用户喜欢点什么》
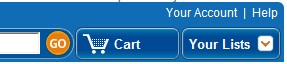
3)文字是反白或是高对比度的文字或是按钮,一定要符合W3C关于对比度的规范,如图5就有很好的效果。
来自amazon.com导航中的截图
(图5)
插入Ami Zhang的文章《不要忽略了颜色的可用性》
3、网页中的英文不要全用大写
这点主要是说出现在标题,或是说明性文案中的英文单词,或是主域名超过5个字母的域名,最好不要全用大写。
举例:Advanced Search
如果写成:ADVANCED SEARCH
虽然很简单的一个词组,但如果全大写,会不会读起来更“累”一些呢?我想对于中国用户普遍英文水平不高的情况下,这种“累”会更突出。
再比如:www.soufun.com,这个网址,如果我们在一些宣传性的广告中用小写,可能更容易让人记住。
如果改成:WWW.SOUFUN.COM是不是感觉有一点点不舒服呢?
其实这与人们对缩写名词的潜意识有关,比如我们说CCTV,可能比看到cctv反应起来会快那么一点点。
所以在页面中的信息文案,最好还是遵循一般规律,如果是专有名词或是品牌,可以用首字母大写的方式,比如:BlackBerry
4、网页中的数字尽量使用阿拉伯数字
这一点与上面类似,也是为了给用户带来更直观的效果。特别是用于说明日期,条目数量等用于数字的地方,一定要使用阿拉伯数字。见图6
比如:

(图6)
可以想象,如果我们改为:
名博排行前五十
不超过四十个字符
这样看起来会很累,而且不够直观。当然,对于电话号码就更不用说了。





