接低成本提高web可用性的几个细节(一)
5、注释性文案要尽量简短
注释性或是情景提示的文案一定要在表达准确意思的前提下简短,不需要修饰性的形容词,建议大家仔细学习好中文,很多朋友知道要简短,但为了简短,把要传达的意思破坏了,甚至有了歧义。
举例,见图1
修改之前,文字冗余。


(图1)
K3定律之一:把页面中的文字去掉一半,把剩下的文字再去掉一半。
6、用好alt和title
简单直白的说:
alt适用于图片,在浏览器中鼠标悬停在图片上时有辅助的文字注释或说明,用在img标签中
例如:把鼠标悬停在图片上

title适用于带有链接的文字,在浏览器中鼠标悬停在链接文字时有文字注释或说明
例如:把鼠标悬停在链接上
www.myzdnet.com.cn
其实这两个html语法中的属性,大多数人都知道,但很多网站没有把这两个属性用好。
例如一些按钮,为了设计美观,在按钮的图片中只会写上一个关键的动词,例如:Search或Go
但在一些场景中,可能这个按钮不足以十分清楚告知用户它的作用,所以使用alt值做为注释就可以提高可访问性。另外,在网络不好或是服务器问题而导致图片无法打开时,alt值也起到的非常关键的作用。如下图2
(图2)
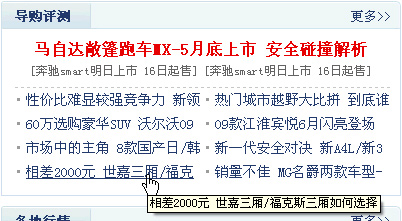
再例如一些文章标题因为页面设计整齐的限制,而仅显示了短标题或是做了截取,但这样的标题往往不能很准确的表达意思甚至让人看不懂,这时候如果用了title属性就可以很好的解决这个问题,见图3
(图3)
关于alt和title的更多技巧,请参阅千鸟的两篇文章:《使用Alt提升可访问性 》《使用Title提升可访问性》
7、超过1秒钟的等待要有进度显示
在现实中,我们都有过体验,如果去银行排队,漫长的时间中,如果玩儿着手机,或是看等候区提供的杂志可能会好过一些。
在web中用的比较早比较普遍的等待进度状态是上传,比如我们用web中的邮箱上传附件或是在视频分享网站上传视频,这些进度条往往都是由程序判断,可以给出预测性的完成时间或是完成的百分比,让用户有一种“期待感”,见图4,这些已经成为“web产品标准”的地方,大多数网站做的已经都不错。
(图4)
但存在一些页面中的交互,需要等待的时间远远没有上传一个文件那么长时间,但这种等待又不能控制在非常短的时间内(通常在1秒以内用户可以忍受)。即便这种“不长不短”的时间,如果完全让页面处于空白的等待状态,哪怕只是2秒钟,对用户来讲,可能会以为网站出了问题页离开。
比如一些标签页的切换会向服务器提交请求,比如一些检索器的查询结果需要查询数据库
而这些看似很短暂的等待,如果没有任何提示,会让很多用户离开。
例如,在新版的首页中有一个切换各地报价的模块,网速好的情况下,切换城市只需要1秒钟左右的时间。如果没有加任何切换时的等待提示,切换城市时,这个模块就会空白一片,带给用户的体验就非常不好。
如果我们加上一个gif动画和一行文案描述,用户从心理上在这1秒钟里就不会有一种“空白”的等待感,而且会很有耐心。如图5
(图5)
而且这种等待进度提示的成本非常低,只需要一个gif动画图片就可以解决。





