以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://blog.hoooooney.com......douban_radio/ |
||
|
使用豆瓣电台的过程中,我已经三次错将喜欢的歌曲拖进了垃圾箱。原因在于,在听到好歌的激动情绪中,点击了电台上最醒目的 垃圾箱 按钮,我以为那会是收藏。 豆瓣电台本身是主动推送给听众的,因而需要听众交互的地方少,按钮就那么几个。简洁明了的设计在这里是极恰当的,但如果不注意元素(展示元素,操作元素)摆放的位置,简洁的设计一样会带来使用问题。在我看来,豆瓣电台在界面上就存在如下问题: 1 操作元素 布局分散 电台界面上有如下操作元素:a 音量调节 b 关闭电台 c 加心收藏 d 删除曲目 e 跳过曲目 可以看到,即便简单如5个操作元素,也被分布在三个区域了,我觉得(也根据实际使用)这样并不合理。 操作元素少的界面,如非功能特殊,元素们应尽量在一个集中的区域,以免用户操作跨度太大或找不到相应的操作入口。 我的方案是,将这5个操作元素都集中在显示屏下方的区域。(见我的设计图)
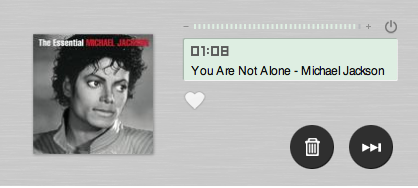
当前的豆瓣电台界面
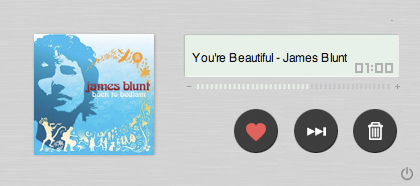
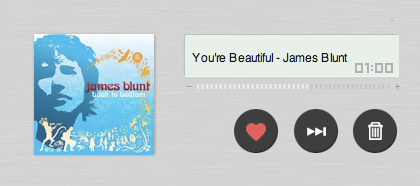
我修改的豆瓣电台界面 2 操作元素 未根据操作行为进行归类与安排 音量调节 与 关闭电台 按钮摆在一起,二者操作模式不同,况且关闭电台是影响很大的操作,二者在一起颇古怪。 动作相似的操作行为,如非功能特殊,应该安排在一起。这里,加心收藏、删除曲目、听下一曲 三者都是“点击”的操作模式,可以并行排在一起。(关闭电台 也是 点击 操作,但功能特殊且少用,不在此列) 根据操作后果的严重性(比如是否能挽回),以及位置的醒目性,再来安排三者的顺序,我给的方案是:从左至右,加心收藏、听下一首、删除曲目。 另外,将 音量 元素与 关闭电台 元素 分开了,音量元素因为其外型长度,将之置于曲目显示屏下方。关闭电台置于右下的角落里。 3 显示元素 主次不适当 豆瓣电台里,显示元素有三块:a 封面 b 时间 c 歌曲名称及演唱者 我们看到,时间 元素是被置于歌曲名称上方的,颜色深,还是粗体,这一行除了它,没有其他元素。又由于这是个动态元素,本就吸引人的注意力,因而,时间元素 在这里非常引人注目。 但这个区域(时间+曲目)里究竟谁是更主要的呢?我认为是曲目。时间元素在这里过分突出,是个干扰。 将主次颠倒了一下,突出曲目名称,时间元素显示在右下角,并且颜色调淡,我觉得这样更相宜。 另外,电台里的专辑封面缩略图比较粗糙,不清晰,这个细节应该改善。 困扰我的问题 关闭电台 元素的摆放,让我头疼半天,怎么摆都觉得不合适。到后来我反思,它是必要的吗?
没有 关闭电台 按钮的界面,是不是更好些? 我估计,设计人员保留这个按钮的作用,是设想的这样的使用情境:用户独立开一个电台窗口,最小化听音乐,不想听了,可以先关闭电台(但窗口保留,便于他二次开启)。因为从豆瓣去到电台入口,步骤很麻烦。(bug 一枚,鼠标移到 关闭电台 按钮,没有提示文字,也没有 变色 等任何反馈。) 关闭电台 元素是个使用次数少的操作,位置应该不明显。奇怪的是,无论摆在哪里,它都很明显。尽管现在我将之挪在了右下角,以保持所有操作元素都在一个集中的大区域里,但仍不是最满意的。 谁有好的建议? |