以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://gengrenjie.com/archives/535 |
||
|
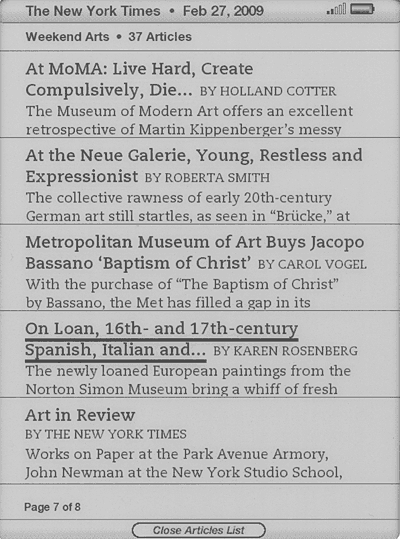
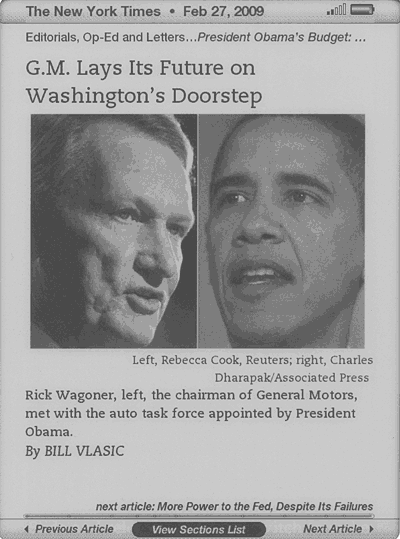
译者:耿人杰 同步发于译言:http://www.yeeyan.com/articles/view/gengrenjie/46077 引言:这是Jakob Nielsen在Usability Week 2009 conference发表的关于Amazon kindle内容设计的文章。文章涵盖了对kindle可用性、内容设计、交互设计、信息架构等全面的分析指导。 ———————————— 全文的分割线 ————————————— 概述: 写一篇关于Kindle的文章就像给印刷、网络和手机设备结合体写作一样。最佳的可用性意味针对不同平台的特殊性有最优的内容设计。 要设计能适配Kindle电子书阅读器的内容需要混合利用其他环境下的一些可用性指南: 正文:线性流(Linera Flow) 正如我在Kindle 2的展望一文中谈到的,Kindle是最合阅读小说或其他非文学作品的设备,此类内容都是较长的线性内容(long linear materia)。此外,Kindle最好的用户体验就是它的翻页设计,我们所应该设计的最佳阅读体验就应该是让读者不需要其他多余交互。 写一本能良好线性阅读的书能使读者完全沉浸在故事情节中,而这也正是所有好的作者具备的技能。 Kindle也适合于阅读长篇记叙文,它们通常被刊登在诸如文学杂志和周日报纸增刊中。这就不奇怪,《纽约客》是当前Kindle销量最高的杂志。 然后,Kindle对于那些有大量插图或需要读者在章节中反复来回跳跃阅读的非文学书籍表现较差。即使Kindle有彩色的屏幕,但相比平面印刷,过多的插图需要用户笨拙地来回操作,这对于Kindle仍然是一场噩梦。我自己的书就属于这一类,所以如果我想多卖掉一点书的话,我会强烈建议你不要买Kindle版的。我的新书都将良好的支持Kindle格式,所以你现在能免费下载一章试读,然后购买它的印刷版:-) 让消费者免费试读书籍的开头部分是Kindle的伟大创举,这很好地利用了数字媒体的力量来解决传统需要印制全部章节的问题。(因此,这是一个好于现实的举措。)这一创新毫无疑问将能增加书籍的销量,尤其是对小说来说,因为用户一旦陷入其中将会很期待剧情将会如何发展。事实上,对于神秘风格的小说,Amazon可能会让之前90%的部分免费,而只在最后的章节收取部分费用。 免费预读也将改变书籍的写作方式:你将不得不将最棒的内容写在第一章,这将是书能不能卖掉的关键。 遗憾的是,这不是我喜欢的写作方式。我的新书以研究策略作为书籍开头的一章,比如:我们如何评估和确定可用性问题的优先顺序,以及我们的新发现与我10年前一本关于网站可用性的书籍的差别。我想要这本书成为一个总的体验( total experience),读者将从我搭建的书籍结构中获得对后续章节更丰富的理解。(而不是直接给出结果,就像你想知道如何表现一个产品页面,但你只能等到第9章)。对我来说,激励人们深入思考是为什么非文学书籍相对于网络而存在的价值所在,这将是比快速点击以及有争议性的写作更好的事情。 所以,在我的书中,我可能会抵制那些极力获得快速击中第一章。但如果你想在Kindle上卖掉更多书的话,请不要参考我的例子。 标题和概述:支持超文本导航和信息线索 对于报纸和杂志和一些非小说类书籍来说,人们通常不会从头到底的完整阅读。你必须帮助用户选择对他们来说有用的文章。 你能通过用各种表格区分的内容来做到这一点,就想下列报纸摘要列表所示的: 这些文章列表必须符合Web写作指南。 用户通常通过标题来了解文章的大义。在上述截图中,所有的文章都是关于艺术和文化。一本杂志的主要目录或报纸的头版故事列表通常只能提供较少的背景介绍。 在通常情况下,你的文章标题必须传达给读者两点: (a)介绍文章的大概 (b) 给用户一个判断:是否需要全文阅读 正常情况下25-30个字的描述可以达到这些目的,所以你不能浪费字数在署名上。(这里有一个特例,对于固定的专栏作家或一些偶尔写些文字的名人,在某些情况下,读者会根据这些作者来决定到底阅读哪篇内容。有趣的是,这和电子邮件简报的“来自”的设计指南有一些相似之处。) 上图中的第4个标题,"On Loan, 16th- and 17th-century Spanish, Italian and...",如果去掉新闻记者的姓名,保留第二行的其余部分,将有更强烈的信息线索。具体来说,这个标题少了3个关键词: 对比上面的文章截图和纽约时报的实际印刷版本: 在Kindle的摘要列表中,你必须提供相同的上下文文字,也就是你在Web上主页、搜索引擎和其他外部引用网址中为所描述网页所实际做的。 在这篇文章的Kindle版本中,作者至少做对了一件事情:他标题“Sharing Reflections of Tycoon Taste and Wealth”改了,原标题对于理解上下文没有任何意义。在印刷版本中,原标题可以从人情味的角度理解,但这是因为有其他设计元素可以告诉读者:谁在哪里,在什么时候,要干什么。 交互设计和页面设计:移动设备可用性指南 在我之前的文章Kindle可用性总结里提到过,通过5维控制器来操作Kindle是相当笨拙的。同样,在每次选择操作后,将注定有难以忍受的缓慢的延迟。当你最终得到你想要的内容后,你会发现由于屏幕的关系它提供的字体太小了。 去除头部和尾部的显示区域,Kindle 2的正文显示区域是525x650像素的,或341 kilo-pixels.与此形成对比的是,一个中等尺寸的PC显示屏有1280x1024,能提供999KP给内容显示,这相当于3倍Kindle所能提供的。 鉴于这些制约因素,在Kindle上浏览非线性的内容与在手机上浏览网站的体验相类似。因此Kindle的内容设计师需要遵循移动设备的可用性设计准则,这也包括页面的信息传达。 举例来说,当我们浏览完纽约时报的商业部分摘要列表后,我们选择了标题为“G.M. Lays Its Future on Washington's Doorstep.”的文章,文章的概述是:“Rick Wagoner, the chief executive of General Motors, met with government officials to.”(这个概述不是很明智,但我们让它去)。点击标题可以看到如下截屏: 发生了什么问题?两点: 对比该商业文章的Kindle版本和下面的印刷版本: 在平面设计领域,一对有张力的大幅人像很能戏剧性的表现企业和政府的关系,尤其是当结合一个带有威胁性色彩的标题“最后一次机会”后。这从某种程度上模糊了标题的作用,因为结合具有解释作用的子标题和其他一些有关汽车工业的文章后产生了更清晰的产业背景。 这种类型头版新闻是一份好报纸的一部分。但把它移植到Kindl后,即使优化了标题,它也将是一个差的信息传达设计。 Kindle揭示了另外一个问题:如何为建立一个系列书籍的信息架构。一些人在我上一篇文章后问到,如何在Kindle中保存大量图书。我对此深有感触,毕竟通过盒子运送大量书籍是一个非常费时的事情。 Kindle 2能存贮1500本书,在Amazon的云端能存贮更多。不幸的是,用户界面没有达到能够管理实际大小图书的能力,这使得一些深度使用者在使用了几年后将遇到麻烦。这真是令人遗憾,只考虑了最初的小规模的使用情况良好,而忽略了大规模长期使用的管理需要。 Kindle的书籍收集信息架构应该是简单的: 这些概念都是高度易学的。所以,开头几个月使用Kindle是一种享受。但可学性质是5个可用性标准的一个,有经验的用户将会发现随着阅读书籍的增加他们会遇到更多困难。 希望Amazon已经开始计划开发一个更先进的信息架构,或许通过更好的硬件将能使用更强大的用户界面控件。Amazon确实有很多书籍的书籍,包括相关目录和书籍间的相似性。理想情况下,出版人也应该对他们自己的大量书籍在可寻性做出一些积极的改变(这是他们以前所不会担心的)。 媒介的优化 自从我1995起开始写Alertbox,为媒介设计这一主题就经常被提到。在最初,这意味着“不要把你的网站设计成华而不实的小册子”(print design is different than online design.) 对于Kindle,简单的重复平面设计内容显然是不能接受的。但是你也同样不能直接显示网站设计内容。为了Kindle的良好可用性,你不得不单独为Kindle进行设计。写一个Kindle适合的标题和创建一个Kindle适合的结构是必须要去做的。 不要奇怪,事实上这是一个1995年的课程重新的2009年的设备上显示而已。 |