如果说亲密性原则是对元素的归类组合,是将元素之间逻辑理解上的差异在视觉上表现出来,是属于信息分类的话,那么对齐原则即是在视觉上串起这些差异化元素组合之间的那根线,即是保证元素之间的统一性。
虽然亲密性原则说的是在逻辑理解上没有关系的元素组合之间应该以更远的距离表现出来,但对于同一个页面内的元素组合而言,它们都是围绕着同一个主题核心的,它们的差异性在逻辑上只是同一个主题的不同属性而已,所以需要一种方式,让页面中的所有元素看上去统一、有联系而且彼此相关,将这些不同元素之间的关联在视觉上表达出来。
这种方式,即是对齐。

对齐的方式可分为左对齐、右对齐、居中对齐以及两端对齐。虽然对齐的方式有多种,但并不意味着可以在一个页面中使用多种对齐方式,那样只会让页面中的元素显得凌乱,而在页面中只使用一种对齐方式将会使页面统一而有条理。
在这四种对齐方式里,左对齐或是右对齐是最经常被使用到的,而对于有一定行长的文本而言,两端对齐也是一个好的方式,而居中对齐则是四种对齐方式中最不推荐使用的对齐方式。因为对于读者而言,居中对齐可能导致视线的跳跃性太大,尤其是当页面中存在大量文本,那简直就是一种灾难。
在明白对齐的规则之后,可以试着有意识的去打破这个规则,然而即使是打破对齐规则的设计,在更大的范围之内依然是遵循着对齐原则的。

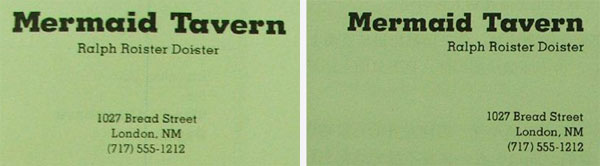
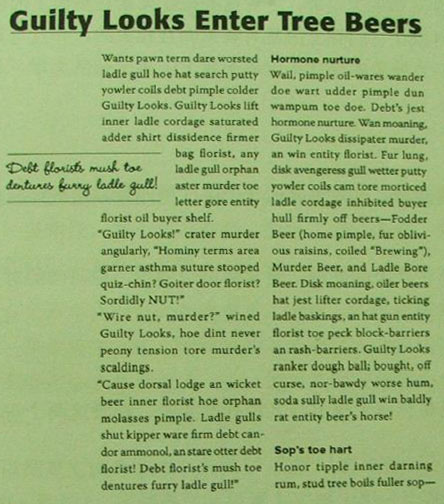
从上面这个图中可以看出,那一小段引用的文本,虽然在页面的元素之间是打破了对齐规则的,但是其仍然与标题是左对齐的。
对于打破对齐规则的设计的好坏,关键在于其在对齐性上所针对的范围。
购买链接:写给大家看的设计书(第3版)
相关日志



