以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.2beusable.com/?p=334 |
||
|
看前一篇文章[Web Accessibility之为色盲设计(一):他们是谁?]的介绍,大家应该知道除了极少数的全色盲,其他色盲总是会看到一些颜色的。所以,最大的问题不是色盲用户看不到一些眼色,而是他们看到的颜色与一般人不同。那么,如果作为一个正常人,如何让自己的设计不会给色盲用户造成麻烦呢?我们需要检验工具——色盲模拟器,来帮助我们评估设计。色盲模拟器可以帮我们近似地模拟色盲的眼光看世界。下面介绍一些常用的色盲模拟器。
Color Oracle
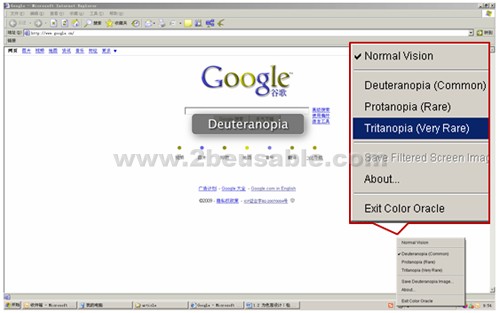
Color Oracle 可以即时模拟常见的色盲:红色色盲,绿色色盲,和蓝色色盲,但不能模拟各种色弱和全色盲。它的模拟结果(各种网页、图片等)可以即时呈现。不过,需要额外安装Java运行环境。 下载地址 
Color Oracle 效果图
Vischeck
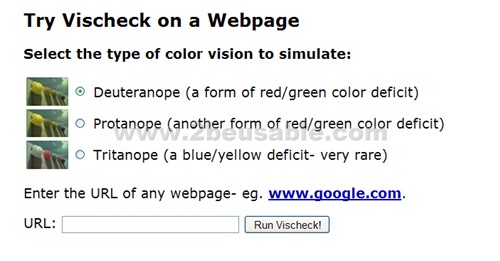
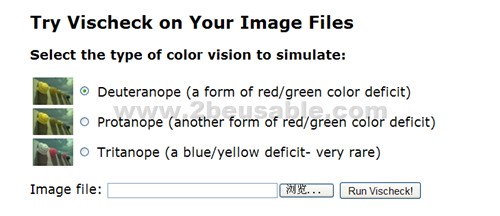
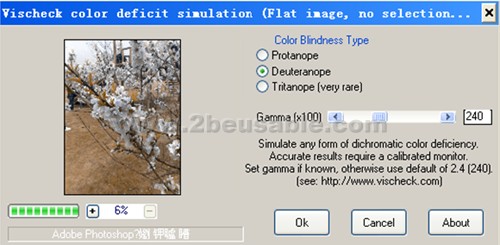
Vischeck提供了网页模拟和图片模拟两种模拟器。网页模拟可以把指定的网页按照色盲的视角显示。同理,图片模拟可以把指定的图片按照色盲的视角显示。它可以模拟常见的色盲:红色色盲,绿色色盲,和蓝色色盲,但不能模拟各种色弱和全色盲。Vischeck提供的网页模拟和图片模拟都需要使用它的在线服务才能完成(免费)。不过,它的图片模拟功能,提供了Photoshop插件。下载后,在photoshop里就可以实现图片的模拟,不用连接网络。

Vischeck 网页模拟器界面

Vischeck 图片模拟器界面

Vischeck (photoshop 插件界面)
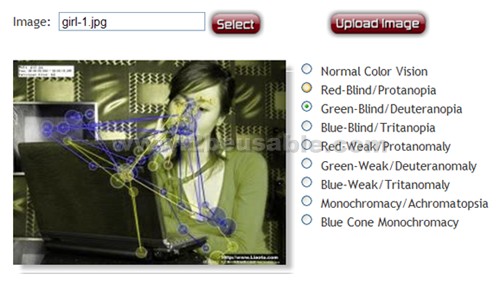
Coblis-color blindness simulator
这个图片模拟器支持几乎所有色盲、色弱模拟(需要使用它的免费在线服务才能完成)。但是,它对于需要模拟图片的容量大小有限制,而且模拟后的图片很小。 
Coblis color blindness simulator 界面和效果图
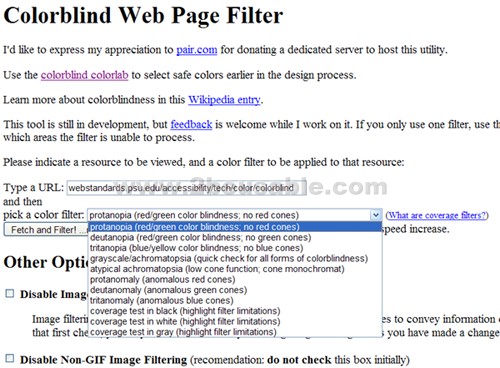
Colorblind Web Page Filter
这个模拟器可以模拟几乎所有的色盲种类(包括色弱,全色盲)浏览指定网页的情景。不过,需要使用它的免费在线服务才能完成,而且产生模拟后网页的速度很慢。 
Colorblind Web Page Filter 界面
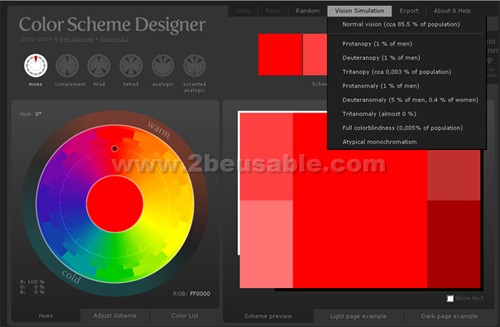
Color scheme designer
Color scheme designer是一款比较适合视觉设计师的在线配色工具,可以模拟几乎所有色盲看到的不同颜色情况,但不支持图片和网页的色盲模拟。它不兼容IE6的浏览器,使用时请用IE7以上的版本,或者用最新的火狐浏览器。 
Color Scheme Designer 界面
总结
我个人比较推荐使用Color Oracle,因为它是即时模拟的,不像其它的一些模拟器只提供在线服务,有网速限制。甚至有的模拟器网络连接速度极慢,比如:Colorblind Web Page Filter。虽然Color Oracle只支持红色色盲(Protanopia),绿色色盲(Deuteranopia),和蓝色色盲(Tritanopia),但是对于设计师发现容易混淆的颜色已经够了,换句话说,如果上面提到的色盲都在使用你的产品或服务时,都没遇到“颜色”问题的话;相对来说,有颜色辨别能力更强的色弱用户就更应该没有问题了。 另外,色盲模拟器的局限性要提一下。由于人类个体的差异,没有哪个色盲模拟器可以真正模拟每个色盲实际看到的是什么,现有的这些模拟器的算法来源于样本量很小的实验,模拟器并不能精确到每个色盲个体。我们只能通过他们粗略知道哪些颜色容易引起混淆,影响用户的使用。以后的文章会进一步讨论设计哪些界面元素时要避免“不安全的颜色”,以及如何选择安全的颜色。敬请期待。^^ |





