一篇简短但是蛮有用的文章,对于做触屏界面设计的朋友来说也许有些意义。
原文: Labeling Touchscreen Interfaces / 作者: Morgan Strauss from Guifx

一幅画可能包含了千言万语,但是一个用户界面却需要用简洁的语句明确地告诉用户该做什么。因此决定哪些文字应该出现,哪些文字应该是界面设计非常重要的一部分。以下是四个适用于触摸屏界面的文本添加原则,遵循这些一定有助于提升界面的可用性。
原则1
用动词来描述一个按钮是用来做什么的。
如果不是直接用动词描述,用户可能会感到困惑,并且增加学习的成本。所以"OK"和"Cancel"并不是最佳选择,“Yes”和“No”则更差。

原则2
把文本的重点放在最前面的12个字符上
(注:12个字符是英文,对于中文来说可能就是三四个字)。人们阅读地时候总是扫描文字,所以大家可以比较一下这两句话:
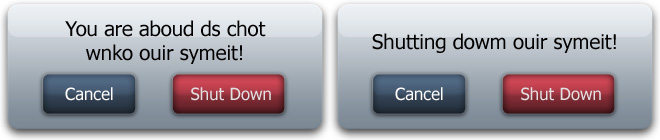
“您正要进行关机,确认吗?”
“关机吗?”
同样的意思但是哪一句您阅读地更快呢?

原则3
按钮的文本应该置于按钮本身而不是列在旁边。
研究显示多数触摸屏用户会触碰按钮的下半部,所以我们也建议把文字从垂直居中的位置上提一点,这样用户在按下按钮的同时,文本不容易被手指遮挡。

原则4
减少重复。
如果在一组按钮中一样的文字不断重复,那就把这些按钮放到一组,用一个标题来简化文本内容。或者有些情况下可以直接去掉这些重复的文字。这有助于帮助你的用户快速定位他需要进行的操作。

实际情况中我们不可能永远应用这四点,但是完全可以把这些思想灵活运用在界面设计中。