以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://blog.xiqiao.info/2......009/08/05/452 |
||
|
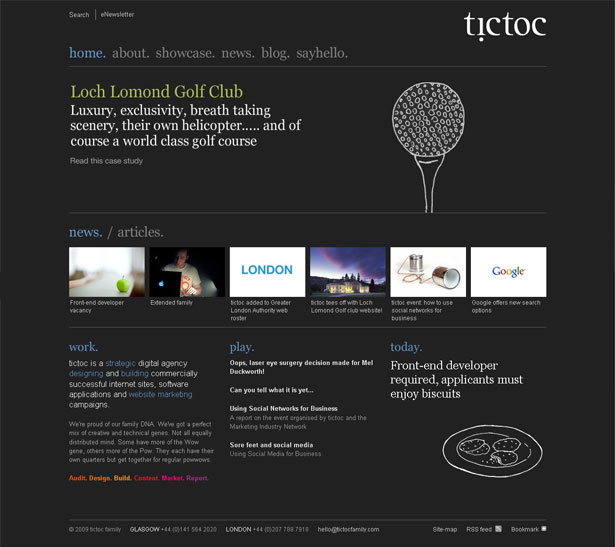
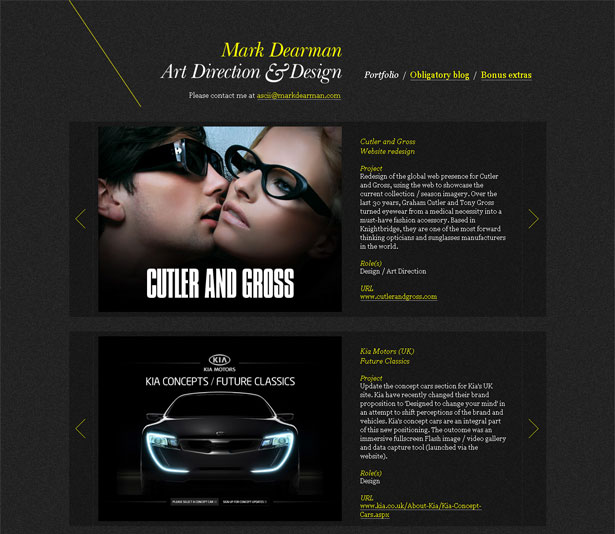
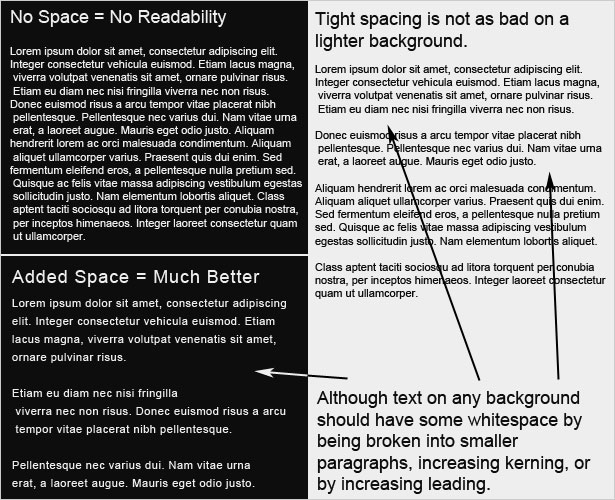
译者:西乔 来源:www.webdesignerdepot.com 原作者:Kayla Knight 深底色风格的页面设计很受欢迎,它可以创造出别致优雅,极富创造力的效果。 深底色设计适用于许多网站类型,但并非所有。这种风格应该在恰当的条件下使用。 虽然深底色风格可以带来视觉冲击力,但是很多设计师并不知道如何有效地表现他们,取得的效果往往适得其反。失败的设计会导致可读性差,难以吸引用户,无法使用传统的设计元素等问题。 所以在这里,我们将讨论一些深底色页面设计的要素,以便让你的下一次设计更受欢迎,更具创造性。 最新的调查表示,47%的受访者首选浅底色的设计, 主要原因是基于可读性。大多数人不喜欢阅读深色背景上的亮色文字,那样眼睛容易疲劳从而导致不适的阅读体验。 相比之下,10%的受访者倾向于深底色的网站,另外36%的认为将取决于网站类型而定。 那什么是正确的答案呢?虽然每个人都有自己的观点,但既然有如此高比例的用户可以忍受深底色的页面设计,有时甚至是他们的首选。我们作为网页设计师必须了解如何为我们自己和客户创建更有效的深底色设计。同时我们必须相信深底色风格可以增加其可读性和友好性。 使用更多的空白在这里或许我们应该称之为“空黑”。 有效地利用空白,在任何设计中都是重要的,对于深底色风格而言更必不可少。 深色的设计令人感到“沉重”,拥挤的布局会加重这种感受。 看看一些流行的深底色设计,可以注意到他们运用了大量的空白。 网站 Black Estate 陈列了互联网上优秀的深底色页面设计,它本身也是一个值得关注的卓越设计。 其设计中运用了大量的空白,还有独到之处:有效地在某些重要元素旁边使用空白。 首先,用户会第一眼看见的元素——logo,旁边有大量的空白。 然后用户会注意到主内容区和右侧的酒瓶。 如你所见,空白完美地反衬出了内容区的主标题和酒瓶上的文字。 在Tictoc的设计中,精选内容及相关图片配合大片的空白共同构成。随着页面下移,我们可以发现空白越来越少,这样我们的注意力就会转移到缩展示的内容。 其关键是:空白可以逐步引导用户到页面底部 黑色背景增加了设计的纵深感。 网站非常依赖设计中的空白,配合黑色背景制造出来的创意效果,页面才如此吸引人。 网站 Mark Dearman的布局中应用了大量对称分布的空白。 每个内容区块间的空白提供了足够的呼吸空间,在用户视线浏览到下一区块前,提供很好的休息点。大量的空白是深底色设计中必不可少的,它能够令布局简洁,突出重要的元素,令整体外观更优雅。 文字间距由于可读性是深底色设计的头号问题,所以设计师应该更多地关注文本的设计。在整体设计中,改善可读性的一个途径是增加文本的段落间距,字距及行高。 下图中比较了在深底色和浅底色中不同文本间距造成的效果。
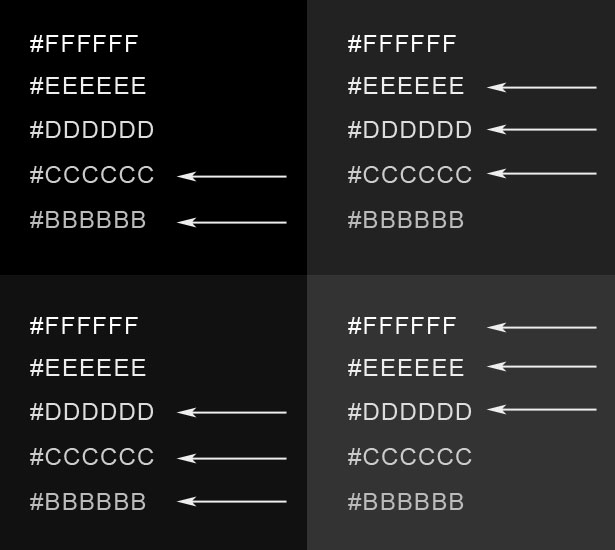
另一种方式来改善网站的可读性的方式是增加字号。 如同本文中提到的大部分规则,更大的字体意味这更多的空白。 字母越大,字母的中间和四周就会出现更多空白。如下图中的”a“字,字号越大,除了四周的空白越大,字母“a ”字臂和字谷中的空白也更大。 要注意,浅色背景上的小号文本比暗色背景上的更容易阅读。 所以在设计新网站时,要使用一些虚拟文本来做测试,以确保文本的易读性, 如果不行,尝试增加字号看是否有帮助 文本的对比度很多人都同意,深底色设计容易造成眼睛疲劳,过高或过低的对比度通常是罪魁祸首。 那如何找到完美的平衡点呢? 假设你在一个漆黑的房间里,突然有明亮的光线进入,你肯定会感到非常不适。 但如果是在一个不太黑的屋子里,射入不那么亮的光线,则会好受得多。 这同样适用于web设计。 寻找完美的对比度,意味着要找到背景暗度和文本亮度之间的平衡点。 下图中简略地说明了背景和文本之间的对比状况。 你可以注意到背景和文本的亮度都在梯次降低。 在深底色背景上,为文字寻找合适的亮度要困难得多。要找到完美的平衡点,必须要试验不同的配色。 通常不使用纯黑或纯白能带来更好的效果。
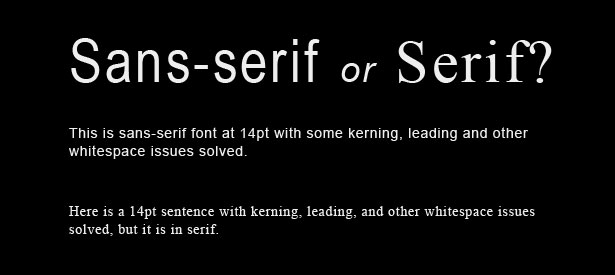
如何选用字体字体在设计中扮演着重要的角色,在深底色设计中我们应该更谨慎地考虑字体的选用。 下图中示范了在深色背景中14号无衬线字体和衬线字体的显示效果。 (译注:衬线:例如右边Serif的“S”字母曲线两端的小笔画,那就是衬线。中文中的衬线字体是宋体,无衬线字体是黑体。衬线字体除了有笔画顶端的装饰笔画,线条有明显的粗细变化。而无衬线字体往往笔画是粗细是一致的,或变化非常不明显。)无衬线字体可读性更强, 但许多设计师仍然选用衬线字体来表现设计中优雅的部分。其中的诀窍是仅在大字号文本上选用衬线字体,大字号的衬线字体会带来更多额外的空白,从而令每个字母都显得非常清晰。
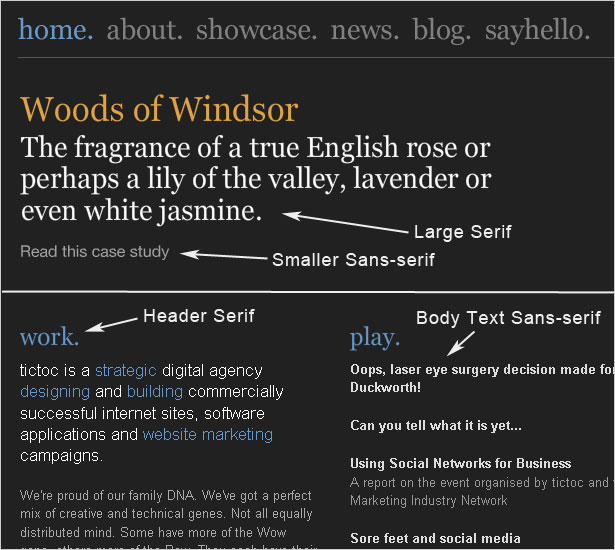
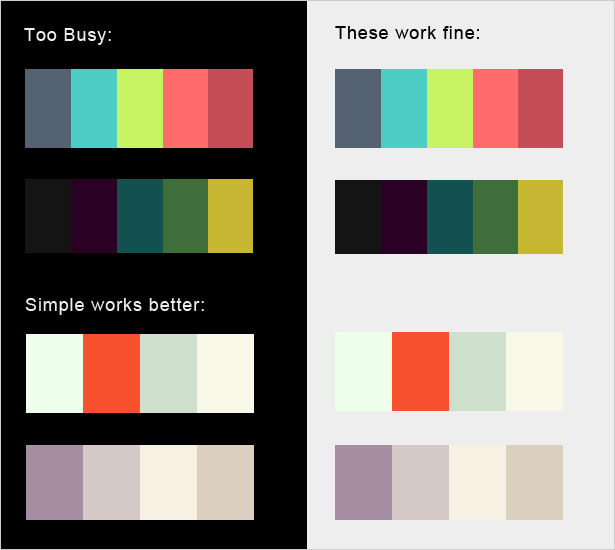
下图的案例中, 衬线字体和无衬线字体的使用形成了优美的搭配。 在大字号的文本(如标题,导航和页面头部)上使用衬线字体,可令设计倍增优雅。 在正文部分使用了简洁的无衬线字体,又提高可读性和对比度。 使用精简的配色方案为了让深底色设计具有简洁明快的外观,设计者应该选用精简的配色方案。 从下面的几个案例中,我们可以看出,炫目的配色方案在深底色设计中并不适用,因为对比太强烈了。 坚持只使用一种或两种颜色。 如果要尝试更多的颜色,试试与背景色同色系的搭配。
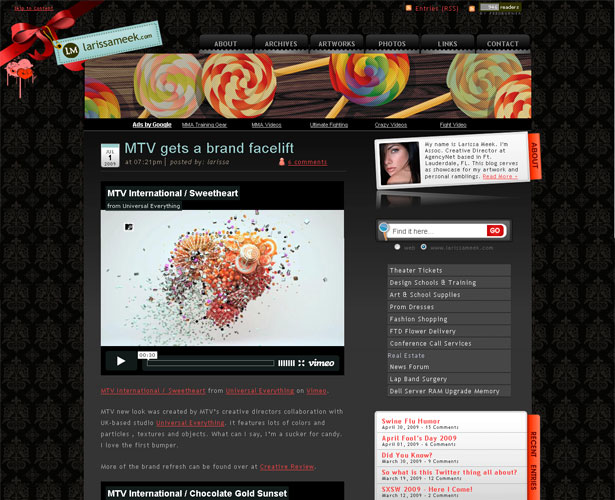
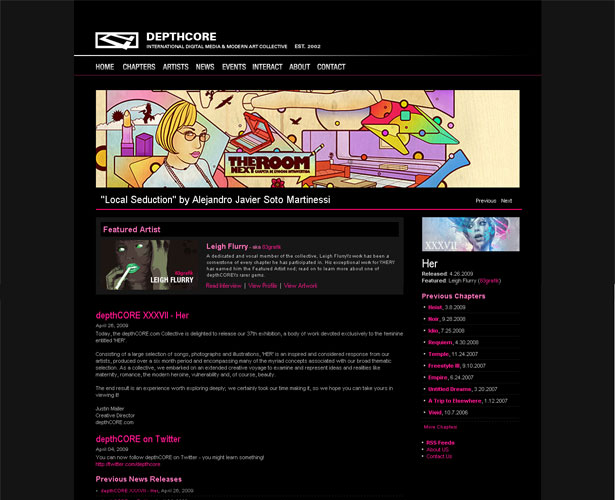
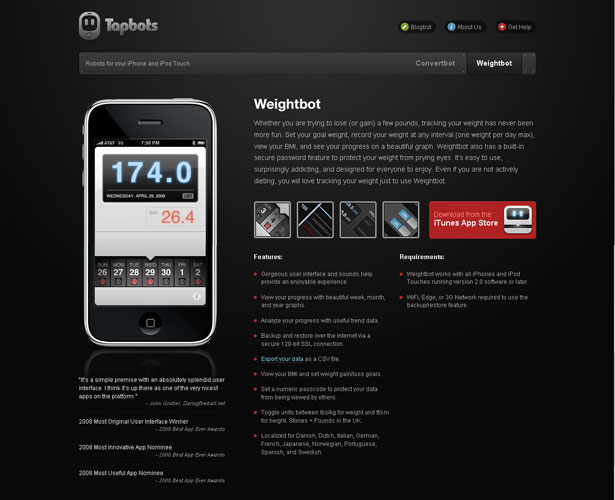
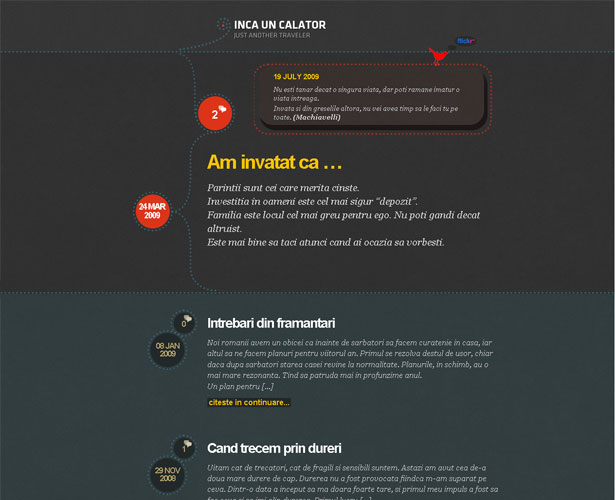
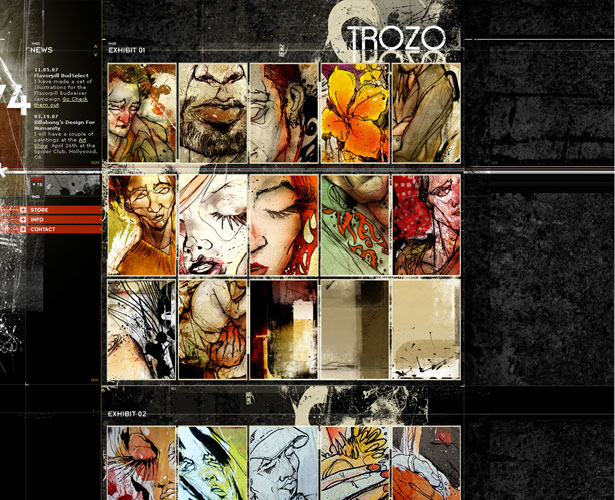
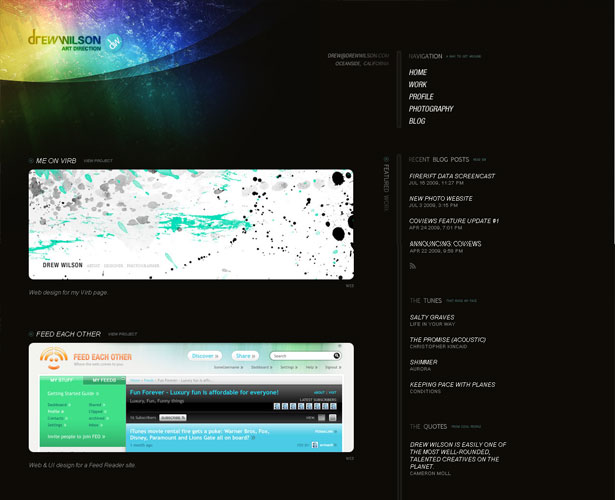
当然,许多深底色的页面设计中拥有激动人心的配色方案。 你可以在使用正确技巧的情况下打破规则约束。 不过,一般状况下,过多的颜色容易让页面看起来脏乱, 由于背景色已经让页面颜色很深,所以请谨慎使用颜色。 提供切换模式。虽然我们已经掌握了很多技巧令深底色设计更具吸引力,但是我们还可以再做一点努力已满足更多的用户。 务必增加一个样式表,以便用户可以选择切换到效果为“浅色背景+深色文字”的另一版本。 同时创建2个样式表可以保证这一点,一个用于默认的深底色风格,一个用于替换为浅底色。 网站SitePoint上有不错的教程讲到了这一点 : Build a Simple Style Switcher in CSS.《如何使用css创建风格简洁的界面切换功能。》。 在这里仅需创建深色和浅色两份样式表,而无需其它颜色(如橙色、蓝色、白色)的界面皮肤。 最适合使用深底色风格的设计类型如前所述,很大一部分用户认为,深底色的页面设计可以适用于某些网站类型,但那份调查中并没有说清楚究竟是哪些类型。 一般而言,深底色风格适合用于创意型或优雅型的设计,比如:对于摩登时尚网站,深背景色可以显得别致优雅。对于手绘风格的网站,深色背景可用于更好地体现个性与创意。 别致的深底色设计深色但带给人的感觉是纵深,权威的,有力的。在使用得当的时候会看起来非常别致优雅。这里有一些使用深底色风格设计的案例和技法。 网站Larissa Meek 在背景里使用了古典风格的纹理,创建了优雅的基调。其它另类的特性令人对此设计印象深刻。 这种技法可应用与多种类型的网站。复古和景点的纹理可以创造兼具优雅和个性化的风格。 大部分人会把古典的纹理和高档关联起来,所以使用这种方法可以很容易地创建让网站看起来有档次。 Depth Core 的设计非常简洁,深色背景提升了风格和档次,也很明确的体现了网站所有者的风格。别致的设计可以提升你所展示的作品的价值。 请注意,这款设计中没有纹理,也没有任何logo和作品展示之外的图片。否则这个设计将会显得很臃肿,而照现在这样,内容区的呈现非常精美和紧凑。 设计中一个比较好的流程是先加入所有必不可少的元素,然后再一个一个加入所需的元素,设计师在此过程中可以不断停下来思考下每个新元素的添加是否必要,布局有没有因此而过于饱和。 被优雅背景衬托的艺术品会看起来更有价值,所以对于产品展示网站,例如网站 Tapbots ,一个拥有深色背景和良好光泽感的设计,可以有助于产品的售出。 美妙的渐变和光线,以及模拟该高科技设备本身质感的纹理,好的设计应该和产品本身相辅相成。 创意型的深底色设计除了可以呈现出优雅的气质,深底色设计可以比浅色设计带有更多感情色彩,从而使他们成为一个创意型的项目。让我们来尽可能展现一些创意型设计的案例。 这个网站内容很少,但是布局非常另类,深色背景是内容很少网站的完美选择。 另外由于这种类型需要更多的空白,所以设计师也有更多发挥余地。 Grunge (摇滚)风格的网站的呈现形式多样,由于grunge 风格带有黑暗和潦草的意味,所以深底色风格一个匹配的选择。 (译注:grunge——另类摇滚的同义词。起源于西雅图的类金属(metal-like)另类摇滚。grunge渐渐形成一种时尚风格,比如宽松、多层的衣服和撕破的牛仔裤等)深底色Grunge风格的Trozo 看起来打破了所有的设计规则,杂乱的纹理,拥挤的布局,数量众多的颜色。但是这个网站依然看起来还不错,这是怎么回事呢? 有如此众多和混乱的元素掺杂其中,对于设计初学者而言这可能非常棘手。维持这个设计平衡的关键是对元素进行合理的组织。 首先,背景明确地界定出了区块,可以引导用户视线,也能将内容放置到有组织的区块里。 其次,设计中有大量的空白。虽然背景是纹理,但重复的图案实际上也是一种空白,可以帮助平衡布局中的轻重疏密。 出现在logo左边、导航下方和页面右侧的空白最为明显。另外在“Exhibit 01″ 和 “Exhibit 02″之间的空白也是很常用的手法。 空白可以平衡布局,哪怕它看起来不像空白而是纹理。此为,较少的文本和区块(此设计中只有3个)有助于让页面看起来简洁。. 网站Drew Wilson 的设计看起来打破了使用精简配色方案的规则,但实际上鲜艳和丰富的颜色仅仅集中在头部的一小块区域,没有全局滥用。 暗色的背景可以让光感和鲜艳的颜色看起来更明亮更突出。 一些设计在规则之外创造了完美的效果。但是依然应该谨慎对待规则,避免让太多渐变、纹理和颜色遍布整个页面。 总结深底色设计可以赋予设计 优雅的气质和创造力,令产品的展示更加完美。但是并不适合所有类型的网站。 对于一些大型网站,尤其是用户中可能有视力缺陷或行动不便者,千万不要使用深底色设计,哪怕你提供了界面切换模式。 希望在您需要设计一个深底色背景风格的网站时,上述提示和策略可以对您有所帮助。 Kayla Knight 为WDD特别撰稿。 |