以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.prower.cn/inte......teraction/505 |
||
|
一切似乎在意料之中,又似乎在意料之外,Google Chrome就这样诞生在今天的凌晨时分。做为互联网的霸主,Google每推出一个服务都会在互联网上引起热烈的讨论,而做为Google为数不多的软 件之一,Google Chrome的推出更是将互联网的讨论气氛推上了一个高潮。 今天的Google Reader里的信息有一半都是在讲Google浏览器,而cnBeta上的新闻超过三分之二的主题也是关于Google浏览器的,各个IT网站、IT频 道都在讲Google浏览器……Google Chrome究竟有什么魔力,能值得整个互联网都在为它着迷? Google的产品一向追求简洁实用的风格,以用户体验好著称,Google Chrome也延续了这一优秀品质,将浏览器做到尽量的精简,把更多的地方留给网页展示,还浏览器一个本来面貌。 浏览器的头部几乎是整个浏览器的功能核心所在,所以在浏览器的头部有菜单栏、工具栏、收藏栏等,整个浏览器的头部显得很重,然而在大部分用户的使用 中,浏览器只是用来访问网站,很少会使用到工具栏中各种各样的按钮,但是浏览器们高举着为用户服务的旗帜,硬塞给用户一堆用不着的功能按钮。而 Google Chrome则移去了这些烦琐的功能按钮,只留下最常用的几个按钮,归还给我们一个简洁的浏览器。
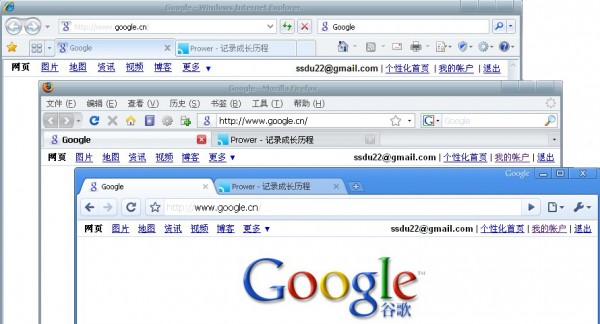
一直以来,浏览器在标签栏上都存在一个重复网页名称的问题,标签页上已经显示有当前页面的名称,然而在浏览器的框架上还显示当前页面的名称,可是这 个问题却无法解决,只在两者之中的一个显示当前页面名称似乎都显得不恰当。Google Chrome去掉了浏览器框架上的名称显示,解决了这个问题。 从单窗口模式的浏览器到标签模式的浏览器,浏览器的交互行为跨出巨大的一步。同时打开的多个网站被归类到一个浏览器窗口下,然后通过标签来区分,显 然浏览器窗口是浏览器标签的一个父级,窗口与标签之间存在一个从属的关系。同样因为这个从属关系,容易造成当其中一个标签页面假死而导致整个浏览器的假 死。 IE8对浏览器的标签做了改进,标签与窗口的关系不在是一种从属关系,窗口相当于是标签的收容器,每个标签都是一个独立的进程,更明确的说,IE8 的标签相当于是IE6的窗口,IE8把这些零散的窗口集合成一个窗口,但是在视觉上,IE8的窗口与标签仍然存在一个从属的关系。在这一点 上,Google Chrome做得更彻底,每个标签拖出来就是一个新窗口,浏览器窗口成了真正的收容器。这点相当于是Windows系统任务栏上的“分组相似任务栏按钮 ”。 在标签浏览器显示上存在的另一个问题是,地址栏在标签栏之上,地址栏远离了网页,两者之间存在一个脱离的关系,于是标签栏并没有真正形成一种标签意义。真正意义上的标签,应该是包括当前网站所有信息的,而地址也是当前网站信息中的一个。 Google Chrome改进了标签栏的显示,标签栏显示在了地址栏之上,于是形成了一种真正意义上的包含,当前显示页面的范围变成更清晰。 |