以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://lovelyrosa.blogbus......44753165.html |
||
|
原文地址:http://www.grokdotcom.com/2008/02/26/amazon-shopping-cart/ 《hidden secrets of the amazon shopping cart》 Amazon 2.0
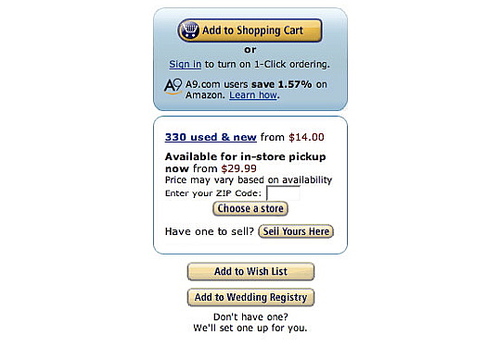
这里我们可以看到亚马逊进行了重新设计,其标志性的“添加到购物车按钮”已经改头换面: 虽然是同样的形状和颜色,但现在是3D效果。 “准备购买”不再存在,而“立即购买”按钮现在要求用户登录。 此外,二手书市场占据了更多的屏幕空间 。 他们还大力推广了A9搜索引擎。 你是否注意到他们改变了“添加到希望清单”按钮,使得“添加到购物车按钮”占据视觉焦点, 他们还增加了一个辅助操作(“添加到结婚登记处”“添加到结婚礼物列表”)。
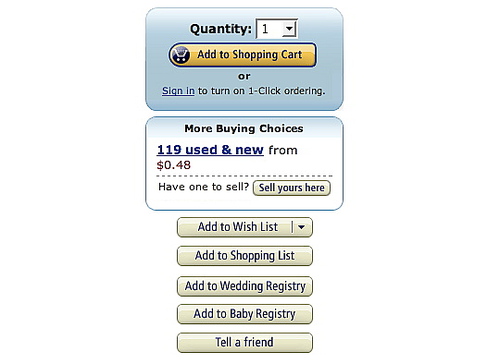
今天的样子...... 他们不再主推A9搜索引擎,二手书市场占用的空间已经不大,他们已经增加了一些辅助项目(“添加到购物清单”,“添加到婴儿注册表”和“告诉朋友“)。 正如你所见,他们还增加了一个下拉菜单来调整数量,他的好处是你不必等到结帐时才能改变。 所以,如果你在 开始时选择的事3,恭喜你,你已经是电子商务的geek一族了。 目标:通过保持用户的在购买过程中的参与感来增加平均订单体验价值,同时也应该通过减少在结帐过程中的步骤来降低购物车的放弃使用率。 通过优化关键按钮并不能保证从网站上得到最高的投资回报率,但它是一个简单而方便的尝试。Amazon花了很多时间来尝试这一领域,他们已经测试过无数的产品变量。 包括产品图片尺寸和查看功能,比较图片在左侧和右侧的不同效果,产品评论的位置--所有你能想到的,他们已经测试过。 并且他们会继续根据商业周期和市场环境的调整来优化这一区域(以前称为“准备购买”)
Amazon不是一天建成的
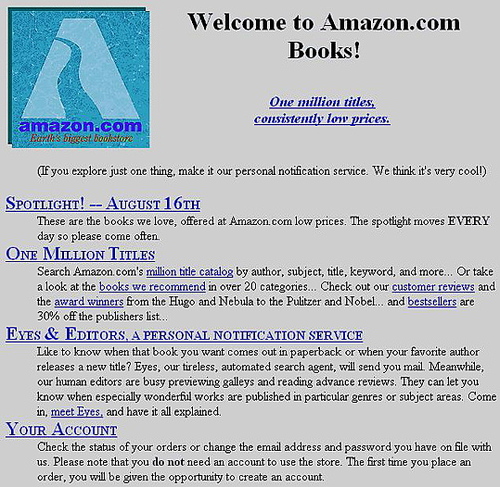
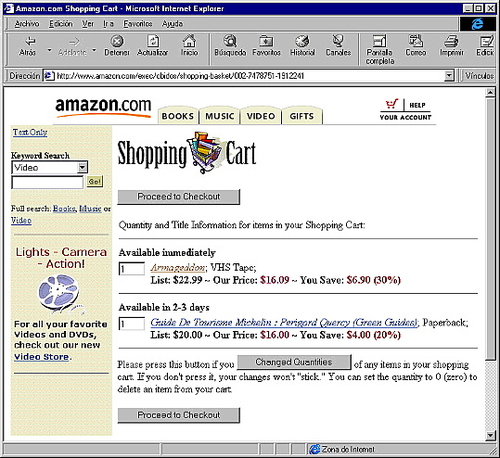
试想一下,你的网站无法修复?那告诉Jeff Bezos吧,曾经他的网站看起来是这样的: 很快,经过大量的实验、试错和观察,它变成了这样:
是的,它仍然是丑陋的,但贝佐斯早就意识到的是,是一个成功的电子商务网站,你需要假设 ,并对其进行测试 ,才能够保障网站完美的运行。 |