简单介绍下设计过程:
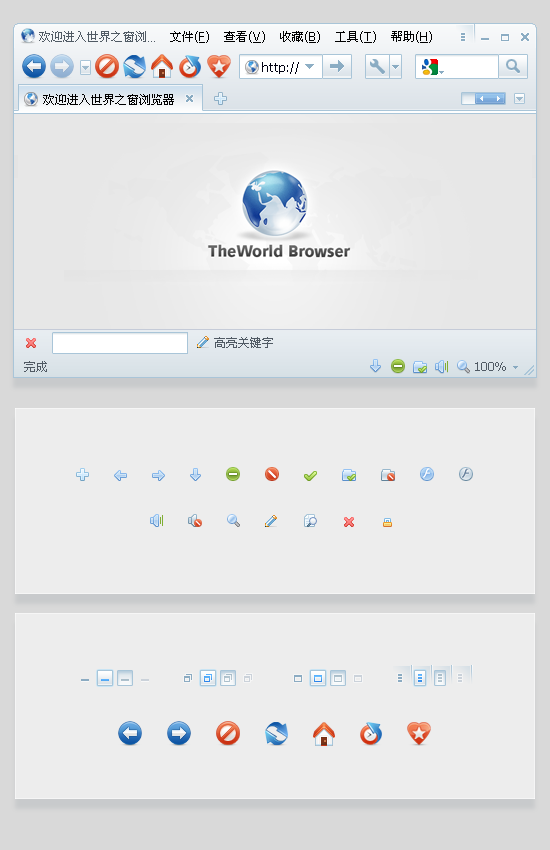
浏览器结构(世界之窗):
顶部:标题栏,菜单栏,工具栏,收藏栏,标签栏,其中表现空间最大的为工具栏;
中间:侧边栏;
底部:查找栏和状态栏,另外还有诸多的图标分散各个区域。
一,practical实用型(书安)

做之前要想好做那一种类型,出发点是什么,自己又擅长哪一种表现方式,列下了几个关键词:花俏(颜色丰富),酷炫(对比强烈),淳朴(淡雅),古韵(笔墨),大众(实用)。最终,我选择了大众。
在界面上,选择饱和度低的灰蓝作为基调色,淡淡的,有点雅(自我感觉),它来自大雄的一组照片;
之后,我对这一种渐变做了无限的复制,尽量保持风格的统一;
图标也在同步进行,尽快的和界面相匹配。处理时间比预期高2倍,看着最后的效果,还是很满意的。
下载
二,eve2012(大雄)

大雄这套皮肤,灵感来源于 的主角人物EVE, 可爱的机器人,时尚科技,特别她的身体的设计是非常简单,线条很流畅,最有特色的是他头部,表情和神态都是以一些电子效果的蓝光所构成的,整个皮肤主要是以EVE科技感的那些蓝光条作为设计的元素,制造出未来科技感,这也是这期皮肤的主题特色。
下载
希望大家喜欢:)投票请移步这里。