以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://blog.d8in.com/posts/603.html |
||
|
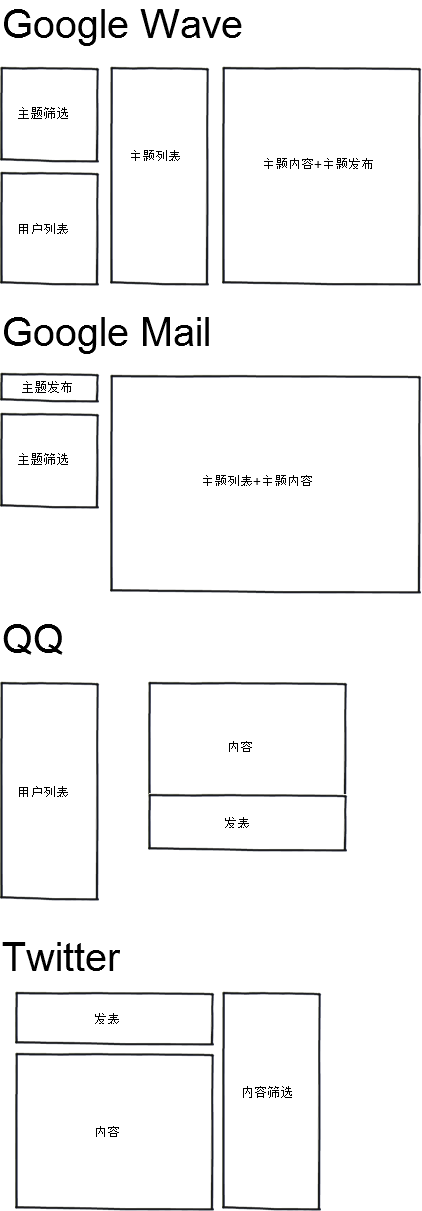
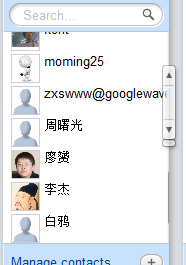
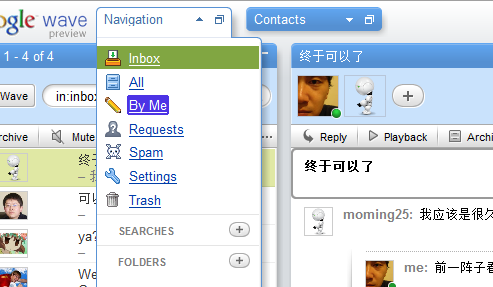
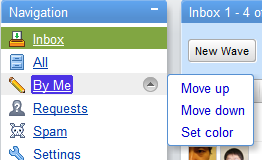
终于弄激活了Wave邀请,在这里十分感谢moming同学。在试用了一下以后,虽然不知道这款产品以后是否能成功,但是她的交互方式以及设计思想,还有很多值得我们学习的,下面我们就来详细的看看。 一.布局 Wave界面布局和理念设计是真正的一页式体验,所有的操作都是一个页面完成。而在web产品中一页式体验最常用的就要数Email产品了。而Gmail更是将之发挥到极致。至于SNS产品譬如,Facebook首页和Twitter首页其实也是一页式体验的典型代表。 下面是几张不同应用的布局对比 由上面的布局对比我们可以看出,Wave是介于IM、Email、Twitter之间的一种全新的产品。不仅技术上采用了最新的HTML5,而且这种三列的布局明显是为了大屏幕,宽屏幕设计的。 二.交互细节 1.滚动条 当我最开始使用wave的时候,觉得最有意思的就是这个滚动条,虽然这种滚动条好像曾经在那个软件上看到过,但是出现的Web产品上还是第一次看到。 由于现在屏幕越来越大,那么就意味着传统滚动条的整体就越来越长,拖动还还好,但是要点击向上和向下箭头确实不是一件很容易的事情,每次一次点击,鼠标都要移动很大的距离。而Wave的滚动条,把向下、向上和拖动合并到一起,这样就能很好的解决这个问题,再加上拖动的算法,设定一个阀值,这样一般情况下用户之需要传统滚动条一半的距离就可以完成整个内容的拖动操作。 2.区块缩放 Wave中的每个区块都是可以缩小的,缩小以后会自动到顶部,当你最小化后的区块,不是直接最大化,而是显示出缩小后的操作界面,你可以直接在这里进行对区块内容的操作。这点设计十分类似于Windows7的Superbar。在这个时候你每开一个Wave就相当于一个新的窗口,这样就你可以快速的切换几个主题进行交互。初始的布局很适合新用户,当用户变成中级用户以后,就会发现初始的这种布局很有限制性,那么这种最小化的方式就很适合为中级和高级用户使用。 3.选项 在左上角的Navigation区域中,当鼠标悬浮到一个选项的时候最右侧会出现一个箭头,单击箭头会出现快捷操作,Movie Up,Movie Down,Set color。虽然这种悬浮快出现经常看到,但是一般都是在客户端或者表格操作中。在左侧导航确实很少。说到表格操作,通常的设计是把譬如编辑,删除,更新。默认不出现,当悬浮的时候直接出现,这三个操作的名字。我觉得这种设计很容易干扰用户,而wave这种把所有的操作隐藏到一个小箭头下就非常好,既可以完成操作,又不会干扰用户,而且便于以后功能扩展。 三.Wave到底带来了这么? IM是对真实聊天的一种模拟,Email是对真实信件的模拟,这两种产品做得再好也只是模拟而已。而搜索引擎则不一样,他不存在与真实世界,他只存在于互联网,他是互联网中原生态的产品。同样,Facebook也是如此,Twitter也是如此。那么Wave呢?,其实Wave也是如此。Facebook和Twitter被誉为是Email的升级产品能,甚至有言论说Email会消失等等。那么Wave呢?属于IM的升级产品?还是Facebook和Twitter的升级产品?现在还真的很难看出,但是无论怎样Wave是一种全新的人和人之间的沟通工具或者说是沟通模式,而这种沟通模式只存在于互联网。google search是:机器->信息;而google wave是:人->信息。 |