以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://lovelyrosa.blogbus......50829703.html |
||
|
在UItrends上看到一个新的导航趋势的应用:翻转页面导航。其实这个早期一直是photoshop表现视觉效果的手法,就像kate曾经提到过的,这种效果仅仅用来代表视觉隐喻,没有什么实际内容。
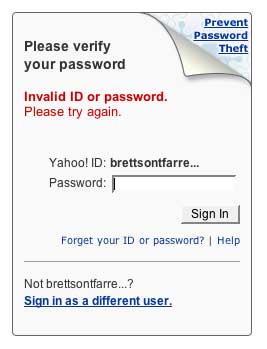
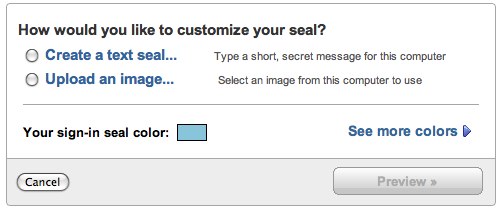
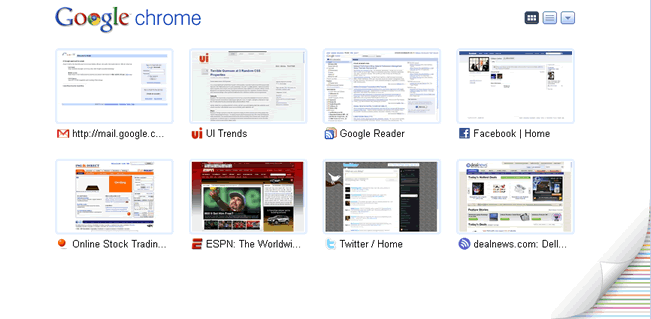
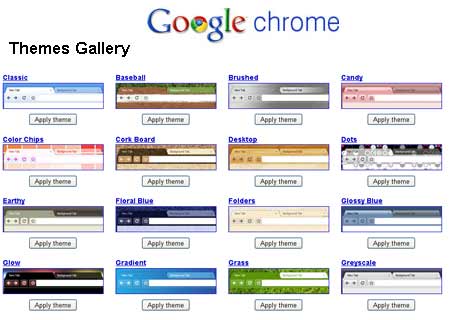
早期由于这种设计只有一种固定的模式,缺乏动态效果,另外冗余的样式对页面的加载速度也有不小的影响,其应用并不广泛。后来随着带宽的提升和web应用的多样化,这种表现手法被越多地方用到交互应用中,在形式上类似于开关的切换,而在功能上实现了两个tab页的跳转(只不过其中一个tab被弱化或隐藏起来)。它的交互缺陷为:只有用户点击了以后才知道页面下面隐藏的内容。 在什么地方使用这种导航形式呢?下面谈谈我的理解:(为了区分,暂且把显示在页面上的叫tab1,隐藏在下面的页面叫tab2) 1.在展现信息上,tab1显示的优先级一定高于tab2,而且tab2所实现的功能一定是建立在tab1的内容之上的--通常作为附加应用(高级应用)而存在。 07年的yahoo注册就使用了翻转页面,点击右上方的翻转tab可设置进行密码保护设置(基于登录的安全性扩展)。 2.强化该功能,吸引用户关注更多的信息。在tab2所呈现的内容较多时,tab1下单屏显示会造成页面布局拥挤,用这种导航方式不仅能视觉上引起注意,还解决了新的合理布局。同时需要注意的是,这种导航仅使用于比较简单的页面,强化的重点一个足以,否则将会产生视觉噪点。 Chrome Themes 上线以后,改版页面最大的亮点就是下方那个卷起来的页脚,让人禁不住想点进去看看。这也能看出来google把Themes这个功能作为重点推荐的战略意义(对Chrome 倒感觉不出没什么,对Chrome OS 的意义就完全不一样了),估计以后也会搞得像iGoogle 的主题一样,做成开放性的库, 让全球不同的艺术细胞自由交流...有点跑题了...
点进去后的主题页面。 3.移动平台应用等。 iphone上的google maps应用以及Slashdot.org也将赞助商链接放在投票上。
|