以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://cdc.tencent.com/?p=1820 |
||
|
当用户访问一个网站的时候,第一屏的信息展示是非常重要的,很大程度上影响了用户是否决定停留,然而光靠文字大面积的堆积,很难直观而迅速的告诉用户来到这里会得到什么有用的信息,因此网页Banner设计在这里起到了至关重要的展示作用,特别是对于首页Banner,有效的信息传达让用户和文字之间的互动变得生动而有趣,下面就让我们通过大量优秀的设计案例走进Banner设计,走进设计师们的灵感挥洒空间。 一.Banner的构成与设计形态分解 自然界的万物形态构成都离不开点、线、面。它们是视觉构成的基本元素,具有不同的情感特征,因此要善于采用不同的组合去体现不同Banner的情感诉求。
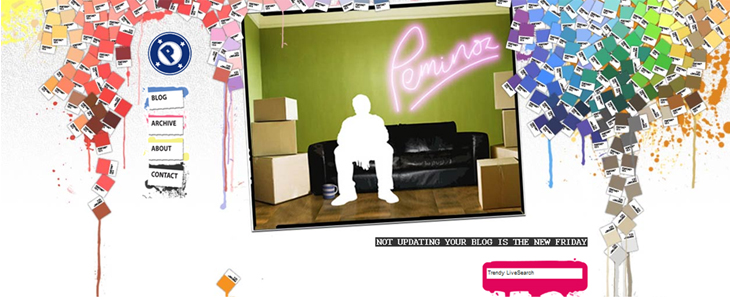
a.点的聚合 点的排列所引起的视觉流动,引入了时间的因素,利用点的大小、形状与距离的变化,可以设计出富于节奏韵律的画面。点的连续排列构成线,点与点之间的距离越近,线的特性就越显著。点的密集排列构成面,同样,点的距离越近,面的特性就越显著。
http://www.peminoz.com/
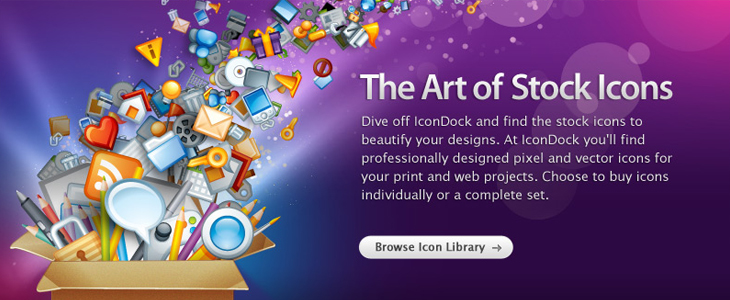
http://icondock.com/ 无数图形的点聚合在一起,增强画面的韵律感
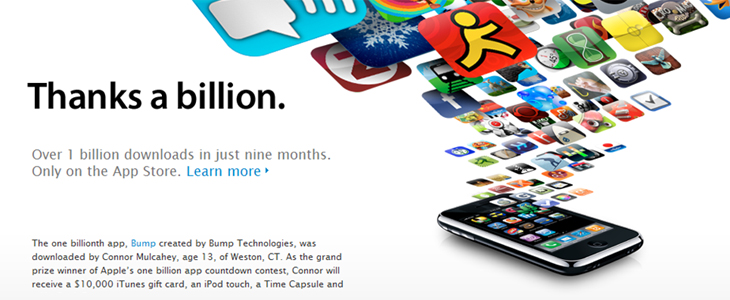
http://www.apple.com/
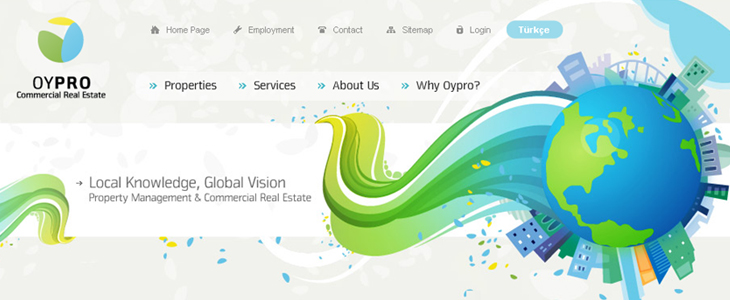
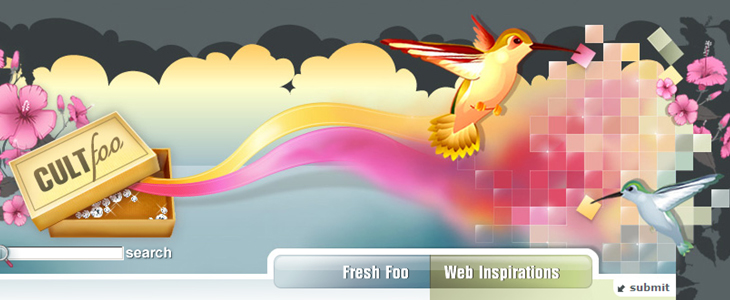
b.线的流动
http://oypro.com/
http://www.dongfeng-nissan.com.cn/3Ddrive/ 严谨的线条,使页面稳重富有理性
c.面的分割 面在设计中的概念,可以理解为点的放大,点的密集或线的重复。Banner元素在不同大小色块元素的风格对比下,能获得清晰、条理的秩序,同时在整体上也显得和谐统一
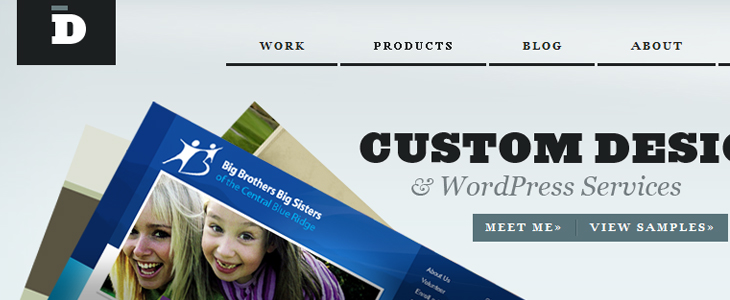
http://rareformbranding.com/ 清晰突出的图片所产生的第一视觉点 色块与线条间不同比例的分隔画面,使页面具有形式美感
http://www.prville2009.com/
二.Banner设计的形式美法则 在banner设计中采用特殊的形式结构,会使网页变得个性十足并很好的区别于同类产品,让人记忆深刻。
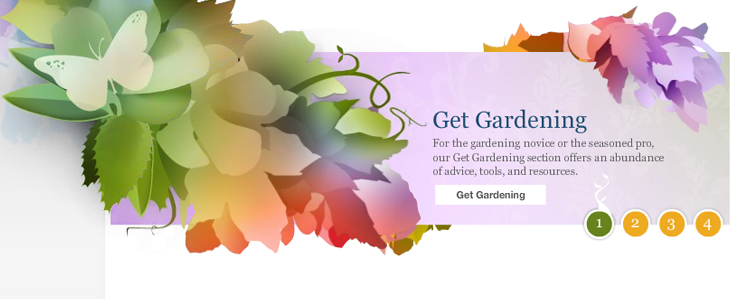
a.有机形的柔和与美 有机形是由一定数量的曲线组合而成,是自然物外力与内力相抗衡而形成的形态。有机形富有内在的张力,给人以纯朴、温暖而富有生命力的感觉。 http://www.wildaboutgardening.org/
b.偶然形的独特魅力 偶然形是力的作用下随机形成的图形,它具有天然成趣的效果,利用偶然因素提炼美的方法,让Banner设计更加与众不同。
偶然形使页面产生趣味性
三.有效的设计创意方法
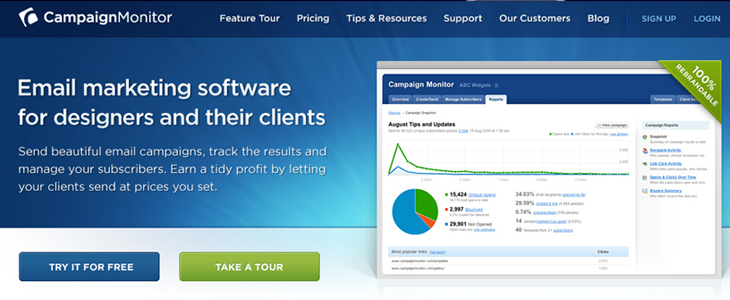
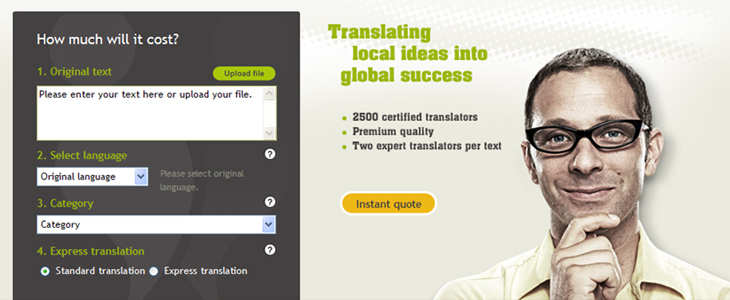
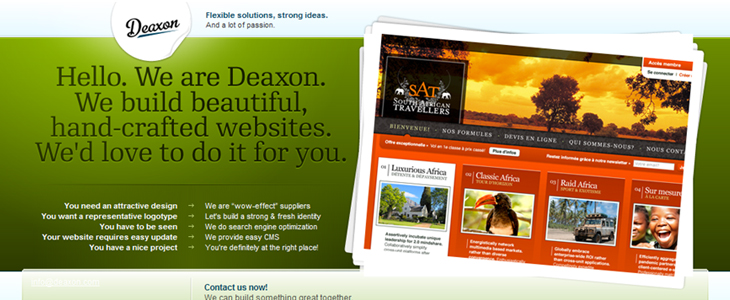
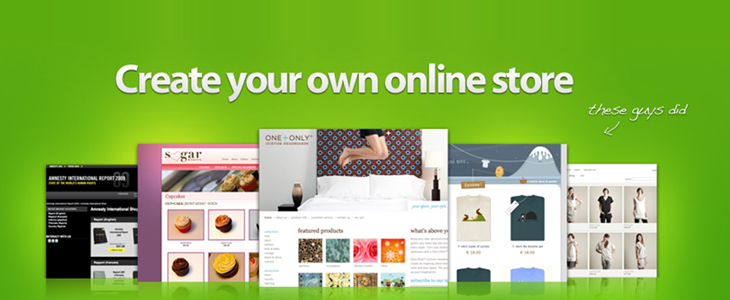
a.预留大面积的Banner空间创作 Banner设计占用很大的空间,且占用的空间是重要而有价值的面积,那么你需要万分小心的去处理,但是如果处理的好的话,它将会事倍功半,而且信息传达非常有效。
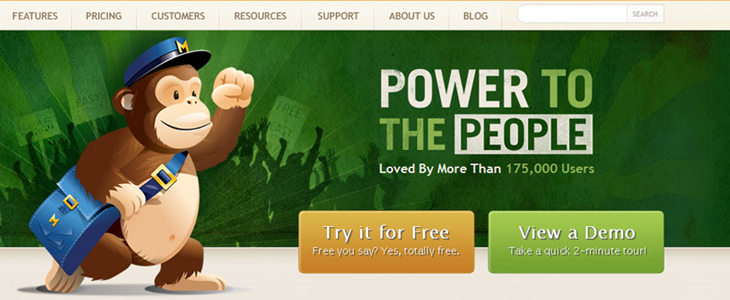
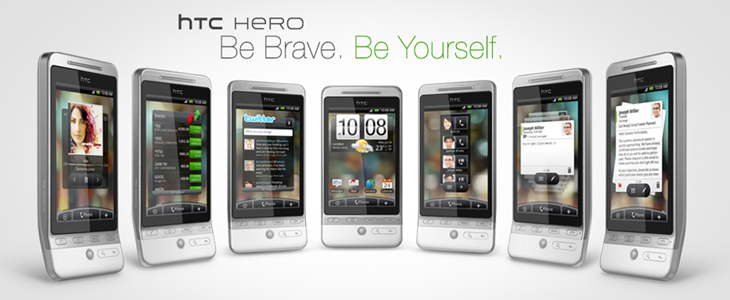
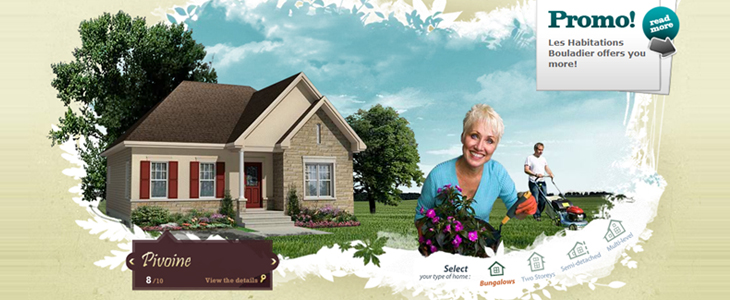
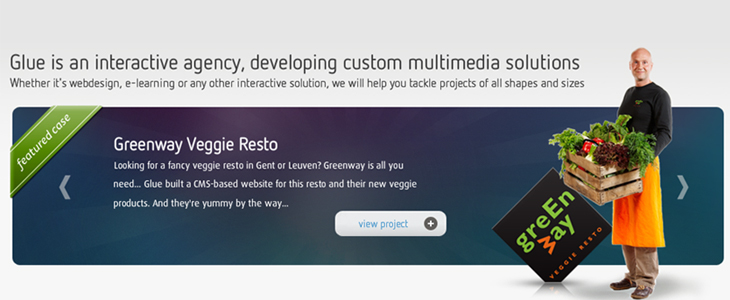
b.有效的措辞与行为导向按钮 在banner设计中通过真实产品的展示,并配以鼓动人心的措辞口号及醒目的可以直接诱导用户点击的行为导向按钮,让网页获得更多的用户点击和关注目光。
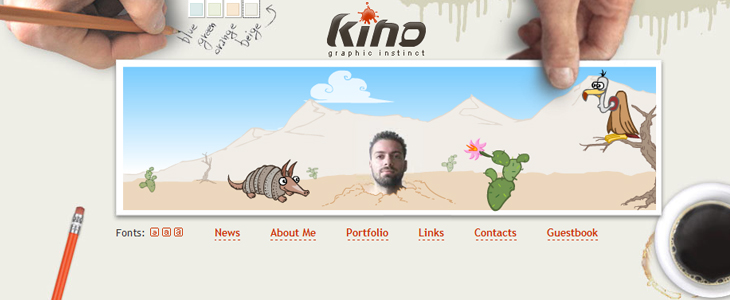
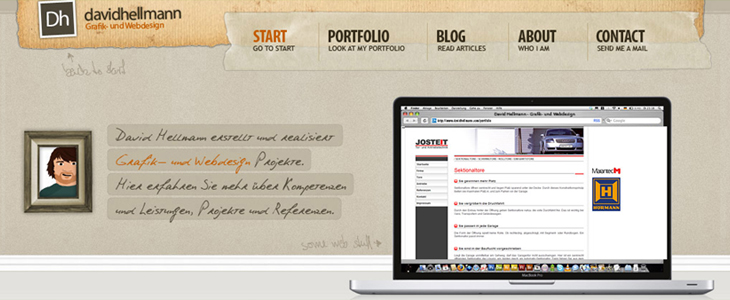
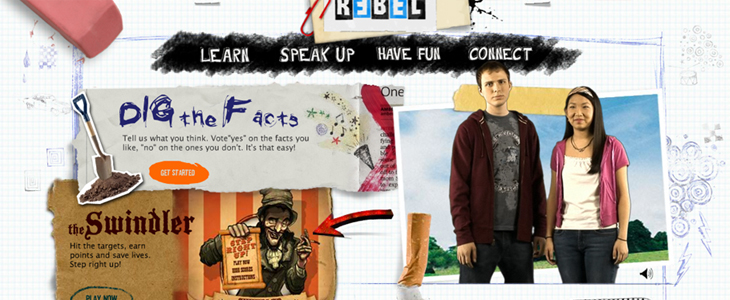
c.插图及清新手绘让页面倍感亲切
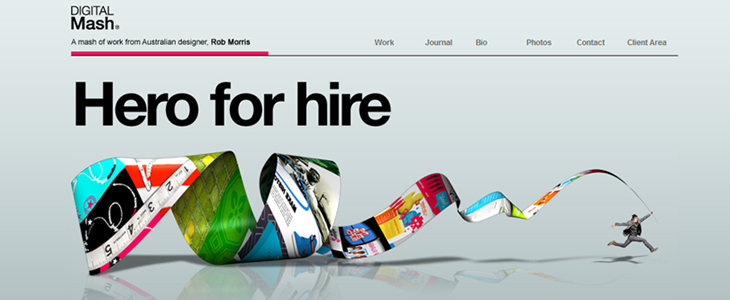
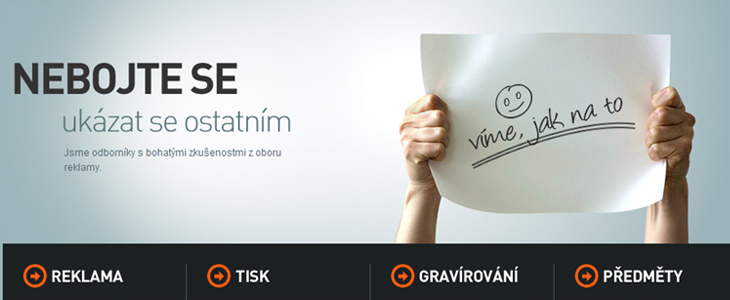
d.引入肢体语言让画面变得生动
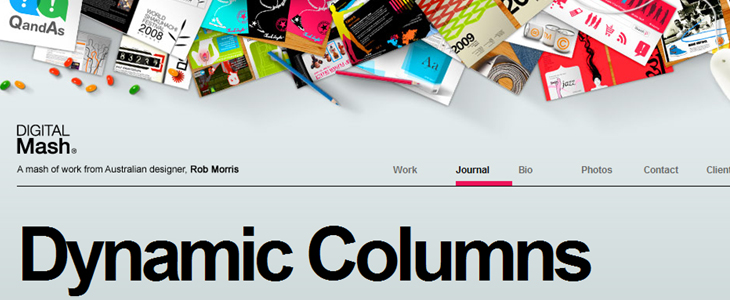
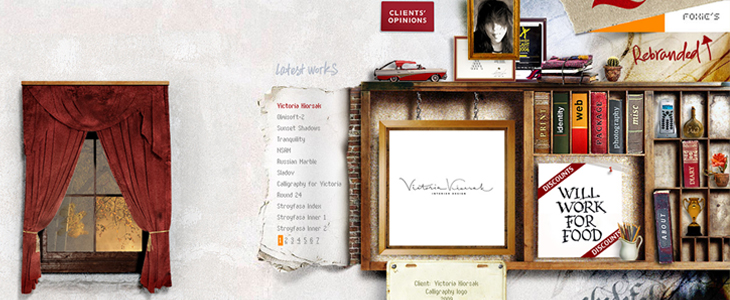
e.丰富的产品展示组合效果 用堆积这种效布局特效来展示不同的作品示例,并附上一条介绍性质的口号,网页变得更有说服力,丰富而富有层次感。
f.特殊肌理的组合 适当的运用肌理以及拼贴效果,让画面变得有质感且意味深长,是让Banner与众不同的好办法之一。
g.让资讯循环动起来 使用滑动效果来将更多信息填进到Banner区域。这对于有很多特性和丰富产品线的网站很有用,通过一些很有用的Javascript库及其插件,让这类效果更加活灵活现。
通过以上大量的案例对比,希望能给您带来更多灵感碰撞,感谢您的阅读 ^_^ Copyright © 2008 |