以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://webteam.tencent.com/?p=1562 |
||
|
本期特约作者:打火机,菜花,布莱恩,为大家一起分享他们的独特见解。
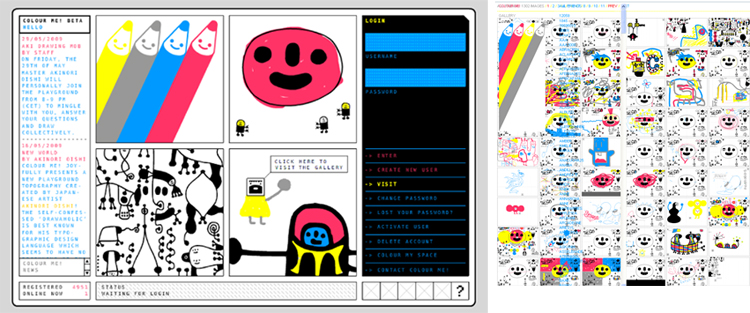
关键字:创意、混维 当混维的概念进入页面
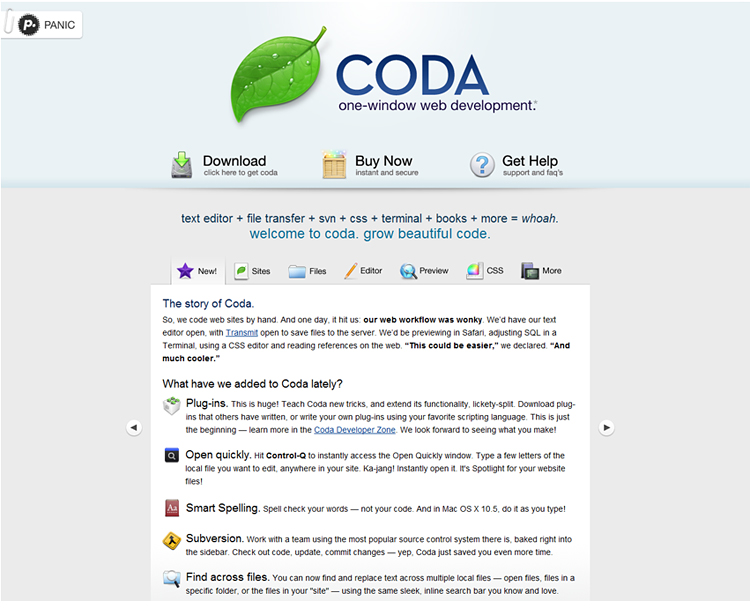
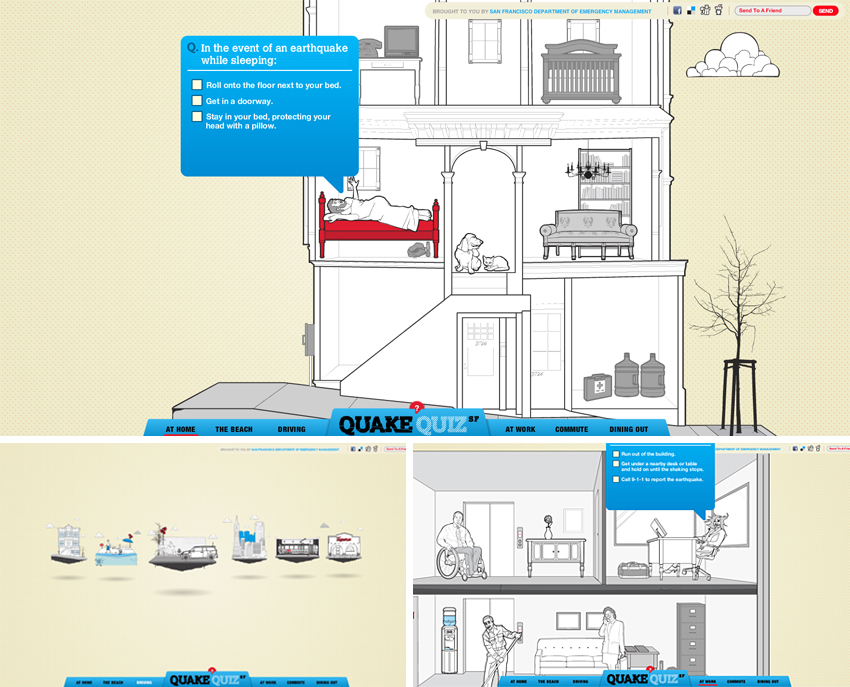
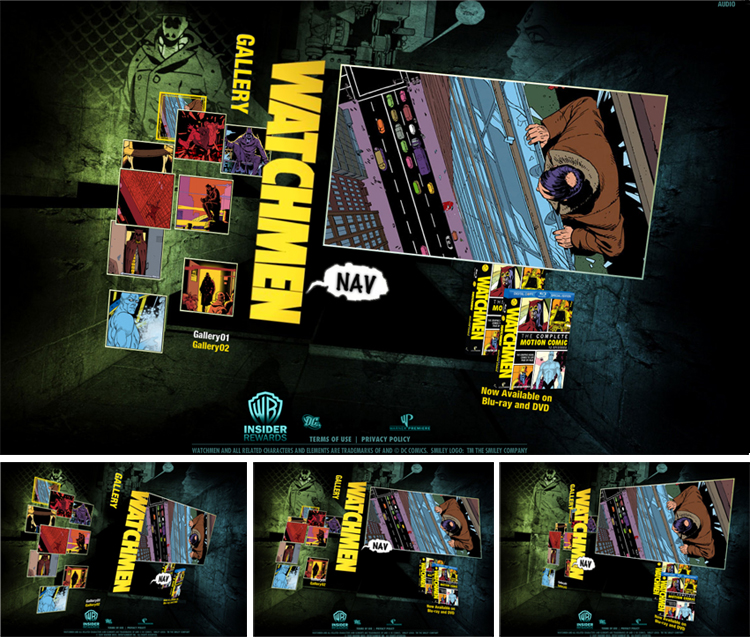
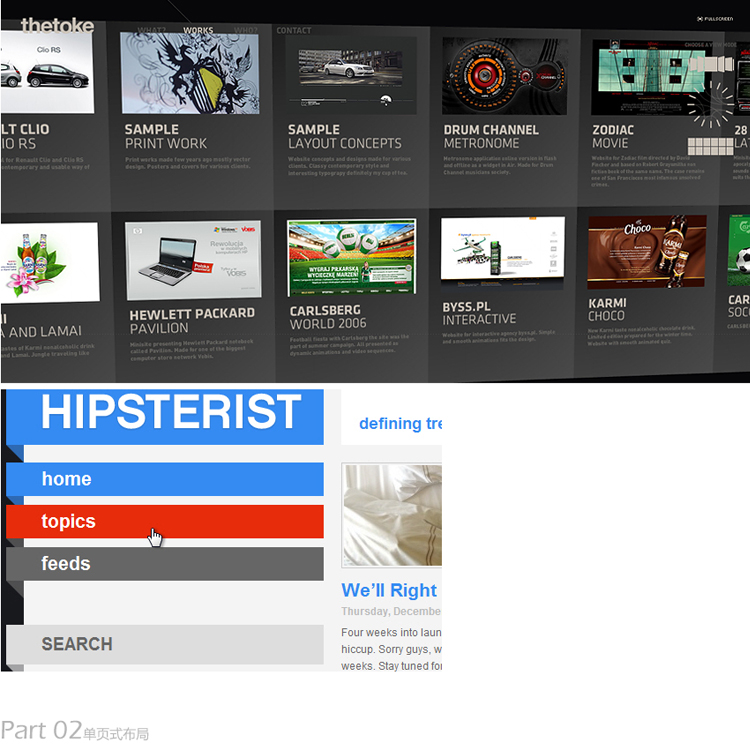
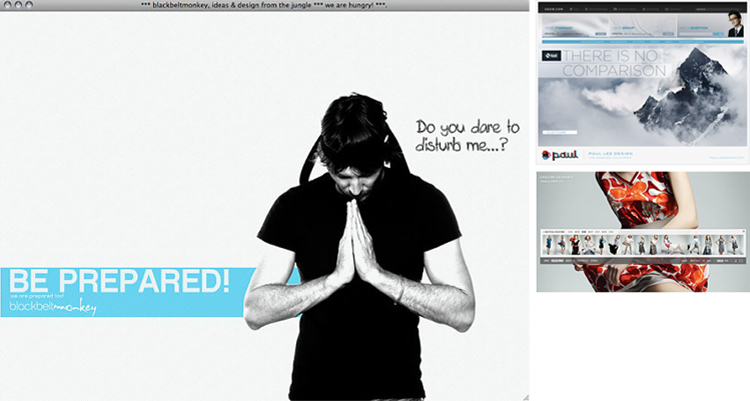
左图是一个页面的导航部分,简洁的大色块和文字,乍一看并未觉得特别,但是设计师用了简单的透视关系,让导航左边的色块向后延伸,便产生了奇特的空间感,内容也由此变得有层次感,整个页面的结构也更加清晰,带给用户愉悦的体验。 关键字:统一直观 角色扮演游戏
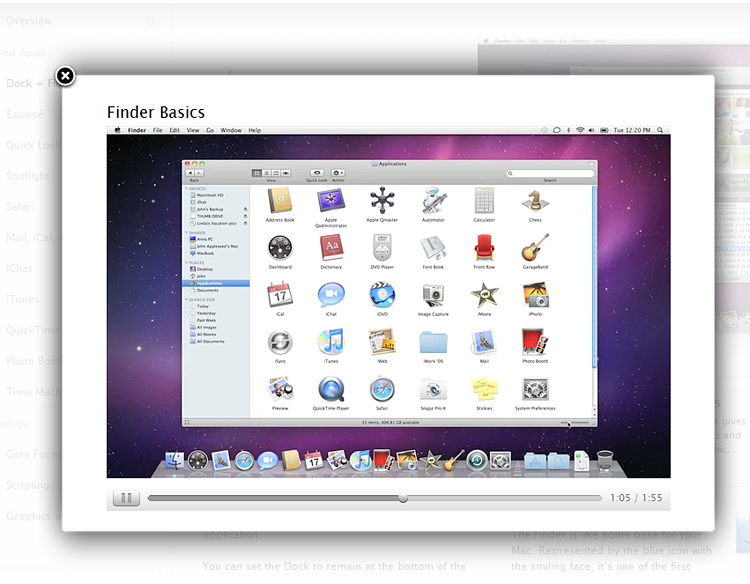
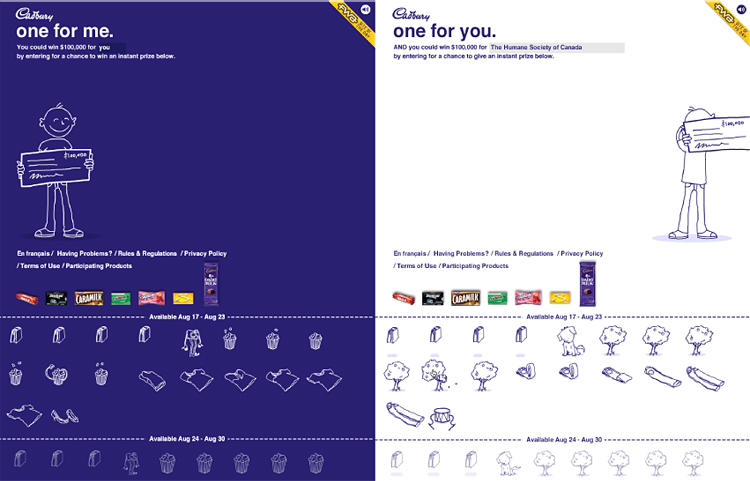
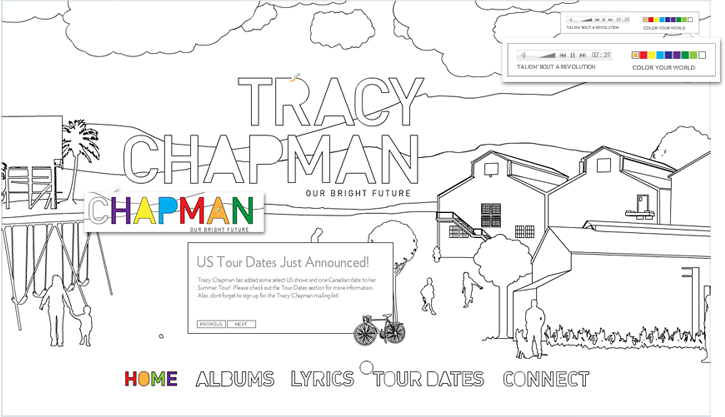
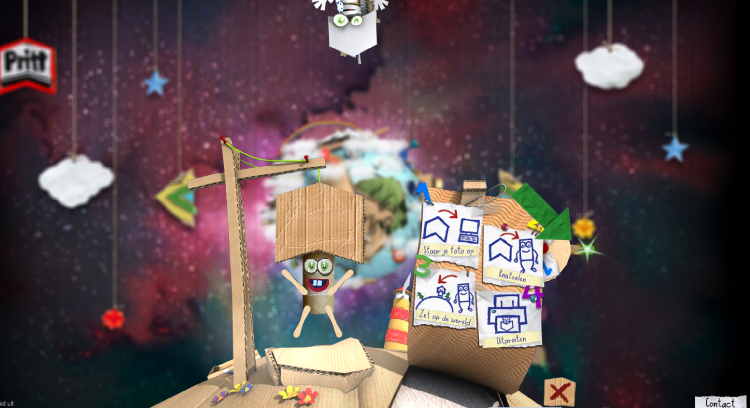
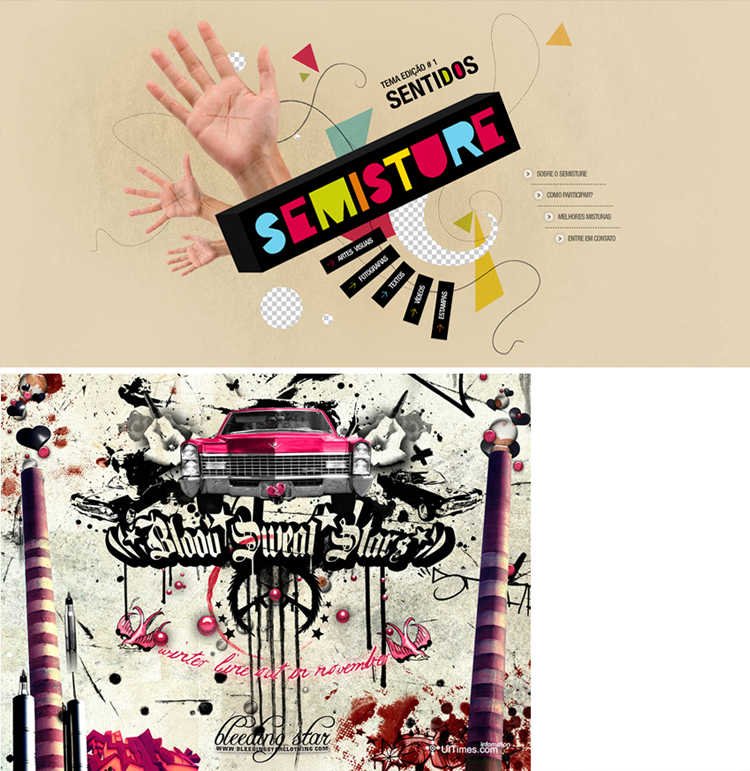
潮流插画 如左下图,整个画面被背景的大图气氛所感染,大胆的留白简约而静谧。简约设计在这里也能得到大胆的发挥。
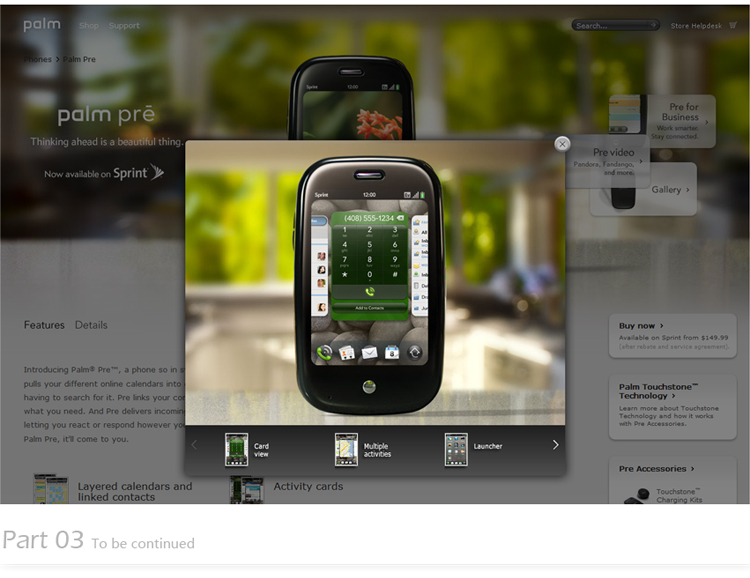
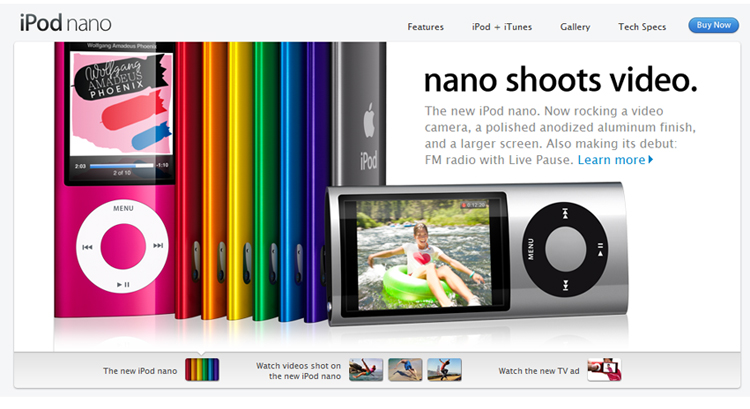
Tabs
|










 就可以完成全部信息的浏览。
就可以完成全部信息的浏览。