以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.chinawebanalyt......cs.cn/?p=1501 |
||
|
【导言】网站分析的核心内容之一是对转化的实现和优化。本文探讨影响网站实现转化的10大误区,以帮助网站设计者和网站所有者更好地实现网站应有的功用和价值。这个话题将分为上下两回,每回均通过实际案例探讨5个因素。本文为上回。下回将于近期推出,敬请期待。 【正文】 转化率的公式是: 从根本上说,影响网站实现最终转化这个中心的只有两个基本点:正确的人和正确的体验。一方面,网站要带来真正对网站内容会感兴趣的人;另一方面,当这些人真的来到网站上,他们需要有正面的体验以促使他们走向转化。二者缺一不可,对于转化的优化归根结底是对这二者的不断优化。 失去转化,网站的意义就随之失去了。这就如同电子商务网站无法实现订单,门户网站没人点击广告,我的博客无人问津。这是悲伤的失败,网站经营者必须要避免的失败。为了避免失败,我们就必须要关注造成这些失败的关键因素,就必须擦亮眼睛,不蹈覆辙。 现在,让我们一个个看看这些关键因素(实际上很多是关键“失误”)都是什么,我们又应该如何避免。请注意,所有的这些因素都是我亲身经历的案例,我相信它们代表了非常普遍的情况,如果你也有心得,请不要吝惜与我们分享。现在,让我们开动我们的坦克,碾压过这些“误区”吧!
误区一:目标失焦 发生频率:★★☆ 影响强度:★★★★☆ 每一个人都笃信自己对网站的目标一清二楚。可是,事实并非如此。网站没有真正实现有效转化的误区之一,就是目标不清晰或者不准确。 误区在什么地方?首先,网站的目标不具体(也就是不清晰)是常见错误。没有清晰的目标,潜台词就是“我不知道要实现什么转化”。这好比AK47没有准星,打哪儿指哪儿,网站不可能有好的转化做报答。此外,目标不清晰就无法产生清晰的行动,也就无法帮助转化得到提升。 你一定不觉得自己会犯这样的错误,但是我的很多朋友其实都犯过。一个最简单的例子,我们是不是曾告诉过自己类似的事情?——“我要让我的网站的销售收入在下个月增加10%”。这是一个看似清晰的目标,有具体的时间,有具体的增长量。可是,对于提升网站的转化而言,这个目标远不够清晰。 对于网站而言,销售收入的增加的确是终极转化,但反映在网站上,是由哪些因素驱动的呢?在我帮助朋友们咨询过的案例中,销售收入增加的主因是:占20%的商品的销售量的提升(由于2/8定律,往往20%的商品占据了80%的销售收入)、网站访问者数量的增加、促销、旺季等。因此,根据实际情况的不同,转化目标的设定也应该是不同的。如果的确是寄望部分商品销售量的提升带来收入提升,那么转化目标应该具体到增加这几种商品的销售转化上;如果网站访问者数量增加是网站收入提升的来源,那么转化的目标就应该聚焦在流量的捕获;如果是促销,那么需要关注的就是促销转化的情况。有时候,销售收入的增加是上面多种因素的复合,那就更应该注意目标的具体细分,以各个击破。 很显然,更加具体的转化目标才能带来更加具体的策略,才有助于集中优势资源,才有助于采取具体可行的行动,才能最终帮助优化转化。
另一个目标失焦的误区是,忽略目标的动态性。由于目标都是具体的,因此网站也就没有一个一成不变的转化目标。我有些朋友的电子商务网站刚刚开张,他们每天关注的就是有多少个订单产生。这本身没有问题,但是考虑到网站是刚刚建立,更现实的做法是初期的目标更应该聚焦于流量,而转化的目标则应该是有多少对于商品的有效关注。在没有累积到一定的潜在用户前就考虑订单转化的优化可能会揠苗助长。而一旦网站做到一定的规模,转化的目标就应该转移到订单的实现上了,否则肯定会失去收入。所以,在合适的时间考虑合适的目标才是理性的做法,才能帮助提升网站的转化。 在这一节,请朋友们记住:网站的转化目标不仅是具体的,也是动态的。好的目标才能实现好的转化。
误区二:错误匹配 发生频率:★★★★☆ 影响强度:★★★★☆ 说错误匹配恶贯满盈绝对不为过,它绝对是的降低网站转化的“杀手”,而这个杀手却经常出没于网路,所到之处往往哀鸿遍野。 什么是错误匹配?相信你一定见过,那就是广告的创意和信息与点击之后进入的网站的页面的创意与信息不一致,让访问者“尽兴而来、失望而归”。 我今天刚刚帮客户研究一个转化案例,豁然又发现了这个杀手的身影,如下图。 图:广告创意,突出了“酷睿i5”这个主诉求 这是广告的创意,画面整洁,色调平和,传递的信息是让大家投身“英雄会”活动,但由于广告中“酷睿i5”和它的logo处于非常醒目的位置,并且你并不知道“英雄会”是什么,因此我相信你第一眼看到它会认为这是一个为“酷睿i5”这个产品所做的广告。另外,这个广告所提到的“秀出你的智能多玩身手”你一定会觉得不解,这个是另外一个误区,会留到后面详解。现在,请您接着看下图: 图:点击广告后的登陆页面,强调参与活动 这个图是点击前面的广告后出现的登陆页面,页面的主体视觉和广告的视觉已经完全不一致。而传递的信息也不完全一致——引起大家兴趣(或是让大家疑惑)的“秀出你的智能多玩身手”在页面中并没有解释。另外,由于广告所传递的信息更偏向于“酷睿i5”这个产品本身,而打开的页面是一个风格迥异的活动的页面,因此一定会与广告点击者的预期有很大不同,造成的结果是访问者一头雾水地离开,转化率不佳。
通过我的另一些客户的实际案例,能够深切感受到匹配的强大力量。在一个campaign中,广告和登陆页存在创意上的不匹配(广告是骆驼,强调耐久性;而登陆页上的主视觉是冰刀,强调流畅性),bounce rate高达90%;但同样的campaign,广告创意和文案换为冰刀强调流畅性后,bounce rate旋即下降了5个百分点。而bounce rate是实现最终转化的第一步,更低的bounce rate有助于更高的最终转化。 敬请铭记:不要让点击广告的访问者失望,因此一定要注意广告和登陆页面的匹配。人们愿意点击广告,是因为广告激发了他们的兴趣,让他们产生了先入为主的预期(好奇心),因此随之打开的页面一定要满足他们的预期。否则,你会让访问者失望、甚至愤怒,最终只会让你自己无功而返。 这样的例子还有很多。在今年的上海点石大会上,白鸦举出了某一个网站销售Adidas和Nike等高档运动鞋的例子。网站投放的广告强调了大幅度折扣的正品球鞋,但是点击广告后的登陆页面却没有相关商品,只有一个美女跑步的Flash动画,令人大失所望。可以想象,这个网站的bounce rate应该相当的高,最终的转化一定不会理想。点击这里看看白鸦的相关分享,对你会有启发。
误区三:故意诱导 发生频率:★★★ 影响强度:★★★★
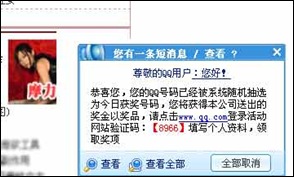
好奇心会杀死猫。在网络营销世界,诱导所用的方法也大抵如此,当然也不乏新的手段:
…… 图:你以为红框中的下载按钮是这个软件的下载链接就大错特错了,但很多人真的会误点,我也小白过误点过 图:性诱导和虚假界面同时出现在一个网页上,这种情况其实非常普遍,每天都有大量很傻很天真的网友上当 这些诱导都会引诱我们采取行动,以实现诱导所期望的目的。诱导大肆泛滥,其存在一定有合理性,甚至已经成为一些网站的生存之道。但是,我相信看到这篇文章的站长们,都是安心本分的做事业的,也不是CCAV去河蟹的对象,因此我们要避免采用这类诱导。 显然,一般我们都不会主动采用这类诱导方法,原因跟误区二一样,网友们不仅不喜欢被骗,而且他们情绪急躁容易恼怒。点击之后如果没有得到他们想要的(比如说没有看到裸体或者广告的窗口没有关闭反而打开一个新的页面),他们肯定会气愤,这不仅伤害转化,更会伤害你的品牌。 请注意:发生诱导的情况下,最终转化都不会超过1%,或者换句话说,诱导本身不对最终转化产生效果。 我们不会主动去做,不代表别人不会帮我们做,因此请谨记:我们一定要避免我们的广告代理或者我们选用的广告网络用这招对付我们。 如何发现诱导? 这是网站分析工具的强项:诱导会造成广告的点击率空前提高,但实际转化率却会急遽衰减。这个流量特征即意味着存在诱导流量的可能性。 谈到这个话题的时候,我的一位读者曾经问我,如果我用类似前面路易斯·威登的虚假低折扣方法先把网友诱导到我的网站上来,然后他们被我网站上的其他商品所吸引,岂不也是一种策略? 完全赞同这是一种策略,但不敢苟同这是一种好策略。不否认这种策略的恶劣性比搞出些马赛克的咸湿美女要低,但是仍然辜负了访问者的良好预期。也许辜负的程度不是那么深,但仍然会产生负面的失望情绪。我执着的认为商业是为积累积极情绪而构建的一种氛围,越少的负面越能够维系长久的生意。不过,为了避免我在这个问题上有偏见,我可以提出一个建议,如下: 测试!没错,一定要做测试。如果采用这种诱导之后,转化率降低,但流量的基数增加,那么也许总的转化绝对量会提升。这也许达到了你的目的。 啰嗦一句,也许测试的结果满足了你的期望,但别忘了还有机会成本这回事,你的确“忽悠”来了很多人,但立即又损失了很多人,而且他们可能这辈子都不会再被你“忽悠”了。这也许真的不是一件好事。所以,不管怎么样,我站在极度反对“忽悠”的阵营这边。
误区四:沉重的登陆页 发生频率:★★★ 影响强度:★★★ 在互联网关注度即是金钱的氛围下,创意追求冲击力和与众不同的效果成了各个广告主的追求,因此,越来越多的flash作为登陆页面的主视觉。可惜,我不是flash控,虽然我相信flash的恰当运用能给页面带来锦上添花画龙点睛的效果,而且能够增加很多互动,但我仍然反对追求高转化率的网站大量采用flash,因为这会让登陆页和转化页变得沉重缓慢,并降低最终转化。 适可而止,点到即可。 原因在于,网友们不喜欢等待。而大量采用flash,即使是在网络速度提升的今天,也仍然会拖慢页面打开的速度。还记得网友等待时间的极限吗?——10秒钟,真的很短暂,但足够关闭你的页面从此再也不来。 我的工作常常要跟各大门户讨价还价,争讨的内容当然不是钱,而是广告的物料(广告术语,其实就是广告的文件)的大小(k数)。门户网站们总是把登载在他们页面上的广告压缩到最低限度(例如35k已经是一个很“重”的广告了),以保证他们的页面足够轻快。但广告主则不以为然:汽车、房地产、时尚品的登陆页面充斥着整版的flash,载入时间仿佛成为可以挥霍不尽的资源。
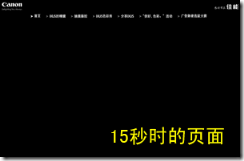
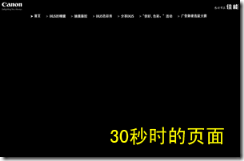
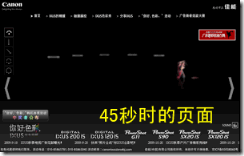
我随便翻看,就发现了“反面案例”: 图:佳能的Ixus广告的登陆页面 这是佳能Ixus的广告,我喜欢这个产品,确实是轻薄和画质的优美结合,不过这个登陆页面却不够“轻薄”。点击广告后,因为有广告监测工具在起作用,所以会经过多次跳转(Redirection),然后才进入真正的页面。一旦进入真正页面后,首先是黑屏,然后经过长达40多秒的等待,才会出现内容,在第50秒左右才会载入全部内容。 请注意,这期间没有任何的进度提示。而我的带宽应该足够不错了——电驴能拉300多k呢! 我想,也许是对产品过于自信,也许是因为对于网络带宽过于自信,所以才会忽略时间的问题,但是时间绝对是影响最终转化的因素! Gabriel Svennerberg的数据表明,对于Google,页面的下载时间每增加0.4到0.9秒,流量和收入会降低20%;对于Amazon,每增加100毫秒的页面下载时间,销售量会降低1%。同样,在我给一个包含大量图片(包括背景图片)的登陆页“瘦身”之后,成功降低了将近10%的bounce rate。所以,上面的例子中,50秒钟已经是天文数字了,我们真没有那么多“时间”可以挥霍。 请记住:凡是能够让页面在视觉效果不变的前提下变“轻薄”的方法都值得尝试,而且一定能够帮助提升转化率。 对于那些没有flash的页面,也不值得沾沾自喜,页面如同程序,冗余部分总是司空见惯的。最主要的问题在于页面中图形元素的优化,当图片较多的时候,采用何种压缩算法是值得反复考量的,很多页面通过合理的图片压缩缩减100k的空间是非常容易的。 如何给页面瘦身不是我这个博客的专门范畴了,不过对于网站设计师而言,这是基本功。这里我觉得给自己的脑子中上好一根弦比如何去具体实现更重要。不是吗? 最后,大家把Sina首页下载下来看看,它的页面有多重?别忘了,它的首页可是有六七屏之多!
误区五:消失的Call To Action 发生频率:★★★ 影响强度:★★★☆ 什么是Call To Action?不好意思,不是想在这里卖弄英语,而是实在没有找到合适的词来对应。Call To Action是页面上强烈呼吁人们采取某种行动的元素,以按钮和醒目的文字居多,点击Call To Action元素本身就是我们希望发生的转化。
可是,很多转化页面上却没有清晰的Call To Action告诉人们需要采取的下一个步骤是什么,因此也就失去了实现转化的机会。清晰的意思是:传递的意思要准确,明白而不存在误解和猜测。 另一个误区是,有Call To Action,但却放在了非常不显著的位置上,结果有跟没有一样。 还有一个误区是,有了清晰的Call To Action,但是却没有告诉访问者为什么要去做出行动。因此访问者也没有足够的动力去实现转化。 因此,总结一下,对于Call To Action,我们要记住下面的三个原则:
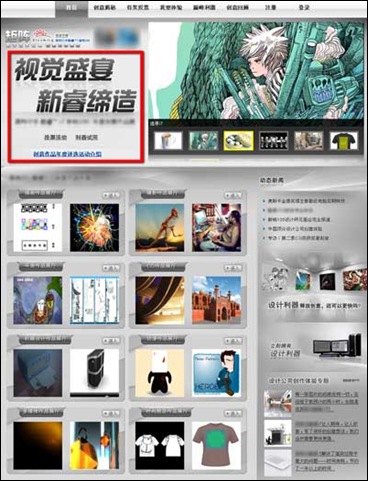
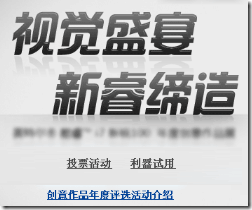
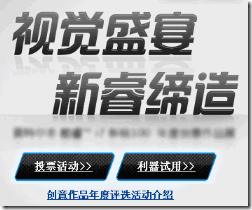
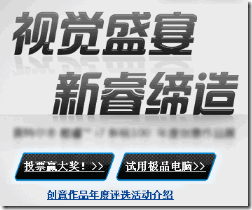
现在,我们看看下面的例子: 图:一个活动的登陆页面 这个案例的背景是:有很多网友上传了他们的图片作品,然后希望网友们投票选出最好的作品,另外活动也有一些高端配置的电脑,希望网友们申请试用这些电脑,可以说这个活动有非常清晰的转化目标。 现在回到这个页面上。可以看到这个页面的美工水平非常不错,整个页面布局整洁,结构合理,色彩多变但并未挑乱主视觉,体现了很好的设计功力。 那么,我们需要的转化的Call To Action在什么地方呢?请注意页面左上角的红框,这是这个页面最好的位置(左上角是一个页面眼光最容易停留的地方),现在我们把这个位置放大,如下面的左图所示。 可以看到两个文字构成的Call To Action:“投票活动”和“利器试用”。虽然两个Call To Action处在页面最好的位置,但是不够醒目,甚至不如下面“创意作品年度评选活动介绍”来的有力。毫无疑问,这是不够理想的,它违背了“Call To Action必须要显著”的原则。 我的建议是,如果是Call To Action,最常见也最有效的方法,就是做成按钮的形状,这样可以清晰的传达出:“这是需要你点击的!”这一类的意思。 所以,创意团队进行了修改,变成了下面新的样式,见下左图。 现在两个文字变成了两个按钮,显著多了,而且访问者能够立马明白,这是需要点击的地方。 但是,仍然存在问题。“投票活动”四个字是个名词,这不是“Call”也不是叫你“Action”;另外,没有交代人们为什么要投票。而“利器试用”,利器是很不清晰的表述,什么利器?为什么值得我试用?因此,这两个Button违背了“Call To Action”的激励原则和清晰原则。 那就继续修改吧!见下左图: 现在,投票的意义揭晓了,原来投票是可以赢得大奖的。那大奖是什么呢?——点点看!“利器”变成了“极品电脑”,非常清晰准确,对访问者的吸引力更大了。 如果是你,这三种情况下你更可能在哪种情况下点击你的鼠标呢?我相信你会选择第三种情况。 事实上,当我们把这个活动的Call To Action的设计从第一种变为第三种之后,点击这两个button的比例增加了近10个百分点,而最终的成功转化数量也同期增加了近10%,效果相当显著。 Call To Action应该怎么设计,应该放在哪里,又采取什么样的形式,这绝对是一门学问。在国外有太多的帖子和书籍讨论这个领域的内容。对于网站所有者、站长和网站设计者而言,这是必须要烂熟于心的领域。推荐大家快速浏览一个国外的帖子,我觉得在国内也是管用的。 好了,亲爱的朋友们。这个文章的上篇写到这里该说的差不多了。这五个领域在网站分析中都可以独立开成一堂堂的课了,所以一定还有很多我没有言及的。另外,如同一个朋友给我留言说“你是忽悠,你是胡扯”等等,我其实也不会一笑了之。因为我不是总是正确的,这些分享只是我的经历和感想,因此作为经验的部分总是被先验主义所困扰,我亦不能免俗。所以,我在这里诚恳的希望大家能够参与讨论,指出我的不足或是分享我不曾经历的经验。致以诚挚的感谢! |














 左图中式那些我们常见的Call To Action的元素,这些对大家肯定不会陌生。
左图中式那些我们常见的Call To Action的元素,这些对大家肯定不会陌生。