以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://ued.taobao.com/blo......getting-lost/ |
||
|
任何位置都能明确“我在哪里?这里有什么?从这里能去哪里?” 小时候,童话故事都告诉我们,迷路可不是一件好事。那会伴随着困惑、沮丧、愤怒和恐惧。为了避免迷失方向,我们发明了各种导航工具,大到卫星定位系统,小到指南针,人类在这一事情上,极具创意。 在网站上迷失方向,虽然不是什么生死攸关的事,但会带来许多负面影响,如:用户体验下降、任务不能完成,用户流失等。我们可以通过良好的导航系统来避免这个情况发生。好的导航系统可以帮助人们找到在网站中的位置,并帮助他们制定更好的查询策略,增进对内容的理解。 在制定解决方案前,先了解他们为什么会迷路:
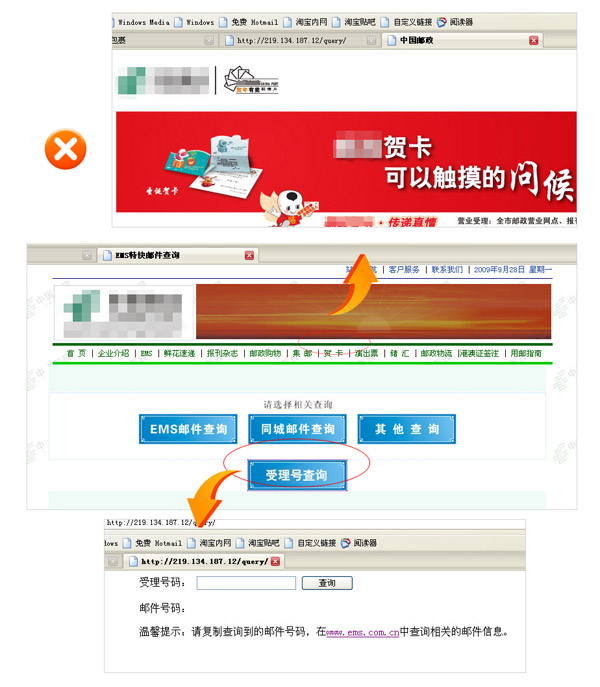
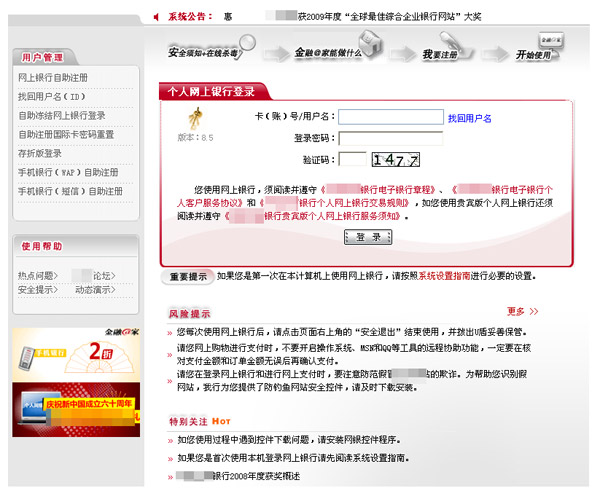
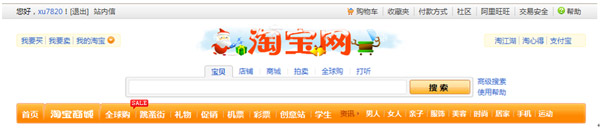
1、 当人们不能理解信息时,会产生迷惑 2、 人们在查询过程中迷失,不知道下一步该做什么 3、 人们可能会在网站中失去方向感,无法回到以前的页面,甚至是首页 图1 比如在图1的这个网站中游走,你容易陷入进退两难的境地。上图中,两个点击打开的页面,都没有导航信息,甚至没有任何离开当前页面的出口。 4、 人们在在信息系统中偏离了方向,分散了注意力。人们因众多的、喧宾夺主的信息而偏离了主要任务。关于这一点,可以参考交互指南之《突出重点,一目了然》 图2 图2中的登录页面,可谓琳琅满目,信息的丰富程度毫不逊色于首页,难道设计者的目的,是希望用户放弃登录这个主要任务,去往“更重要”的地方吗? 你也许会想,让用户不要迷路,不是非常简单的事情吗,我只要在所有页面中放入全局导航,使他们能在网站的核心内容之间移动。然后放入面包屑,让他们了解自己所处的位置,一切不就完事大吉了。 但事实上果真如此吗?全局导航也许能帮助用户了解你网站的核心内容,但在具体的任务中,比如图3中的淘宝全局导航,如果放入在挑选商品或支付的页面中,恐怕非但不能指引用户,还会干扰到任务的完成。 图3 小心,别让自己陷入导航系统的过度设计中去。我们所要做的,是使用人物角色和场景作为参考,确定人物角色会选择的到达内容的最佳路线,而不是提供所有线路,更不需要将网站的全部结构复制到每个页面当中,造成页面信息负担。好的导航系统让人们感知不到它的存在。就好象在观看体育比赛时,裁判会做出许多正确的判定,而我们往往忽略他的存在,但一旦裁判员做出了一个错误的判决,就会引来场上观众的一片唏嘘。 那么,我们应该怎样做,才能保证用户不在网站中迷失呢? 首先,我们要帮助用户定向,也就是确定“当前位置”。 即便GPS卫星定位系统如此强大,它都必须随时在地图上标明我们的“当前位置”,才能真正为我们导航。而与现实世界不同的是,在网络世界中没有南北之分,也没有地理位置,我们必须利用导航系统的各种因素,来为用户创造可以判断当前位置的情景: 1、 重视网站的品牌信息 用户应该一直知道自己在浏览什么网站,将组织的名称、标识、和身份识别图放进网站的所有页面中,是达到此目的最显著的方法。 2、 细节创建情景 我们可以通过页面内标题、页面文字,向用户传递当前位置的信息。浏览器标题和URL也是用户进行判断的依据。当前导航选项的高亮状态,也是常用的方式。 3、 面包屑 “面包屑”也是标明当前网站位置的好工具。此外,面包屑还能传递网站结构信息,以及记录用户的访问足迹。 4、 逃生舱模式 逃生舱模式也是帮助用户确定当前位置的一张底牌。也就是在网站的所有页面上设置统一的出口,无论什么时候,点击这里,都可以回到首页。大部分网站都把逃生舱设置在网站LOGO上,已经成为惯例了。 其次,根据用户需求,确定导航模式。 用户的需求决定了我们应当放置何种导航链接。在不同类型的页面,用户所产生的问题不尽相同。我们需要预测这些问题,然后在设计导航的时候,也问自己同样的问题。 一般情况下,用户会问:“我在哪里?”“我在这里能做什么?”“我还可以去哪里”;在电子商务网站,他们也许会问,我该如何找到想要的产品信息;具体在某一产品,他们也许会问:“我该如何联系客服人员?”“我到哪里可以找到相关产品”。 我们所要做的,并不是想出所有可能发生的问题,相应的,我们也不可能把所有问题的答案都放入页面当中。这个时候,人物角色和场景,将发挥很重要的作用。对于不同的页面,弄清楚每个用户角色要去哪里,放置他们最需要的导航。比如:你的人物角色需要随时从一个栏目跳转到另一个栏目吗?如果是的话,请保证顶级栏目的链接一直可用。 一旦确定了用户想要到达的内容,就要思考达到这一目标所需要的最简单、最容易的方案。比如在图4中,也许你的人物角色需要的,只是一个“下一组”链接。 图4 最后,通过压力测试检验页面的导航能力。 怎么样测试这个页面的导航能力呢? (1) 随机从你的网站上选择一个页面; 问题列表: 1、这个页面是写什么内容的? 在页面的标题处画一个方形或在纸上写清楚; 2、这是个什么样的网站? 把网站的名字用圈圈起来,或者自己写在纸上; 3、这个网站主要的版块是什么? 用x标识; 4、这个页面中主要的版块是什么? 用三角形围着x来标识; 5、我怎么样到达这个网站的首页? 用H标识; 6、我怎么样才能到达网站的顶部呢? T来标识; 7、每一组链接分别代表什么? 把页面上的主要链接圈出来,并写下标识; D:用来标识更多,详细介绍及这个版块的子页面等; N:在同一版块的其它相邻页面; S:在同一网站上但不相邻的页面; O:离开这个网站的页面; 8、你是通过怎么样的路径到达这个页面的呢? 请写出你到达这个页面的路径,选择1>选择2>选择3… 让你们团队的其它成员或熟悉你网站的朋友也与你做同一试验,大家象跳伞一样的进入网站中的任意一个页面,然后把回答记在纸上,你就可以看出导航存在的问题。 关于导航压力测试更详细的内容,请参考四娘的文章,我们就不详细说明了。 |