以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://webteam.tencent.com/?p=1741 |
||
|
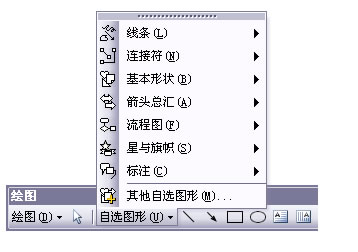
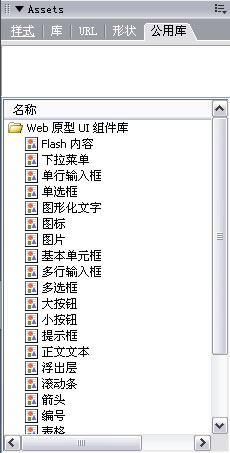
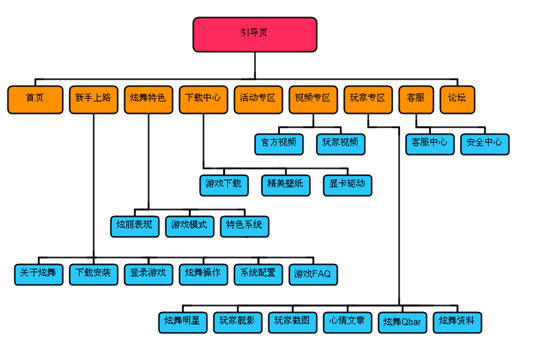
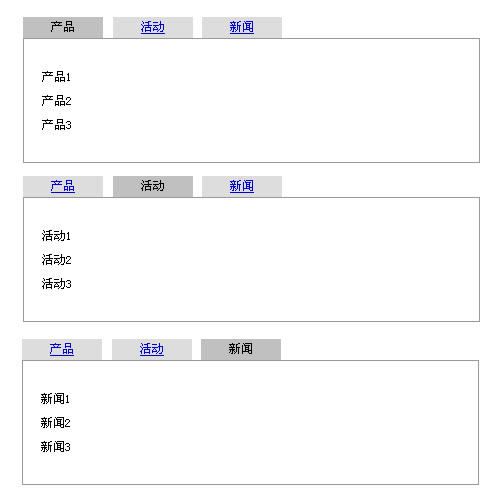
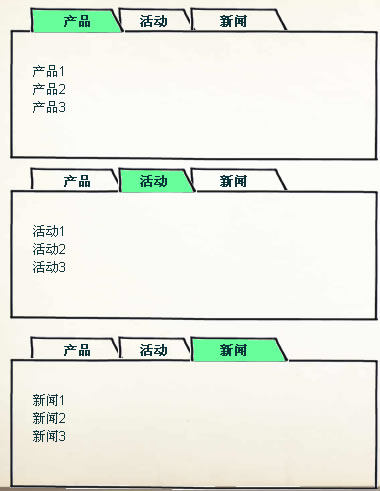
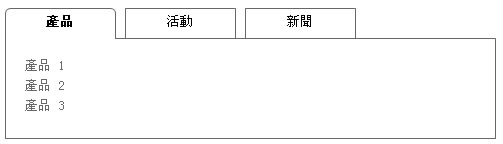
交互设计师的一项重要工作就是进行产品原型设计(Prototype Design)。而产品原型设计最基础的工作,就是画出站点的大体wireframe(框架图)并结合批注、大量的说明以及流程图等,将自己的产品原型完整而准确的表述给产品、UI、重构/开发工程师等等,并通过沟通反复修改prototype 直至最终确认,然后进入后续的设计开发流程。 要完成以上复杂的设计和沟通工作,需要一个好的原型设计工具。这里就目前常用的和比较热门的工具来分享一下: 一、优势劣势对比 二、操作界面对比 Fireworks:通过公共库的WEB原型组件库画wireframe。 Balsamiq Mockups:操作类似FW,通过顶部的控件库拉取到工作区域画wireframe。 Auxre RP:基本操作也和FW,Mockups类似,3是工作区域,从5控件库里拉取到工作区域画wireframe。 控件库内含了许多会经常使用到的widget物件,例如:按钮(Button)、图片(Image)、文字面板(Text Panel)、单选按钮(Radio Button)、复选框(Checkbox)、下拉式选单(Droplist)。甚至可以藉由Dynamic Panel的功能,来设计动态介面,例如:下拉式选单、页签,甚至是更进阶的AJAX或RIA的功能。 Axure RP相对于其他原型工具,比较有特色的有以下几个方面: ·区域4站点地图(页面列表) ·区域6 Masters共用模板功能。 ·区域8为高级交互操作区域 ·自动输出网站原型 (HTML Prototype) 也就是说,您不需要安装Axure RP或任何其它软件,就可直接将产生的Prototype档案email给客户,或是发布到网页服务器让客户或使用者检视和操作,Prototype包括 Sitemap、Page Notes、Annotations和功能性的交互效果,是一个能有效测试所提议的功能和清楚沟通设计的工具。 ·自动输出Word格式规格文件(Functional Specification) Axure RP可以输出Microsoft Word的格式的文件,不只容易阅读,更可以展现规格文件的专业,能有效的记录、沟通和取得设计的最后确认。 规格文件包含了目录、网页清单、网页和附有批注的Master、撷取的画面、Annotation、Interaction和Widget特定的信息,以及结尾文件(例如:附录),规格的内容与格式也可以依据不同的阅读物件来变更。 三、实例操作对比 这里,我们利用以上各工具,实际操作一次,制作一个简单的原型设计实例,看看各个工具的表现。 Word: 不足:对交互表达不好,也不利于演示。(一个基本的页面要分3页,且一页一页看才能表达交互效果);没有标准样式,各种线框画的很随意。 FW:页面效果同Word。 Balsamiq Mockups: Axure RP:基本的外观和Word、FW相差不大。 四、总结 |