以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://uedc.163.com/631.html |
||
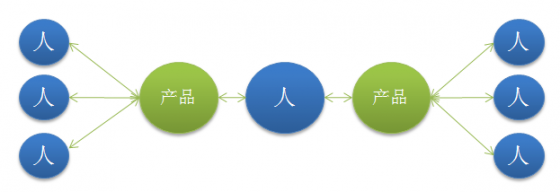
【战略】在我看来Google最大的优势就是每一个产品都做得很到位,产品间的联系也有机而紧密的联系。
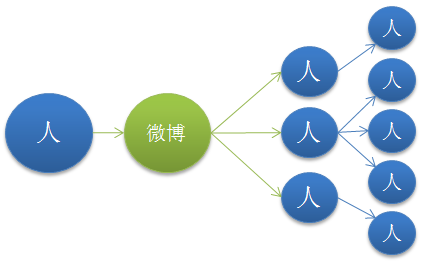
如图: 这大概就是google急急推出buzz的原因吧。希望强化各产品间用户的联系,从而加强用户黏度,增加用户量。Buzz目前看来更像一个 社交平台,汇集某用户的各方面信息,然后集中发布,如图所示: 而在使用形式上,它更像facebook,开心网这类社区网站:围绕一个信息展开交流,通常是回复和少量的转发。交流的人群是相对封闭的,可能是邮 箱常用联系人,也可能是某个产品的朋友等等。交流范围通常在一个固定圈子里。而twitter的形式更像是传销,一条信息可以不断的经过陌生人手发展下 线。 【内容与信息】在互联网,人与人的交流都是通过“物”来发生的,这个“物”可能是某个照片,可能是某个文章或视频。这些正是google所充裕的。订阅,视频,照片等产 品都是它手头现有的资源。例如:我第一次点开buzz,就发现默认被reader的好友关注了。因为原本就因reader上的共同爱好建立了关注联系,所 以,即便来到buzz发现依然有关系,也不会反感的解除。(Google聪明之处在于没有默认将邮箱中的全部联系人设置为关注。) 每个产品可能都有自己的小的朋友圈。有些圈子的信息可以互通,有些却没有必要。例如:我在相 册里发了一套新的资料图片,可能只希望游戏圈的好友知道,这时我就需要选择:只通知我的游戏圈好友。这就要求我们要统筹联系人,帮用户分类,给用户较大的 可控制性。 从内容来看,Reader,Picasa,chat,flickr,twitter,YouTube,网页,博客……几乎所有的网络内容都可以导入到 buzz。这个样的结果就是信息量极大的膨胀。继而可能出现两种情况:
试想,有多少人能将订阅的信息逐条读完?更多的人恐怕是看都没有看就全部设为了已读。如果没有好的筛选信息机制,用户的热情必定会在初期爆发后逐步冷却。 【交互与架构】buzz的使用途径和平台有很多,如手机,google的浏览器chrom,google的profile页面。可是主推的buzz被放在了gmail 中,可以试着想想其中的利弊。
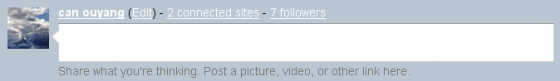
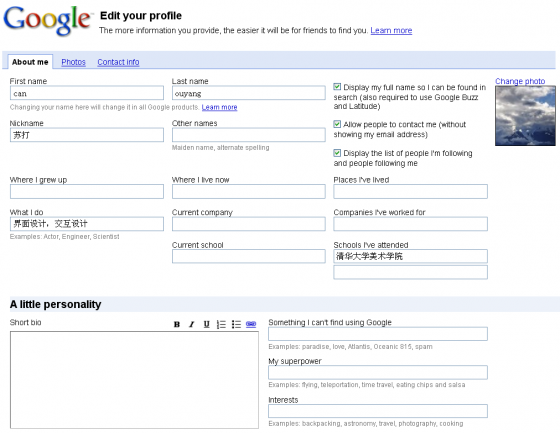
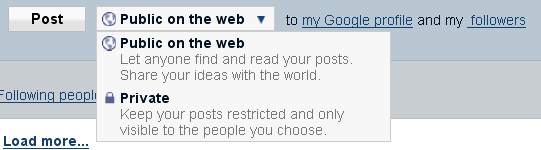
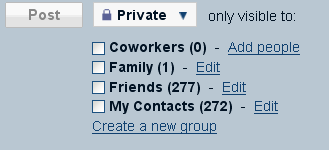
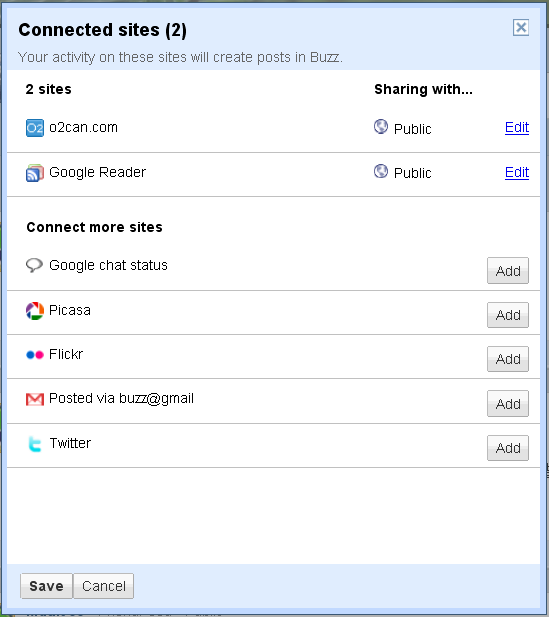
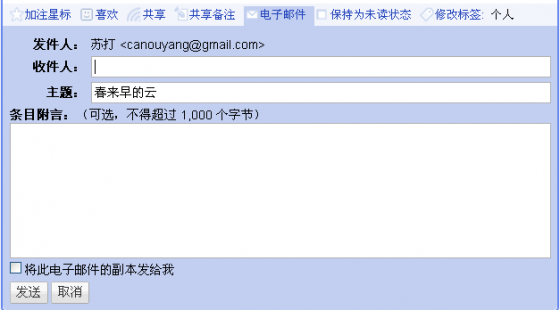
Buzz虽然大的形态和现有的社区网友类似。但细节交互上仍有不少亮点: 一开始就默认使用了订阅中的关系,让用户不用从零开始。关注和被关注一目了然。 2.信息发布区 常规的时候,输入框是简单 点击后输入框变大,并且没有字数限制。 图表 7 buzz输入区编辑状态 这样节约了页面空间。同时在用户浏览信息时减少了不必要的干扰信息。 图表 8 qq广播输入区 3.单独的个人信息编辑页面 图表 9 google个人信息编辑页 相比目前网易,产品类别很多,但是却没有个能统筹全局的个人信息。网易通行证注册时需要填写很多信息,但是这个信息在以后的产品使用时无法共享。这 就导致用户需要反复的填写个人信息,手机号码等资料。容易引起用户反感厌倦。建议网易通行证建立一个个人信息页面,供全公司产品调用。并且可以自己在某个 产品中自定义个人信息显示。 图表 10 公开范围选择 图表 11 公开范围选择 5.方便的关联发布操作 图表 12 关联页面设置 图表 13 点击编辑后可设置可见人 6.多入口添加关注人 图表 14 添加关注 7.会自动叠加同一个人的同一的信息来源。 图表 15 折叠同源信息 信息量的骤增容易对用户造成干扰,google这种小处理做得很好。在右侧的下拉区还可以选择影藏整个折叠。 说了亮点,接下来说可以优化的地方(前面也简单提到一些)。 图表 16 buzz写信页 图表 17 reader写信页 2.页面信息太多 3.如果发布的是连接页面,则图片不是按原有的排版顺序排列。 图表 18 buzz内图文显示 图片显示在文字的最后,如果不能找到针对图片的说明文字就不容易理解了。 |