以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.tgideas.com/?p=920 |
||
|
大家好,我是阿枪,在这里与大家分享《丝路英雄》官网改版的一些总结与心得,希望能给大家的工作带来帮助。 之所以要进行这次改版是因为老官网品质感较差,延展性较差,用户体验薄弱,固需要重新制作拥有更高用户价值的页面。 PS:WebGame = 网页游戏 开讲前先给大家看看改版的效果,如果想体验网页效果请点击sl.qq.com 改版后:
改版前:
提纲 1.网页游戏现状分析 网页游戏现状分析 1.收入逐渐提高,在公司内部得到了一定程度的重视 产品设计思考 区分官网背景同质化 目前WEBGAME中存在了许多古代策略游戏,《丝路英雄》也是其中一款,而同类产品的官网也存在着大量的同质化现象,大部分的官网头部都以火焰攻打城门为背景。
而悲剧的事情是,开发公司提供的CG原画也是火焰攻打城门,且品质并不优秀。
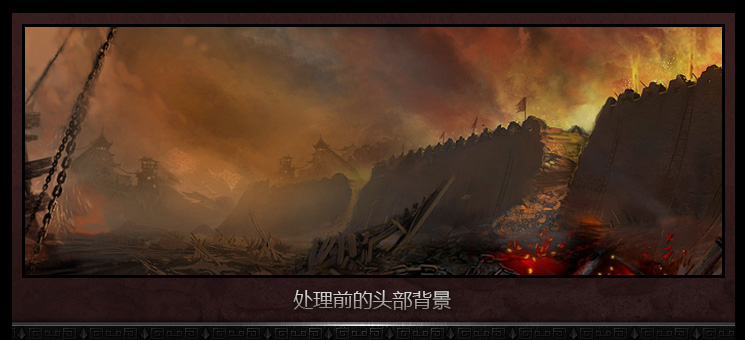
在这样的环境下,我选择了放弃攻打城门的场景转而制作战争后的场景,以达到既能区分同质产品也不失战争感的视觉效果。在加如灰尘火星的FLASH后,效果更佳。
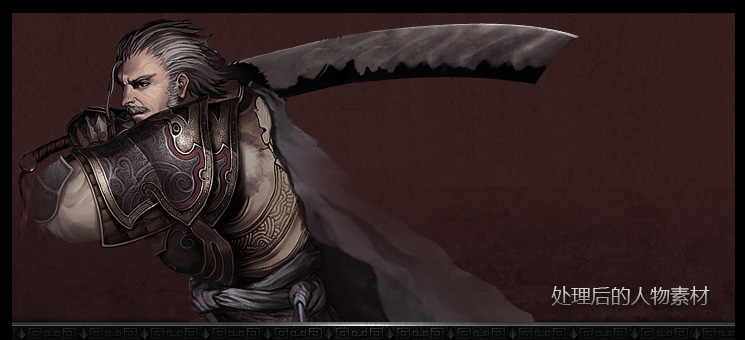
同理处理人物素材得到下图:
古代游戏人物素材处理中,通过高光工具提亮铠甲高光部分是最常用的手法之一做完以上两部后就得到了较理想的场景及人物素材了。 制作UI提高网站品质 WEBGAME制作周期短成本低,但同时连带而来的硬伤则是游戏本身品质无法与大型网络游戏相比较,其游戏内的UI品质感较差不利于配合市场活动的游戏官网,所以我选择了自己制作UI。
可见其游戏UI粗糙,没经过周全的思考,且可用性很低。于是我坚决的抛弃了游戏本身的UI转而自行制作UI。
使用目前较流行的重质感与轻质结合的手法 丝路官网采用了| 重 | 中 | 轻 | 重 的UI布局,要注意的是变化过层不可过分突兀
当然设计师在选择重质感的摆放位置时需要根据不同的产品特性及页面布局来进行选择。而某些成熟产品可以摈弃掉重质感的使用,转而通过轻质感来突出官网功能,如《地下城与勇士》最新改版官网。 在古代游戏页面里加入某些现代元素使页面古代而不古板 在官网内加入常用的易于识别的小英文,阿拉伯数字,小对话框,现代写实人物,以及合适的现代小零件等等,可使本身为古代题材的官网变的不古板
腾讯游戏内多款网页游戏设计的取舍 由于公司未来还有同类的产品需要上线,且重要级别比丝路英雄高,顾在最开始我把更有利于表现战斗的红色留给了后面的产品转而使用冷色系来制作页面。下图是冷色系飞机稿:
后在与项目组的PK中,项目组提及到官网UI与游戏UI的落差感太大,顾纠正了颜色的取向转而使用暖色系:
虽然这个冷色系的官网最后成了飞机稿,但说这个是想表明的是当有许多自身产品同质化的时候,设计师有必要长远考虑而做出一定的取舍。 以上几点设计前的考虑都是最后成品所得效果不可或缺的,所以描写的比较详细, 2.比传统网游更需要好看的官网 3.节省后续的广告制作工作 4.规避弱项 5.根据用户群制作更适合的网页 设计执行细节 官网背景处理
PS:降低饱和度是处理品质较差素材的常用手法 制作官网质感UI的思考 质感思考:鉴于《丝路英雄》乃三国时代的产物,顾UI大多使用的是三国时期流行的黑铁的颜色。 造型思考:因为是策略游戏,顾使用权利象征的狮头作为造型,也因为龙样的UI已经被其他同类产品大量使用顾在此也做了规避。 工程量的评:由于自行绘制UI是很辛苦的且非常耗时的,所以只在头部导航绘制UI及非常重要的开始游戏进行了UI的绘制,到功能部分则采用了更利于使用的轻质感。 结案陈词 网页游戏官网设计的环境比较险要,硬伤多多,则需要设计师有比较强的适应能力,且设计师不应因为自己所带的产品本身质量较差而感到泄气,放弃了设计高品质页面的理念,应想办法克服困难达到最终目标,并可提升自己的设计能力,不以物喜,不以己悲。
|














 把饱和度降到零后再用色彩平衡添加少量红色。再把对比度提高,得到一张残旧的背景图片,把远景用高光工具提亮,得到战争后的黎明的感觉,并可拉出场景的空间感觉。把一些精度较低的地方用加深工具抹黑以隐藏本身图片的破绽,再用印章工具把右边的塔楼印到左边后得到中景,同理是为了空间感觉。最后还是用印章工具把一些不利于页面结构的东西涂掉,例如锁链及没用的木板。经过以上处理后就能得到一张品质较高的背景图。
把饱和度降到零后再用色彩平衡添加少量红色。再把对比度提高,得到一张残旧的背景图片,把远景用高光工具提亮,得到战争后的黎明的感觉,并可拉出场景的空间感觉。把一些精度较低的地方用加深工具抹黑以隐藏本身图片的破绽,再用印章工具把右边的塔楼印到左边后得到中景,同理是为了空间感觉。最后还是用印章工具把一些不利于页面结构的东西涂掉,例如锁链及没用的木板。经过以上处理后就能得到一张品质较高的背景图。




