以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://daichuanqing.com/i......archives/1140 |
||
|
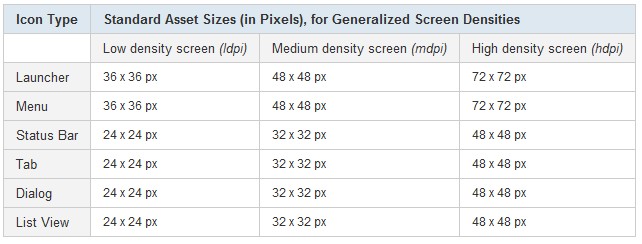
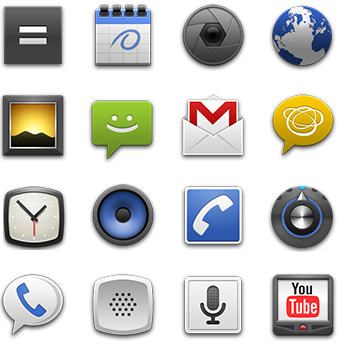
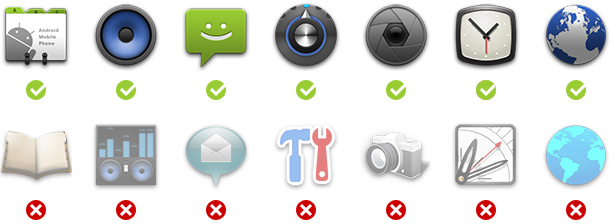
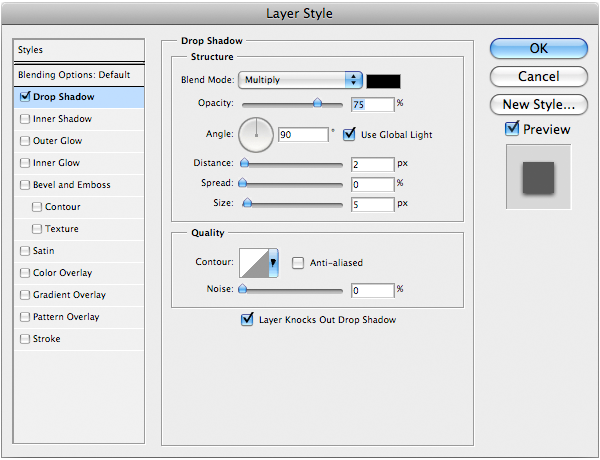
在研究Android的icon设计之前,有必要先了解Android的界面是如何适配多样化屏幕的。 上一篇博文中提到,由于同一个UI元素(如100 x100像素的图片)在高精度的屏幕上要比低精度的屏幕上看起来要小,为了让这两个屏幕上的图片看起来效果差不多,可以采用以下两种方法: 但是屏幕的参数多样化,为每一个精度的屏幕都设计一套icon,工作量大并且不能满足程序的兼容性要求,势必要对屏幕的分级,如在160dpi和180dpi的手机屏幕上采用同一套icon,当这套icon在240dpi效果满足不了设计要求,就需要另做一套稍大些的icon。 在Android 1.5以及更早的版本中,只支持3.2″ 屏幕上的HVGA (320×480)分辨率,开发人员也不需要考虑界面的适配性问题。从Android 1.6之后,平台支持多种尺寸和分辨率的设备,这也就意味着开发人员在设计时要考虑到屏幕的多样性。 为了简化设计并且兼容更多的手机屏幕,平台依照尺寸和分辨率对屏幕进行了区分: 程序可以为这三种尺寸的屏幕提供默认资源,如有需要,还可以为各种精度的屏幕提供资源。在运行时,系统会根据屏幕布局加载正确尺寸或者精度的图片。 Android支持的屏幕 在运行时,程序为最佳显示效果提供了三种方法: 1.图片缩放 基于当前屏幕的精度,平台自动加载任何未经缩放的限定尺寸和精度的图片。如果图片不匹配,平台会加载默认资源并且在放大或者缩小之后可以满足当前界面的显示要求。例如,当前为高精度屏幕,平台会加载高精度资源(如图片),如果没有,平台会将中精度资源缩放至高精度。 2.自动定义像素尺寸和位置 如果程序不支持多种精度屏幕,平台会自动定义像素绝对位置和尺寸值等,这样就能保证元素能和精度160的屏幕上一样能显示出同样尺寸的效果。例如,要让WVGA高精度屏幕和传统的HVGA 屏幕一样显示同样尺寸的图片,当程序不支持时,系统会对程序慌称屏幕分辨率为320×533,在(10,10)到(100,100)的区域内绘制图形完成之后,系统会将图形放大到(15,15)到(150,150)的屏幕显示区域。 3.兼容更大尺寸的屏幕 当前屏幕超过程序所支持屏幕的上限时,定义supports-screens元素,这样超出显示的基准线时,平台在此显示黑色的背景图。例如,WVGA 中精度屏幕上,如程序不支持这样的大屏幕,系统会谎称是一个320×480的,多余的显示区域会被填充成黑色。 但为了达到最佳的显示效果,最好的方法还是设计多套图片。那就有必要对于所有的屏幕依据精度值进行分级(高中低),之后再设计三套icon: Android标准icon Launcher Icon是程序主界面上的功能图标,Android对于各个icon的风格有一定的要求: 正确和错误的icon 另外,所有的icon都有文字标签,不要在设计时把文字也放到icon中。 Launcher Icon通常是一个较大的标准图标中包含一个小图标,使用一个中性色彩和一个主要色彩,并保持高度的对比,不宜过度饱和。 推荐色值 Launcher icons要有多样化的形状和样式,但又要形成统一的视觉风格,其尺寸和定位也用统一: Icon dimensions for high-density (hdpi) screens: Icon Dimensions for medium-density (mdpi) screens: Icon Dimensions for low-density (ldpi) screens: 下载Android的标准图标模板,在此基础上绘制icon,后期还要加上阴影效果。 WVGA (高精度) 屏幕的阴影: 另外,还有Menu icon 、Status bar icon 、Tab icon、 Dialog icon 和List view icon的设计教程请查看原文吧。 非常详尽的icon设计教程,一个程序里要放置三套icon,还有Android硬件比较好,不然内存爆掉了。 iPhone对于icon的设计建议:富有吸引力和可识别性。由于app软件可供全球的用户下载,所以在设计时,也要考虑到用户不同的文化背景。 程序icon的设计:
将图片命名为Icon.png,放置在程序的资源包中,iPhone os会自动生成一个icon。 iPhone的icon设计就这么简单,iPhone的屏幕只有320×480像素,所以程序没有适配性问题。 参考文章: |