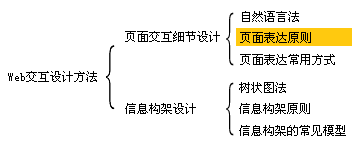
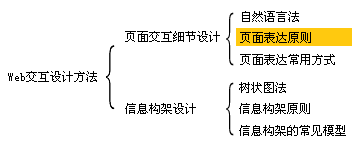
《页面表达原则》是整个“web交互设计方法”中的一部分:

页面表达原则概述:
1.更少的信息量更好。
2.不提供多余的功能。
3.结构化更易于理解。
4.信息的表达应该清楚、明确、直接。
5.操作可识别。
6.操作前,结果可预知。
7.操作时,操作有反馈。
8.操作后,操作可撤销。
9.让用户知道身处何地。
10.避免内容看上去象广告。
11.同一功能在不同页面上位置相同。
12.措辞统一。
详细描述:
1.更少的信息量更好。
用户不是在阅读网站,而是在浏览网站。他们浏览与自己目标匹配的文字和图片,冗长的链接、说明和消息只能减慢用户的速度,并且“隐藏”重要信息。
实例一.

公告栏有“详情”,那么这个页面中只需要简略的写出最重要的一两句话:
近期个别不法团伙利用自定义代码窃取网友QQ密码,转载广告。为保障广大网友的利益,出现类似行为的QQ空间将被永久关闭。了解详情
实例二.

左侧的文字过多,这些文字完全是可以精简的。以左下角的“温馨提示”为例:

关于上传照片的说明,温馨提示之前已经有的专门的说明。这里不必要再说了。此处的温馨提示可以直接简化为:

再进一步来看,这个页面是注册成为城市达人的页面,这段信息本来也不必要出现在这里。也就是说,整段温馨提示都可以删掉。
2. 不提供多于的功能,减少出错。
提供尽可能多的功能并不意味着会有更多的用户喜欢。提供过多的功能,过大的自由度不仅不会使产品的功能更强大,反而会给用户造成很多错误的引导。
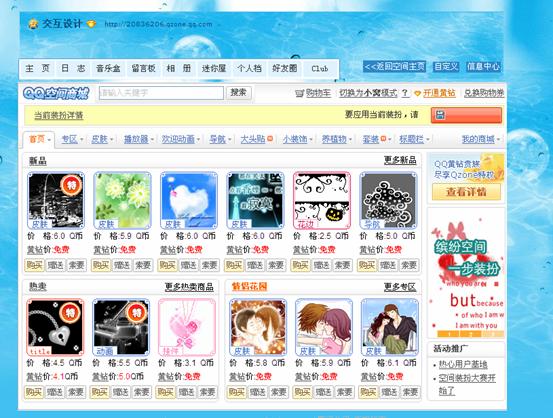
实例一.QQ空间商城中的导航

为了让用户预览到自己空间中的导航换上皮肤的效果,这里显示出了用户个人空间中的导航。显然这里并不希望用户通过它离开商城。但是,这里的“主页、日志……”却是可以点击的。
为了挽留用户,且避免误操作,不得不弹出一个对话框:

实例二.Photoshop CS2中,一个工作窗口可以拖动的范围更大了,如图:

以前的版本只能这样:

与以前的版本相比,最顶部的80px也可以用作显示工作窗口了。PhotoshopCS2提供了更大自由度的操作。但是,如果把工作窗口拖上去,菜单栏、辅助工具栏就会被遮挡住。在遮挡住的状态下,要想点击“显示变换控件”这个复选项,又不得不再把工作窗口拖下来。更糟糕的是,也许有些用户会根本就找不到这个功能了。
虽然遮挡住菜单栏是用户自己的操作导致的,但是这并不能说明这个设计是没问题的。用户在遮挡住菜单栏的时候并不总能意识到操作将产生的全部后果。
在photoshop CS3中,这个功能被取消了。
实例三:

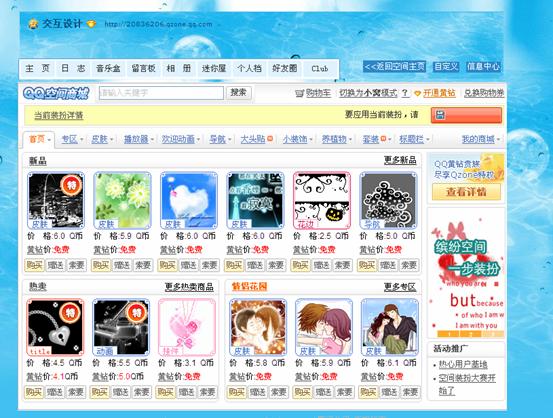
当用户在Qzone商城中将播放器放在上图这个位置时,很可能没有意识到“装扮空间”、“自定义”、“信息中心”三个链接将会被挡住,无法点击了。
允许用户在页面上任意位置摆放装扮物,这样强大的功能并没有建立在“不出错”的基础上。
不提供多余的功能的观点来自于alan cooper的“以目标为导向的设计理念”。
“以目标为导向的设计理念”首先区分了用户的“目标”与“任务”这两个概念。
目标是用户需要最终做到的;任务是为了完成目标而不得不完成的操作。任务不是用户的需求。如果可以完成更少的任务就达到目标,是更好的。一个产品是在帮助用户实现目标。用户使用产品的过程是借助产品完成自己目标的过程。因此,在帮助用户实现目标的前提下,产品要求用户进行的操作越少越好。
3. 结构化更易于理解
结构化是指:将信息归纳、整理成若干条,以条目的形式展示的做法。类似下图:

将较大信息量的文字信息逐条展示可以提高读者的阅读速度,提高阅读效率。
显然下面这样一段说明文字是很难阅读的:
请您务必填写个人真实资料,如果因为您的个人资料填写错误所导致无法成功办理中信QQ信用卡及无法获赠QQ会员,腾讯及中信将不承担任何责任。QQ用户点击“下载申请表格”,(下载申请表后,不要修改文档,直接点击打印,否则无法进件。请务必完整打印出申请表与申请合约,并寄回信用卡中心。)打印后并填写好申请表,准备好身份证复印件(必须),以及其他备选财产证明文件:其他信用卡的复印件、车产证明复印件、房产证明复印件、收入证明复印件、交易额等证明复印件,装到信封内,即可邮寄到“深圳邮政028-222信箱”,或者快递到“广东省深圳市罗湖区笋岗路12号中民时代广场B座29层 进件室”,邮编518029。中信银行信用卡中心在收到申请资料后,即开始审核信用卡的申请,申请的注意条款、申请进度查询,详见网址http://bank.ecitic.com/cards/,或者咨询中信银行信用卡客服中心40088-95558。选用此方式办卡的用户可获得价值120元QQ会员礼包(12个月会员资格)。QQ用户在申请成功并获发信用卡后10个工作日内,将开通该用户的QQ会员资格6个月,成功激活后,再延长该用户6个月的QQ会员资格,注:QQ会员服务由中信银行购买并赠送给QQ信用卡客户。之前通过手机、小灵通、宽带、电信付费开通会员的用户,此次暂无法享受赠送。申请用户必须是中信银行的新用户,才可以享受赠送会员服务的优惠。如果您已经拥有中信银行的信用卡,则再申请中信银行QQ信用卡不享受赠送的QQ会员服务。
将这些文字分成若干条,阅读起来就容易多了:
A、申请用户必须是中信银行的新用户,才可以享受赠送会员服务的优惠。如果您已经拥有中信银行的信用卡,则再申请中信银行QQ信用卡不享受赠送的QQ会员服务。
B、如果因为您的个人资料填写不准确而导致无法成功办理中信QQ信用卡及无法获赠QQ会员,腾讯及中信将不承担任何责任。
C、下载申请表后,请勿修改文档,直接点击打印,否则无法进件。
D、请务必完整打印出申请表与申请合约,并寄回信用卡中心。
E、邮寄材料:打印后并填写好的申请表、身份证复印件(必须)、其他信用卡的复印件、车产证明复印件、房产证明复印件、收入证明复印件、交易额等证明复印件。
F、邮寄地址:深圳邮政028-222信箱。或者快递到:广东省深圳市罗湖区笋岗路12号中民时代广场B座29层 进件室 邮编518029。
G、中信银行信用卡中心在收到申请资料后,即开始审核信用卡的申请,申请的注意条款、申请进度查询,详见网址http://bank.ecitic.com/cards/,或者咨询中信银行信用卡客服中心40088-95558。
H、选用此方式办卡的用户可获得价值120元QQ会员礼包(12个月会员资格)。QQ用户在申请成功并获发信用卡后10个工作日内,将开通该用户的QQ会员资格6个月,成功激活后,再延长该用户6个月的QQ会员资格,注:QQ会员服务由中信银行购买并赠送给QQ信用卡客户。之前通过手机、小灵通、宽带、电信付费开通会员的用户,此次暂无法享受赠送。
4. 信息的表达应该清楚、明确、直接。
清楚、明确、直接是信息表达的一个基础要求。但是这也是做不容易做到的。
实例一:

问题1.副标题表意不明确

这句说明仍旧没能说明“这里是什么功能”。如果能通过这句话说明:“在这里添加文字内容,显露您的心情”,说明的效果会更好。至于“让好友都知道!”这几个字几乎是没有用的,没有传达任何信息量。
问题2. “脱掉”按钮不易找到

“脱掉”按钮在框的右下角,很多时候会出现在预览区以外,看不到,并且文字超小,无法阅读。
实例二:

“您还没有登录”所以“请先登录”。这是很清楚的逻辑关系。
“原因可能是长时间未操作而失效,谢谢合作!” 是什么事情需要解释?其实这是在说另外一个事情:“您很奇怪刚才登录过,现在为什么又要登录吗?我告诉您:原因可能是长时间未操作而失效…”
这里的表述过于追求文字上的简练了,把两个问题混为一谈,没有表述清楚。
5. 操作可识别
链接应该象链接,按钮应该象按钮。蓝色、带下划线的文字是目前链接文字通用的表现方式。按钮应当是有立体感的,看上去就感觉像是可以点击的。
操作可识别原则是为了保证用户触发操作的有可能性。
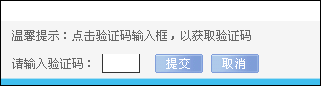
QQ空间中有个不好的例子:

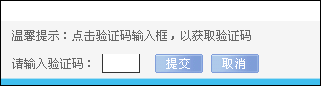
有输入框,但却看不到验证码图片。 “没看到图片我怎么知道要输入什么?”“不知道要输入什么,我就不去不输入啦。”操作前表达的不够清楚,会影响触发操作的可能性。
(上面那行温馨提示算是个补救措施,但并不能解决问题。如果都靠提示就可以了,那么就不需要设计师了,有作家就够了。)
6. 操作前,结果可预知。
未进行一个操作之前,应该让用户大致能猜测到操作后会是什么样的结果。或者说,操作的设计应该和用户的期望相同。那些只写成“返回”“上一步”“下一步”的链接,如果可能,最好还是写清楚些为好。比如写成:“下一步 进入购物车”、“返回首页”…
实例一.

如果将右上角的链接直接写做:更多品牌专区,用户则不需要纵观整块内容,直接就能看懂这个链接指向哪个页面。更快、更容易的看懂这个链接,会使得更多用户去点击,类似下面这样:

实例二.


两个按钮都叫“复活Ta”,但其实操作后的效果并不一样,前面一个按钮是打开另外一个页面,而后面一个按钮是真的实现“复活”操作。用相同的按钮表示不同的操作,使得用户更不容易猜到操作的后果。
还有些时候,让结果变的不可预知是设计者故意的:

点击标题,不是进入这篇文章,而是进入“图领风骚”栏目,如下图:

这篇文章属于这个“图领风骚”栏目,并且在第一屏看不到这篇文章。
7. 操作时,操作有反馈。
进行了一个操作后,需要页面上有反应。

应该引导用户将挂件放在页面比较靠上的位置,所以item的默认位置在第一屏,为了确保用户点击了一个item后能看到这个item出现在了页面上,QQ空间商城的页面很短。

QQ秀商城左侧固定,右侧可滚动,确保了用户能看到点击一个item后的变化—左侧预览图上出现了变化。
确保操作有反馈还应当避免链接指向当前页。
指向当前页的链接,点击后,只是页面刷新,并没有明确的告知用户刚才的点击操作产生了什么样的后果。(除非链接就叫做“刷新当前页”。)
不好的例子:个性域名

之前的问题:当输入的个性域名不合要求时点击“查询”,页面没有反应。
现在的设计:

当焦点进入第二个输入框后,变红。
当时现在仍旧存在问题:

此时点击“查询”页面还是没有反应。
8. 操作后,操作可撤销。
执行一个操作后,应当允许撤销,允许用户反悔。
实例一:

不想进去了,怎么办?
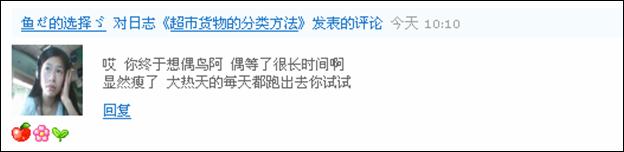
实例二:



要不想发表回复了怎么办?
9. 让用户知道身处何地—页面标题、导航
让用户知道自己当前身处何地是个很基本的诉求。清楚的表明当前页面是什么,在哪里,可以很大程度上降低用户的恐惧感。
目前能实现这个要求的方法主要有两个:页面标题和导航
页面标题是整个页面的说明,可以最直接的表示出当前页面是什么。

其中的“World News”是页面标题。

其中的“Audio, TV & Home Theater”是页面标题。
页面标题写在一个页面的最上面,并且通常是一个页面中最大字号的文字。
在web界面中,使用 “层级式导航”(路点)可以很清楚的说明当前页面在整个网站中的所处的位置。

其中的“Home / Products / Acrobat family /”清楚的表明了当前页面“Adobe Acrobat Connect Professional”在整个网站中的位置。(“Adobe Acrobat Connect Professional” 是这个页面的标题。)
10. 避免内容看上去象广告


用户会在阅读网页的时候,会“有选择的”阅读,既,并非单传按照从左到右,从上到下的顺序阅读;也并不是单纯的按照视觉规律阅读,色彩显眼的、能运动的图形很容易引起视觉上的注意,单如果看上去象广告,那么,用户会跳过那一部分内容阅读的。网页的阅读顺序不仅遵循常规的阅读规律,也受网页阅读习惯的影响。
所以,网页上的正文内容不要表现的象广告一样。并非更大的展示形象的图片就能更突出内容;内容的中元素能动起来,也不意味着更能吸引用户;类似“马上注册!”“免费获取”之类的说法也不单纯意味着能吸引人。这些表达方式都有可能让用户误会。
11. 同一功能在不同页面上位置相同。(一致性)
同一功能在不同的页面上出现在相同的位置上可以减少用户寻找的时间。
实例一.



返回yahoo首页的链接:yahoo! 始终出现在页面的左上角。
实例二.



Google中个人帐户的相关链接总显示在页面的右上角。
实例三:

Amazon中左侧栏始终是用来展示分类索引的。
12. 措辞统一(一致性)
●表述中避免使用“用户”,而使用“网友”、“朋友”、“访客”等。
●第二人称用“您”,而不使用“你”。
●“登录”而不是“登陆”。登陆一词也确实会用到,比如:登陆qq.com,发现更多精彩…这种情况下,尽量避开“登陆”一词,用“访问”、“浏览”之类的词代替。
●腾讯的产品中,“好友”一次有特殊的含义,指“QQ好友”。所以,在通常的表述中应避免使用“好友”。
避免混乱措辞的一个有效方法:为产品建立措辞库
为各个产品建立措辞库。例如:

措辞的不一致除了工作的不规范,缺少统一的标准,另外一种情况是由于产品在定义概念的过程中本身没有定义清楚,在具体到页面上时反应成为措辞的不一致,例如:

“心情秀预览”暗示出,“心情秀”是指外框+文字内容。
“换心情秀”功能只是换外框。这意味着“心情秀”是指外框。
如果按照第一个定义来理解,“心情秀是指外框+文字内容”,那么点击“下一个”后,其中的文字内容是不是也会变化?
缺少对文字内容、外框的单独定义,使得“心情秀”概念被滥用,造成概念上的混淆。概念上的混淆给操作带来困扰。
这个例子中,同一个词有着不同的含义。“措辞统一”原则要求同一个事物用同一个词来描述,这同时也是在要求:不同的含义使用不同的词。