
一、如何理解本条内容:
一个“简单”和“复杂”的例子
在我和开发人员沟通一个项目需求的时候,他们频频慨叹Mockup的设计所考虑情况之细致,很多程序要实现的预判和“非基础功能点”让开发人员望而却步不情愿去实现。相比较设计师为了让用户避免出错而绞尽脑汁去设想和考虑,开发人员更倾向于直接给到一个只能容许的操作行为,其他非法请求全部报错:“程序是严谨的,他错,我报错,以不变应万变。简单一点不好吗?”程序员们甚至笑言:“考虑他们的体验那么多,我们开发的体验真不好,please,咱们能不能不要把事情搞那么复杂”。
在这个例子里,程序员看来,对于用户在和系统交互的过程中可能出现的各种情况均予以考虑,找寻用户理解起来最明确、操作最简单的、用户犯错最少的设计是缺少效率且浪费时间的。设计师这样做,是在将简单的事情复杂化。OK,现在就有这样一个问题,什么是“错误”?每当程序要处理错误的请求,是否是用户真的在“犯错”?
1、问题一,是谁的错?
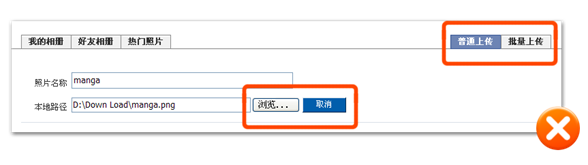
我在某一天使用了一个网站的相册功能时,遇到了这样的情况(如下图):

“普通上传”是当前的选中状态,而上传“取消”的Button也是同样的样式。因为选中状态具有“肯定、确定”的潜在暗示,这样消极操作和积极操作的状态完全混淆了,用户在上传过程中很容易出现错点“取消”Button当作确定完成上传任务的误操作。
如果真的发生了这样的情况(应该不在少数,像我就发生了在本地好不容易选择好的图片误点了很像“确认”功能的“取消”而做无用功的情况),是的,用户犯错了,但是责任难道在用户吗? “本来我不会犯错,是你的设计使我犯错,或起码增加了我犯错的几率。”类似这样的错误,系统可能会报错,也可能不会;但真正应该检讨的却是系统本身,即: 用户对界面的理解和本身的系统意图出现误差,系统设计的歧义等固有缺陷导致用户出错。让用户频繁碰壁、产生挫折感的设计,其原因不是用户的愚蠢、而是设计的愚蠢。
2、问题二,这是不是一个错?
关于“错误”一词解释的第二点主要针对用户对系统的行为层来说,即:用户在人机界面交互过程中的误操作,系统未能通过更好的设计减少和避免用户的误操作带来的损失。
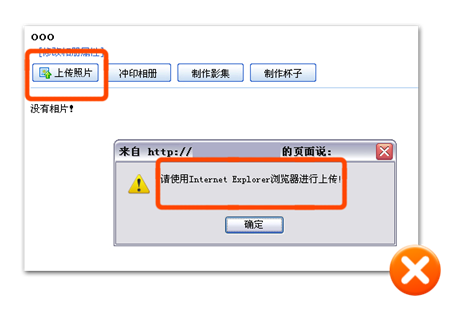
还是以“上传照片”为例(如下图):

一个模态的警示框,赫然告诉你,你想在这里上传相片,根本不该使用除了ie之外的浏览器!除了事先不打算通知你之外,同时也没的商量,因为我没有给你提供别的替代性方案和其他选择。
可以想象,用户想要使用这个上传相片的功能,之前已经需要经历过许多步骤,比如要打开自己相册存放的线上地址、要成功登录进入管理后台、要寻找到上传相片的功能模块等等,已经付出了相当一部分的操作成本。但是系统却很残酷的让用户的所有工作都白做了,不仅如此,还很野蛮的方式告诉用户:你从一开始就错了!在这个情况下,用户对系统的理解并不存在误差,但还是在交互过程中产生了严重的挫折感。但是,这真的是用户的错误和需要承担的责任吗?我认为不是:“严格说来,我不是犯错,我只是不清楚我能做什么、以及应该怎么做的规则。”
由以上两方面的案例,我想已经可以初步回答程序员同学的问题了:“是的,简单总是好的,但是在交互过程中,事件永远是复杂的,所可能发生的情况的可能性永远是那么多的,不是你为他考虑的多,让他简单;就是他自己试验和受挫的经历更多,更复杂,体验更差”。
3、问题三、该如何做:
关于容错设计的三个境界:
1、保证不是我们自己的错:屏蔽会引起歧义的设计、本身不合理的设计,不让用户因为系统的设计缺陷而导致犯错。
2、把简单留给用户,把复杂留给自己:通过系统的优良设计约束和指引用户的操作,把出现错误的可能降到最低。
3、减小错误的代价,帮助用户做对:当用户还是犯了错误,通过设计引导用户走向正确的方向。
对交互设计师而言,第一条是本应遵守的设计底线,二三两条是设计时可供遵循的设计指南。其中的第三条,关于出现错误后如何帮助和引导用户做对,尚轩同学接下来会专门撰文探讨这个问题,此处暂不赘述,下面主要就第二条谈一些看法:
二、如何做到避免用户出错:
1、给予用户适当的行为约束——为用户封闭掉不正确的道路
这是Gmail的邮件处理区。

上图表示当没有选择任何一封邮件的时候,操作项被置灰,不可点选。这样在有效避免了误操作的同时,也展示和预告了当符合操作要求时,“更多操作”内提供的全部功能的内容。
下图则是已有选择邮件的时候,操作项全部激活为可用状态时的情况。对比上一张图未激活的状态,可以注意到除了激活与否的状态差别,还有其中的 “加注星标”功能在初始激活状态下是只有加注而隐藏了删除功能的、充分考虑了加注和删除功能的互斥性而予以隐藏。
通过用户的使用状态,通过有选择性的设置功能项激活、待激活的状态,以及功能项展示、隐藏的状态,是有效避免用户误操作的常用手段。这个考虑细心周到的设计在很大程度上预防了用户可能发生的操作失误。
2、给予用户必要的预判性错误提示——告诉用户,这样走可能会错
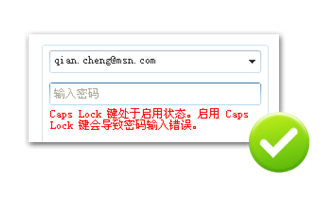
这是Msn的登录界面。

当光标定位于密码输入区时,如果此时键盘的大写锁被不小心打开了,界面会提示用户此时处于Caps Lock处于启用的状态,很可能会出现密码输入的错误。
这样处理比用户输入完成点击提交之后再提示用户出了什么问题要来的友好和有效很多;比只是一味的批评用户 “你错了”从头至尾完全不告诉用户出了什么状况的界面要友好太多。
当用户的一个行为很可能会引发预见性的错误,越早提示用户,并给出可行性的建议,错误越容易被接受和改正,用户的损失也就越小。
3、告诉用户操作所处的状态和正确的操作方式——告诉用户,怎么走才对
Flickr的媒体上传页面。

对于用户在这个页面需要做什么、可以做什么有清晰的划分,对现在需要进行的、当前所处的操作阶段予以高亮显示,吸引人进行操作;对于还未进行到的操作阶段也预先做了一个介绍,很清晰的介绍了完整的任务流程。
让用户知道在一个流程之中,自己已经完成了什么,将要做什么,还有什么没有做和应该怎样做,才能使任务成功,是避免用户出错的很积极的一个应对方式。
让我们摒弃作为设计师的中高级用户视角,深入挖掘用户行为习惯和心智模型,真正从用户的角度去分析使用上可能会出现问题,通过系统的设计去尽量避免错误的发生——“把简单留给用户、把复杂留给自己”。About face3.0 第25章“错误、警告和确认”中讲到一条重要的设计原则:让错误成为不可能。很美好。以此与各位设计同仁共勉之。