以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://elya.cc/product/588.html |
||
|
绘制一个线框图是你在制作一个网站前必须要经历的过程。线框图能够帮助你合理的组织并简化你内容和元素,是网站内容布局的基本视觉表现方式,是网站开发过程中一个重要的步骤。 一、线框图的好处:
二、绘制线框图的工具:
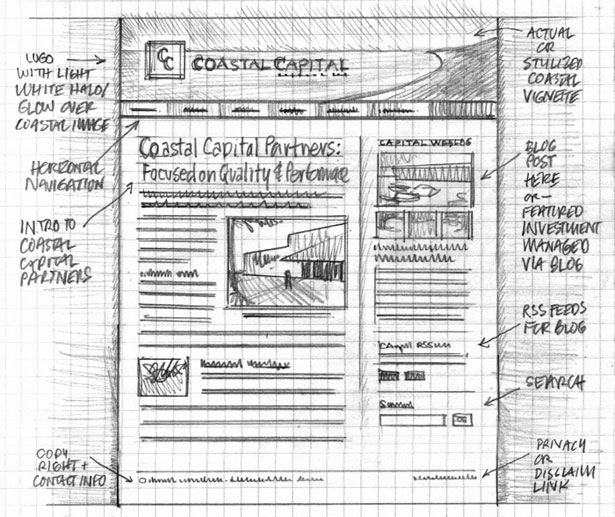
三、线框图实例: 1、简单纸面原型:这是Broad Reach Retail Partners网站的简单纸面原型
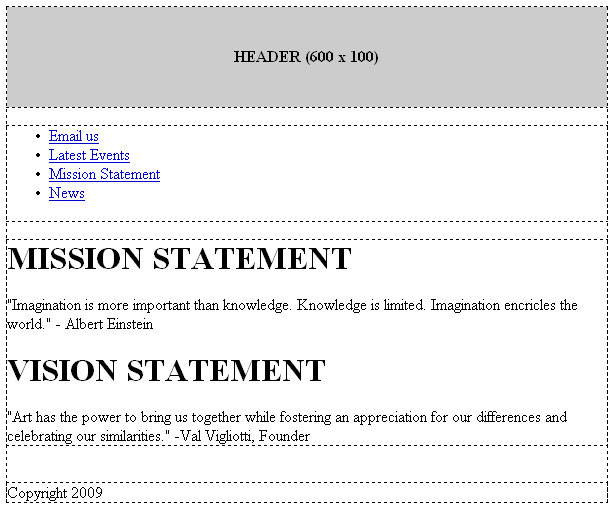
2、低保真的HTML原型:没加任何风格的网站内容陈列
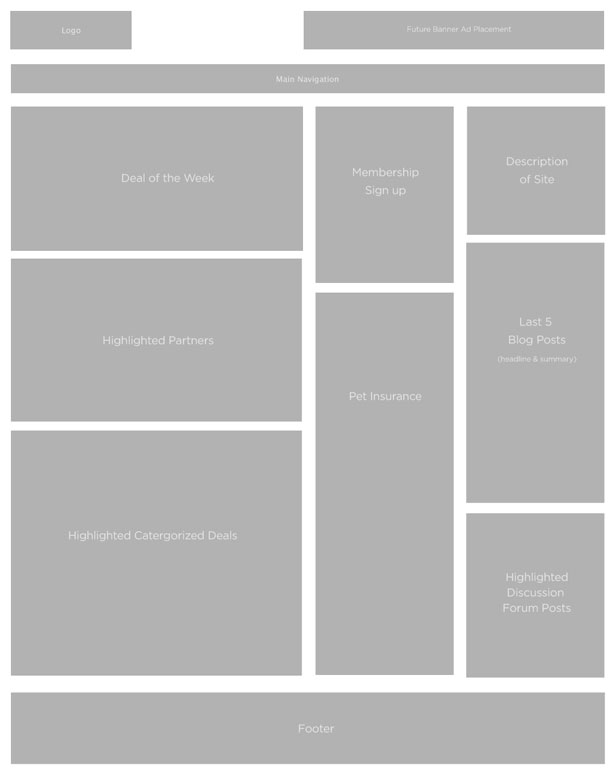
3、低保真的布局原型:界面布局线框图,由Jesse Bennett-Chamberlain设计
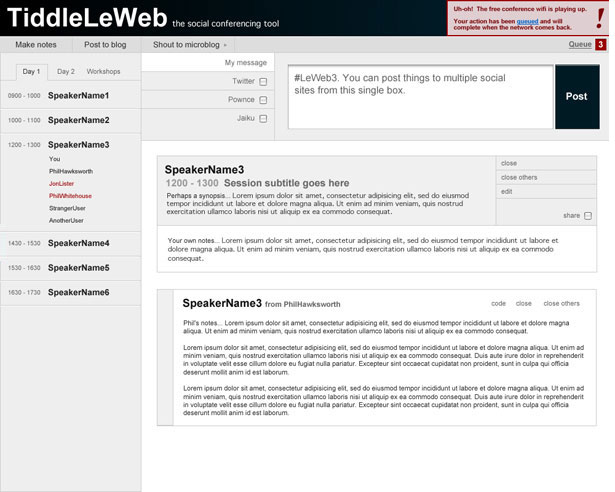
4、线框图原型:A preliminary mockup of a social conferencing tool built on Tiddlywiki for use at Le Web 3. The notes to accompany it are at tiddleleweb.tiddlyspot.com. Wireframe byPhil Hawksworth.
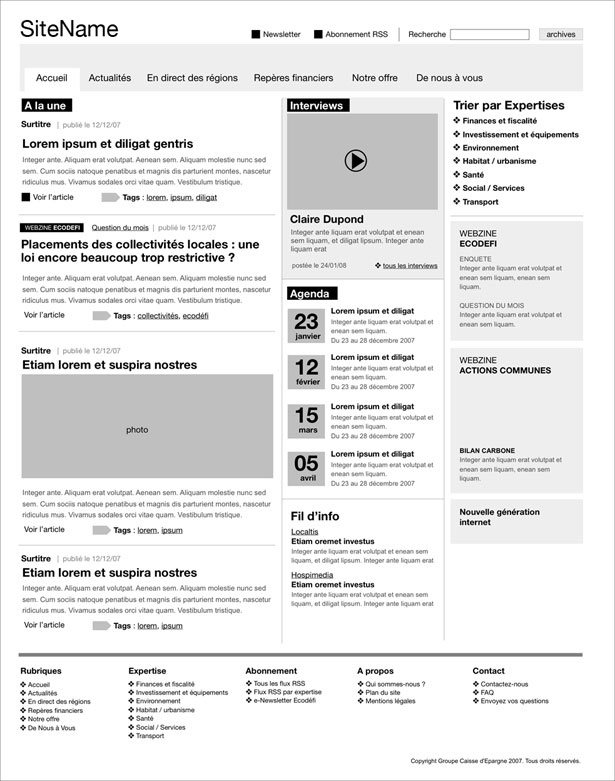
5、线框图原型:This one is based on advanced use of a blog publishing system (WordPress). ByMattheiu Mingassson or Activeside Internet Strategies and Consulting.
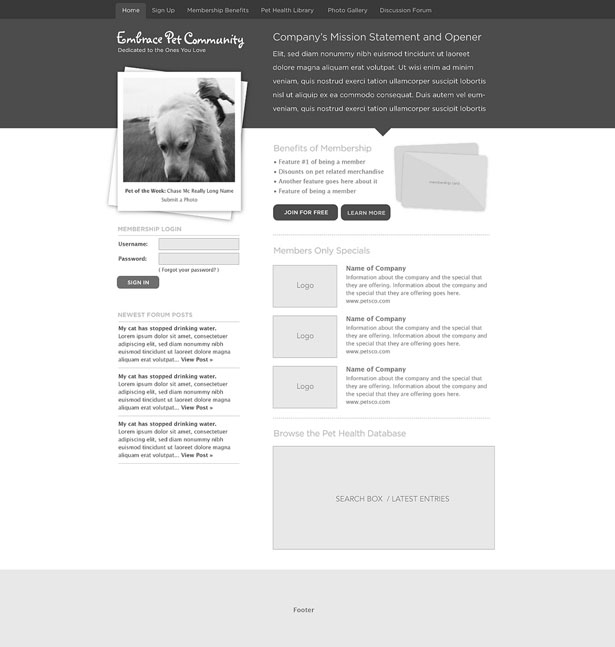
6、线框图:A wireframe for the Embrace Pet Community, by Jesse Bennett-Chamberlain of31Three.
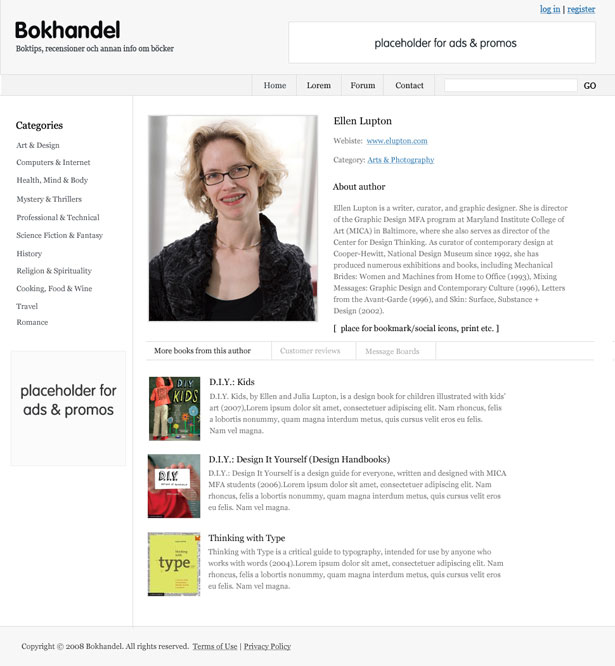
7、线框图: A wireframe with color and images. Author page wireframe by Bokhandel.
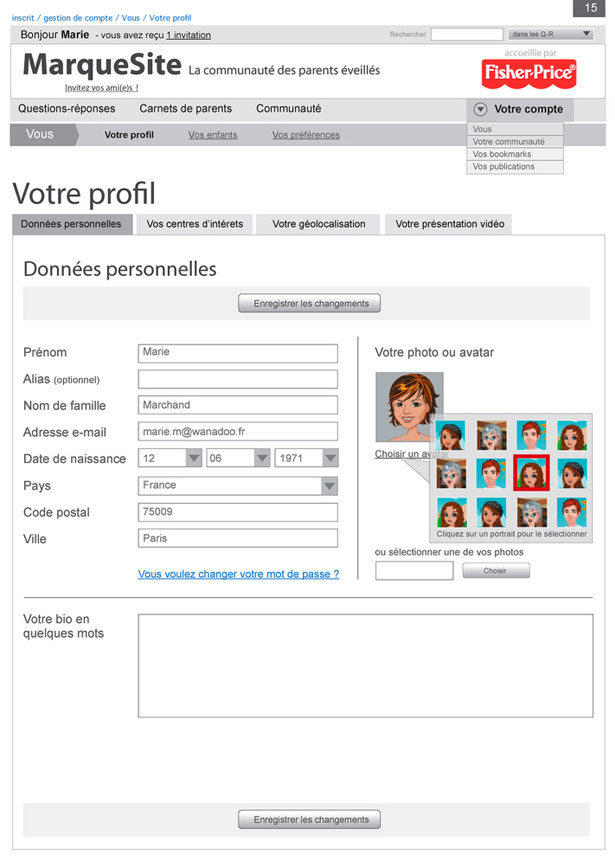
8、线框图: 另一个带色彩的线框图. By Mattheiu Mingassson of Activeside Internet Strategies and Consulting.
四、最佳范例要点:
五、要避免的问题:
另外,介绍一个专门讲线框图的网站:Wireframe Magazine 本文缩略翻译自Using Wireframes to Streamline Your Development Process,疏漏和错误之处,还望批评指正 |