以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.typeisbeautifu....../2010/05/2510 |
||
|
配图说明:这篇短文言简意赅,涉及到西文字体排印的一些核心内容和问题,对初学者十分有益。所提结论高度提炼,但绝不应奉为圭臬,仍该有充分的讨论空间。配图后希望帮助理解。配图:Rex Chen
大写 i,小写 L 与数字 1:过于简单的字型并不意味着容易识别。
因为看到豆瓣和这里都有关于 legibility 和 readability 的讨论,发觉自己还有一篇旧文也是关于文字的可阅读性,很早前写的,可能有很多的不足,发上来一起讨论。 一个优秀的字体必须具备十分明显的特征,单个字母的形体必须是不可替换性的,而且字母形体之间要有明显的区分,这种唯一性并不要求其形体最为简单的,但是必须是十分的清楚的,字母的形态是很好被识别的。因为有时字体形体的过于简单,反而会使字体之间的区别不是很大,在阅读的时候不容易区分和识别。 字间距过大过小都会影响阅读。
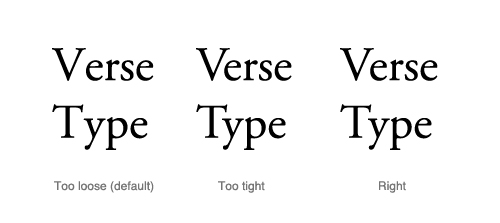
每个字母之间必须有一定合理空间(Kerning),如果字母之间的距离过于狭小,就像两个挨着很近的鸡蛋随时有可能相碰撞的危险,如果字母间距过大,那字母就会失去张力和紧张感,使得文字阅读变得乏味。所以字母之间的距离应该合适,使得在很紧凑的句子和印刷很差的情况下,不会和其他的字母混淆在一起而影响阅读性。针对一般的文本设计来说,字号越小,字母之间的间距就要越大,以使文字易于辨认。相反,如果将字号调大的话,紧致一些的间距以至于字符之间不会那么松垮,而更易阅读。
默认的字间距并非理想,也需要一再调整。
一个优秀的字体,不管是衬线字体或者是无衬线,在字母排列成文章的时候都会形成统一的灰度,即字母的笔画和笔画之间的空间形成一定的灰度。就是我们常说得是黑白分布得当,所有的字母一样,重要的不是设计黑的部分,而是设计白的部分:即字母旁边和中间的空间。这是非常重要的。比如字体中的 I 和小写 L 或者 i 之间距离应该大些,因为两个竖线所形成的空间是最小的,I 和 C 之间的最短距离则应小些,以使得 I 和 L 之间的空间面积和 I 和 C 之间的面积大致相合。V、W、Y 和其他的字母相匹配的时候的距离应该缩的最小,因为这些字母的倾斜笔画所形成的空间比较大,象 Y 和 a 在一起的时候,有可能为负的数值。调整字距以求分布匀称,视觉上和谐,以达到一种视觉的节奏感和平衡感。西文字体设计师对字距关系的斟酌时间可能占整体字体设计内容的1/3左右。这种要求是不允许有个别字母由于笔画的粗细和空间的差别过大而特别的突兀,从而造成视觉上的不协调和冲突,从而影响阅读的流利性。
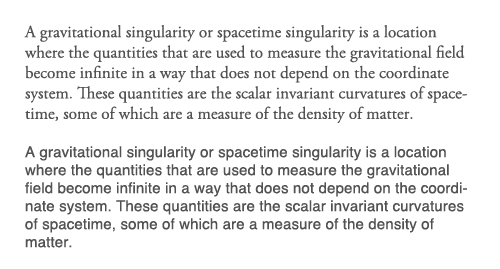
正文衬线与非衬线,哪个更适合长时间阅读?
衬线体要比无衬线体在多文字的文章中更具阅读性,在无衬线字体中两个相近拥有竖线的笔画所形成的空间容易引起视觉向下移动。大多数欧文字母的笔画是垂直于基准线,衬线会在基准线上形成水平型的笔画,这些衬线笔画可以使得这些字母在基准线上的笔画在视觉上会形成一定的水平导视,可以引导视觉朝着水平方向移动,使得阅读文字的速度加快,有研究机构测试表明,一般来说在同等印刷条件下衬线体在的阅读速度要比无衬线体快五分之一左右,而且因为要考虑衬线笔画的位置,一般来说,衬线字体字母之间的距离要比无衬线字体大,使得被识别性系数提高,这就是为什么在大量文字的新闻报纸,杂志上基本上使用衬线字体。
盖住下部,哪个更好认?
衬线体字母的上端部位的衬线,使得字体本身的特征更加的突出,即使有时字体上部分或者是下部分被挡住,仍然可以被识别。这样就也可以避免一些字体组合的时候由于字体磅数过于小,或者是字体字距被压缩而导致的混淆于一起,比如我们经常可以看到 ri 和 n,rn 和 m 的混淆,而衬线笔画的增加可以有效的避免这种危险。现在很多字体设计都糅合这两种字体的优点进行设计,比如德国铁路新的标准字体。 当然可阅读性还取决于其他的重要因素,比如字体的磅数,单词之间的距离,句子的形式,句子的长度,句子之间的距离,段落之间的关系,还涉及到印刷的质量,字体的色彩,纸张的质量和色彩等众多的其他因素。 参考
|