以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://blog.sina.com.cn/s......100jecn1.html |
||
|
 前言 前言最近微博很火热,以新浪微博和腾讯微博为代表,体现了不同的产品设计理念。 新浪保持了一贯的媒体路线,腾讯仍希望发挥出草根们的强大动能。
对于两家互联网大公司的微博产品,在下不才进行了一些观察,不敢说点评,把自己观察到的一些细节分享给大家,以启发思维。
先从简单的和具体的说起吧,本篇主要比较一下二者的注册与新用户引导流程。
由于腾讯微博暂时只能通过邀请获得,所以我对比的流程均为邀请注册。
我假设自己为新用户,分别获取了来自朋友的腾讯微博和新浪微博邀请。
一、新浪微博
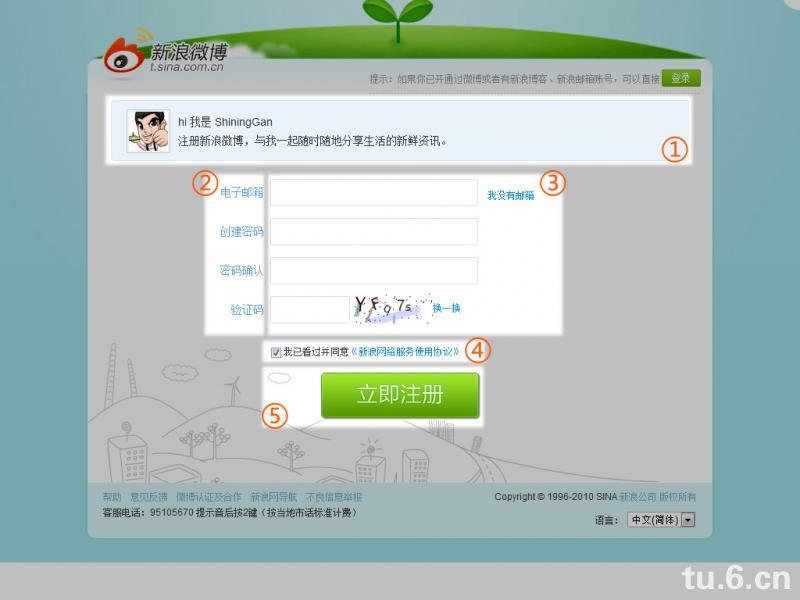
1.1.1、进入邀请链接后的邀请注册界面
 图是我进入了邀请链接之后的界面,总体感觉不错:界面整齐整洁,产品所体现的目的明确(同时也符合用户的目的:就是来注册的)。 图是我进入了邀请链接之后的界面,总体感觉不错:界面整齐整洁,产品所体现的目的明确(同时也符合用户的目的:就是来注册的)。区域说明:
① 明确表达这个页面的目的,某人邀请了你注册新浪微博,再用一句话说新浪微博的主要作用。
② ③ 做到了整齐排列,看上去很舒服。
④ 默认勾选协议,暂不议好坏。
⑤ 立即注册的按钮放在流程的末尾,按钮形式足够醒目却不抢眼。
1.1.2、邀请注册界面的动态提示
 还是在第一步注册的界面,当我开始输入信息、与页面有互动时,页面也开始与我互动。 ① 还是之前的那个样子,但我在选择了“电子邮箱”输入框之后,输入框下方出现了常用邮箱的列表,很方便的用户填写的细节。同时,在 ② 中,也出现了对应“电子邮箱”输入框的提示(原先为空白)。
当我填写出现错误的情况下(即 ③ 的情形),在 ④ 中除了对应输入框的提示之外,还出现了错误提示。
1.2、邮箱激活
 这一步没有什么惊奇的,系统给我发了一封email,我直接点链接回到了新浪的页面。 值得一提的是,回到的页面会有个红字的额外提示:你的账户已激活,请登录。
这个提示很好地把流程连接起来。
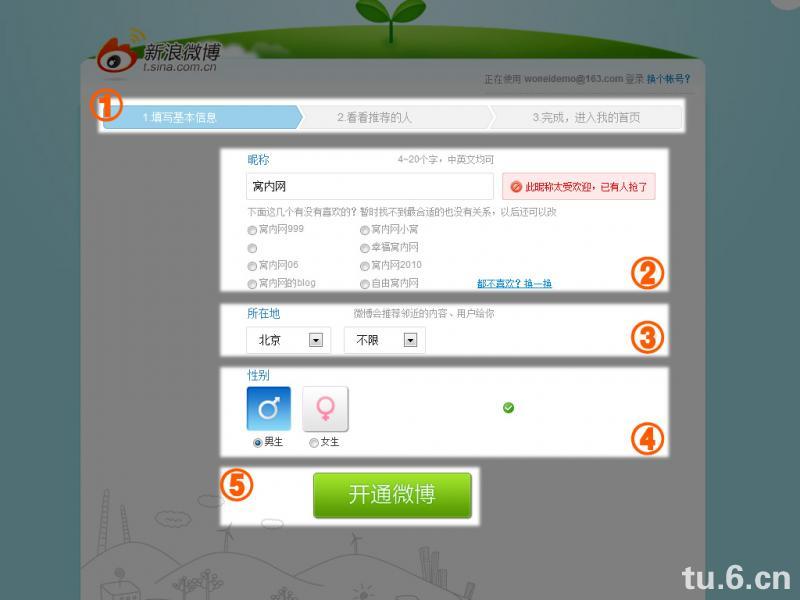
1.3、基础信息的填写
 值得注意的是,新浪微博将一般统一起来的注册信息填写分为了两步(可对比早期版本Discuz的论坛注册,需要你填写很多内容)。这样做,让用户感受到了简单,降低了注册这一要求对他们造成了负面影响;同时,这样的设计体现了流程的概念,能够给用户一种按照流程继续行走的心理暗示(当然,太过泛滥地使用流程所造成的心理负面影响一样糟糕)。 区域说明:
① 显示进度条,明确告诉用户当前在做什么,接下来要做什么。在确认当前目标的同时,也让用户对后面的流程产生了期待,这种期待来源于两方面:一方面是对“推荐的人”的流程本身的期待,另一方面是这流程很简单,只要两步的操作,第三步就是收获了。
② 当我的昵称出现重复的时候,出现错误提示的同时还给了一些建议。
③ 根据我的IP或者其他数据事先帮助填好地区的大项,只需要再小项中选择,而默认的小项也是可以不用选择的:不限。(我不确定系统判断的标准,也许是因为邀请我的账号是北京的?)
④ 选择性别时,点击大的图标是同样有效的,比直接去点单选框要轻松的多。
⑤ 开通微博的按钮放在流程末尾,依然醒目而不抢眼。
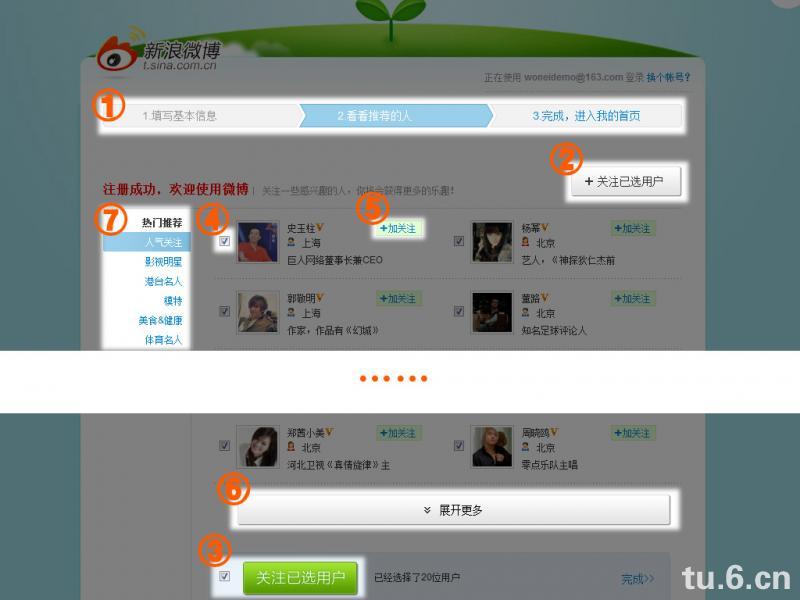
1.4、添加关注的人
微博中最重要的是加对关注的人,加错了人,要么信息过少,要么信息泛滥,从而导致整个微博无法满足你的需求。所以,新浪微博在这个环节上做足的功夫(当然也有赖于新浪本身很厚的媒体底子)。
区域说明:
① 依然是进度条,明确当前目的,标示流程进度。
② 系统默认勾选了“人气关注”第一页的全部人物(20个),在进度条的下方的右侧功能区就放置了添加所有勾选的人为关注的按钮,针对没有耐心仔细筛选的用户比较方便。
当仔细在列表中筛选用户之时,系统提供了两种方式,一种是勾选④,另一种是直接加关注⑤,一类人物选择完毕后到达底部,底部的③按钮依然很方便地让用户添加所有已经勾选的用户,同时⑥也让有兴趣的用户可以展开选择更多。
⑦ 帮助用户快速选择想关注的分类,对于比较理性的用户很有帮助(在开始选择之前的位置,即人物列表的上半部分、左侧),但我建议在底部同样增加一份人物分类列表,因为往往我看完这一屏我才发现也许这些人物并不是我想关注的,除了展开更多(⑥)之外,我可能更愿意换一换分类。
1.5、首次使用首页
 当然后者是治标,前者是治本。
新浪的提示用得不多,且主要是设置型的。
① 和 ② 都是设置的提示,而且均可关闭。而这个提示指向的目标和本身的言语都还让人挺有兴趣的,比较合理、也达到目的。
③ 是微博的主要组成部分之一,占据了明显的阅读位置。在加完关注之后立刻就有内容可以收听,保证了使用流程的流畅。(同时注意:邀请者ShiningGan默认成为了我的关注目标)
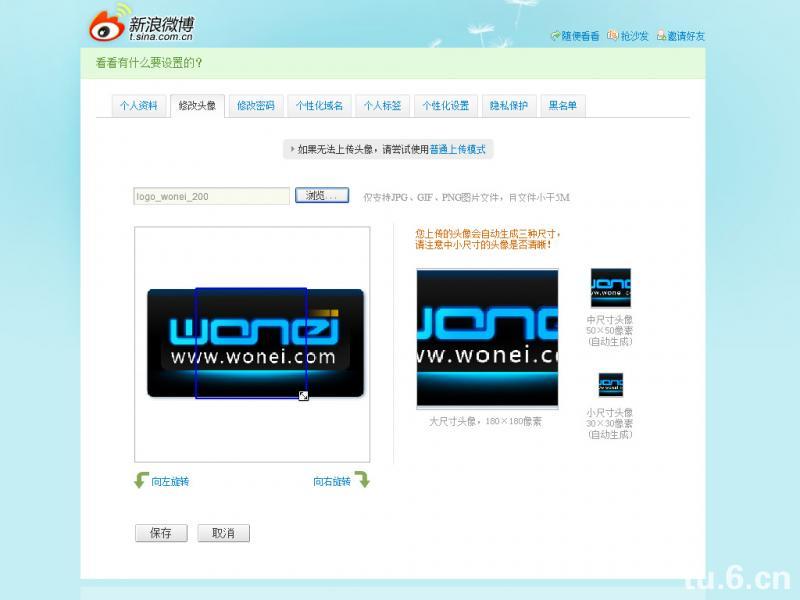
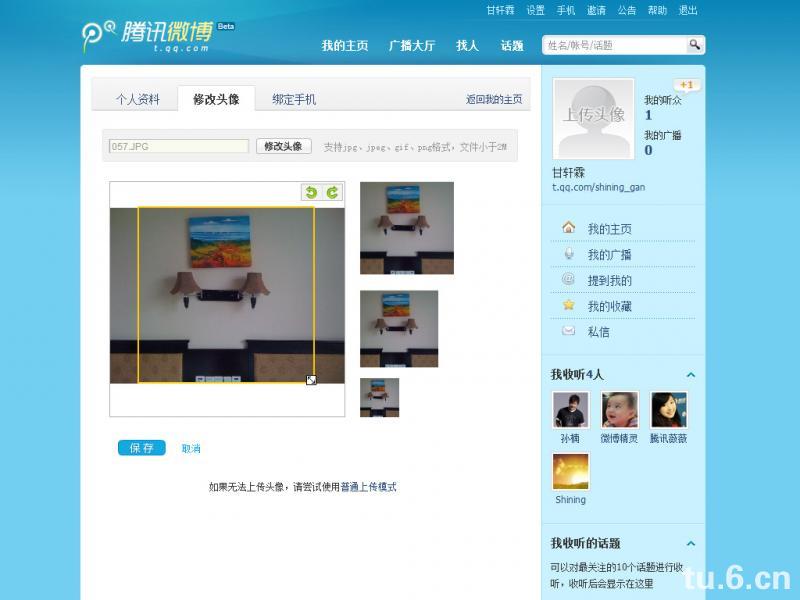
1.6、上传头像
使用之后,发现这有几个问题:
1)微博的头像是正方形的,所以必须进行剪裁,这可以理解,但对长方形的图片支持也太差了吧……就不能把长方形的图片缩小么?比如上面这图,我怎么剪裁才好呢?
2)上传图片的过程是没有进度条的,只有一个提示,而且这提示还时好时坏,比如我已经上传了一张图,发现不合适,换了一张传,这时候我发现那个提示不存在了,给我的只是一个区域性白屏(现在WONEI的LOGO的原图的位置变成白屏)。
1.7、整体感觉
新浪微博注册和引导流程整体感觉目标明确、流程流畅、人物充足且方便筛选。
唯一让我觉得郁闷的地方在于头像设置。 二、腾讯微博
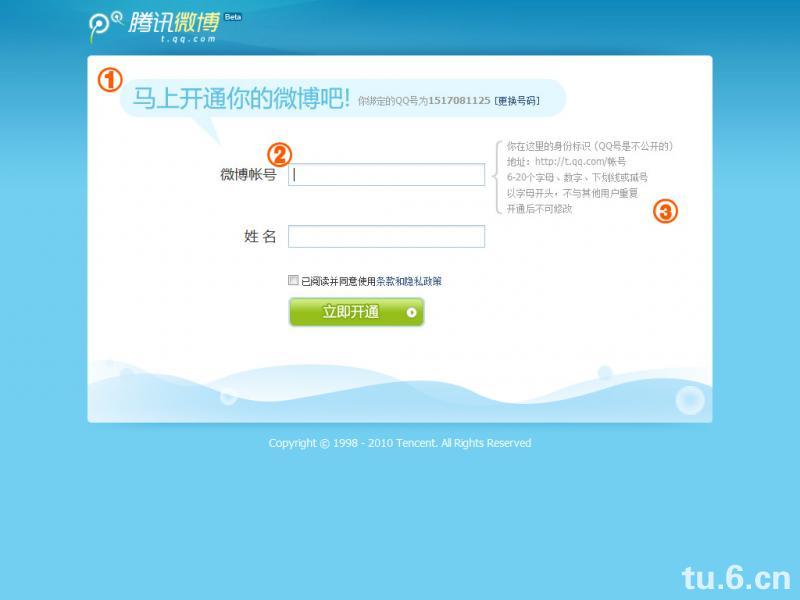
2.1、登录QQ号以激活
 在腾讯的登录激活界面没有明确的邀请说明,只有一个登录QQ以激活的提示(⑤)。
其他区域说明:
① 和 ② 分别:说明了微博的作用(主题),显示了最新名人的微博信息。在左侧,也许是因为把主题和具体内容混在一块儿,让我感觉这是不太会被注意到的区域。
③ 和 ④ 整齐排列了项目名称和输入框。
⑤ 的提示让人明白登录的作用:激活微博。
⑥ 登录放在流程末尾,醒目不抢眼。
值得注意的是,这是一个有互动的页面,在某种情况下会出现Step2的情况:需要填写验证码。(具体我也不知道是什么情况,也许是太久没操作被判断为机器人?)
2.2、填写基础信息
 ① 明确地表示了当前操作的目的、主题。
② 合理、整齐排列项目名称与输入框。
③ 针对输入框实时出现对应的提示,与用户行为有积极交互。
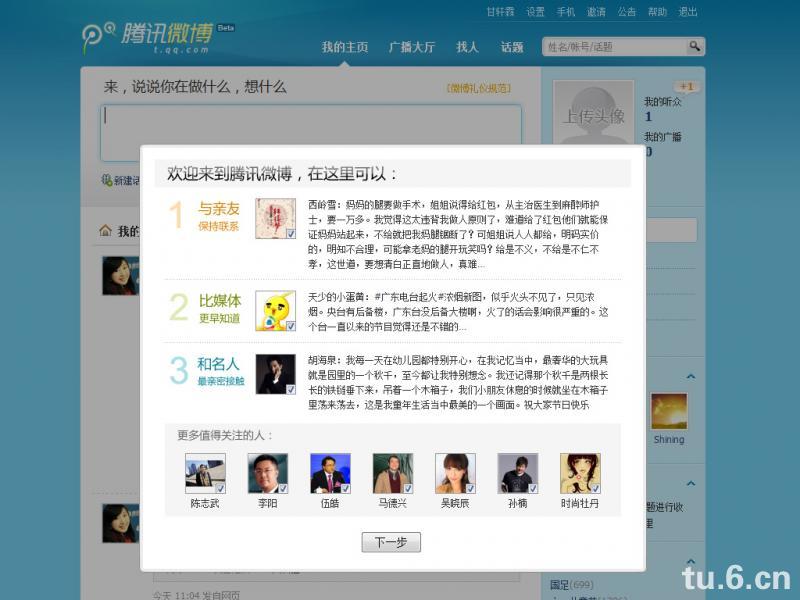
2.3、首次使用首页-添加关注的用户
我觉得这样的形式比单独的页面更好,单独的页面引导结束之后,会让用户被迫接受另外一个陌生的页面——首页。而腾讯微博这样的形式,让人明白现在是在首页,但我对你有一个引导,让用户对首页没有陌生感。
——但是,腾讯这引导也太简单了,完全没有类别筛选。
您这里面列举出来的每个人,我都不感兴趣也……
另外,没有全选/全不选也就算了,我一项项取消勾选之后,点击下一步,居然提示我“必须选择一个关注的人物”。
2.4、首次使用首页,关闭了引导之后还有引导
之前有提到,针对一个陌生的首页,有两种形式:要么做得一看就明白,要么就做足够好的提示。
微博的形式我觉得已经做得很明白,但腾讯微博觉得用户太小白,还是要再教一教,所以就做了提示。
这个提示是足够多了,但是否是足够好呢?
如上图,一共其实有三个步骤,我简单罗列出其中两个。每点击“下一课”,提示框就会在页面跳动,告诉你一些重要功能的位置和作用。
这个形式挺好,但我觉得有两个不足,一个不足是标示位置的小箭头不够明显,我没注意看的话,只看到提示框到处跳,而没注意到它其实是在指示着某一个功能的位置;另一个是这字实在是太多了,使我根本连一个字都懒得看(当然,我自然能理解产品设计师想谆谆教导孩子们,恨不得奉上长篇大论的心态,我自己也犯过这样的错误)。
2.5、首次使用首页,引导之后还有引导,引导之后还有引导
 不过,你在Step1担心我实在没什么人可以关注不免觉得无聊,非要推荐我去一些地方也情有可原。可在Step2直接就把我当做高级用户,推荐我更新客户端和搞手机微博了啊?
2.6、一样的头像规则,一样的问题
 和新浪微博一样的模式,也有一样的问题:1、不支持非正方形图(其实我只要你能支持把原图放大缩小就可以了,我宁可要填白,我也不要缺图);2、上传没有进度条。 2.7、腾讯微博总体感觉
依托着QQ的天然优势,可以让用户在注册激活流程中减少很多输入量,简化流程;同时,也可以根据好友关系,丰富可推荐关注人物的列表。
腾讯微博在激活的时候少填了个性别和地区,同时,进入首页的流程很简单,只要三步,免去了邮箱认证等流程,又把引导放到了首页中。
但美中不足的是,首页的引导多了一些看似有效,但实际阅读率很低的东西(就是一大段一大段的文字),而真正重要的引导流程(添加关注、设置类提示)却做得很不到位。
不过腾讯微博巧妙地基于首页再进行引导,避免了页面的切换,让用户感觉流程顺畅,这点值得继续挖掘。
|