一台F1 赛车由发动机、变速器、变速器换档杆、消声器、后车翼、后轮毂支驾、轮毂、油箱、车手座椅、方向盘、后视镜、刹车盘、悬架三角支架、轮胎、底盘、散热器、 前轮毂支架、安全螺母、前车翼等配件组成,在一个赛季的比赛中,这些配件不断的损耗、被替换,伴随车手完成赛季比赛。
我觉得产品上线运营就像赛车一个赛季,在赛前我们要 做好充分的准备,在比赛中,要不断的超越对手才能取得胜利。
如果一台F1赛车在比赛前就漏洞百出,那在开赛后它 只能是一台老爷车,在维修站呆上再长的时间,它也追不上呼啸而过的其他赛车。(当然无论多好的车子在比赛中也会出状况,在维修站里花最少的时间,抢先1 秒,就会离胜利更近一些。)
开赛前的准备和测试,让赛车配备了最好、最合适的配 件来达到最高的效率。那产品在上线前,它是否已经有了最好的配备?或者说它在配置过程中,是否已经有了损耗,这个损耗能否降到最低?
来看看我们的产品在上线前的流程吧。
产品经理需求调研、制作BRD——BRD评审——项 目启动会——featurelist、DEMO——featurelist评审——交互、视觉设计——产品经理制作PRD——PRD评审——前端HTML ——HTML评审——技术开发——预发布——上线运营——改进
在这个流程中,损耗肯定存在,因为过程中不同的同事 经手,产品经理往往注重需求是否被满足、页面大体效果及交互过程有没出现逻辑问题,可是真正涉及到页面中的布局、结构、视觉表现、对比、对齐、重复、亲密 性等细节往往需要视觉设计师与前端设计师的紧密配合。
比如:
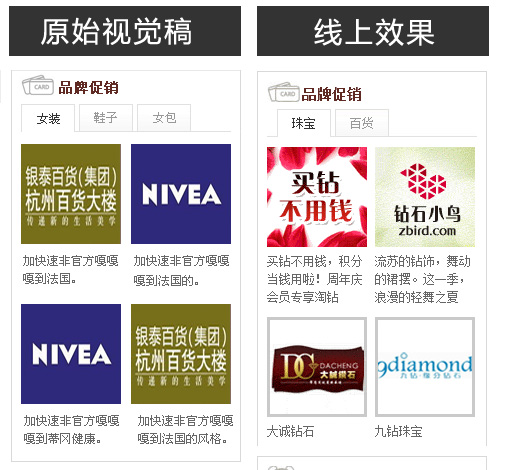
1、该模块在视觉稿中,默认2行显示,前端也实现了2行,同时在行间距、字体颜色都做到了和视觉稿的一致性。 可是真正到上线运营后,2行并不能够满足运营的需求。(这个情况我们该怎么办? 对,很简单,做字数限制,超出的做截断,可是要改这个需要走一遍流程,而在这之前没人晓得这里会放多少文字,以为2行都有多了)

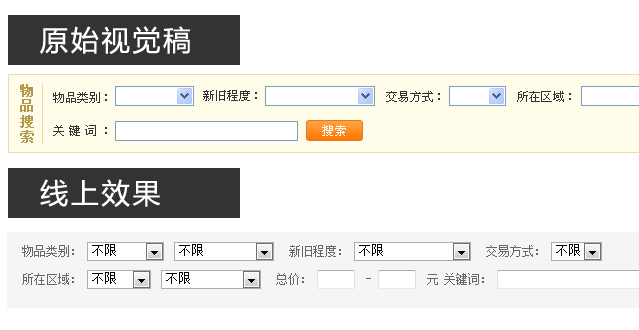
2、列表页也同样存在这样的问题,上线前产品经理到交互再到视觉,已经把标题长度留的够长了,结果上线后用户写的 标题长度超出,导致标题2行显示,其他用户反映看着就觉得特别累。(该问题在于上线前我们没有考虑在这里做字数截断,类似这种问题很常见。)另外,在上线 前,HTML给到技术部。技术部忙完,测试忙完,上线了。怎么背景的灰色没了,用户大喊白背景下看我们的列表眼睛很辛苦。(技术拿着前端稿子开工的时候, 把背景色遗漏了,结果技术没发现。视觉设计师根本不晓得这页面啥时候就已经在线上了。)

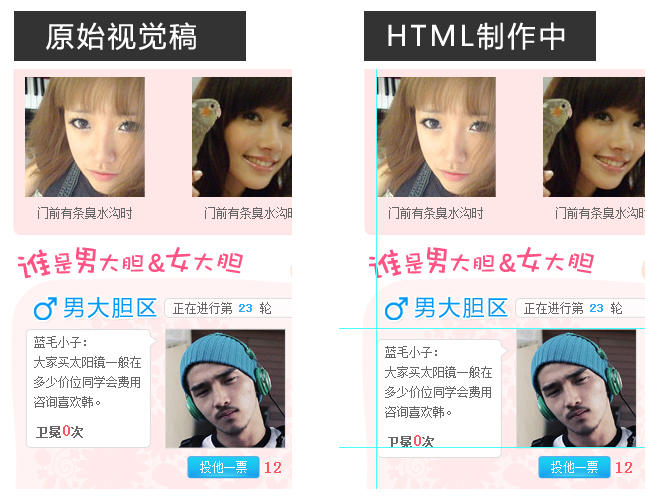
3、页面中任何模块的存在,其实都是有对齐的,我觉得可以理解为,X轴和Y轴注定了这个模块的坐标。1个地方没对 齐都会让页面变的错乱。前端在制作HTML过程中,有时候并不知道视觉设计师在考虑位置时是依据哪个模块做的对齐,结果HTML出了问题,但是前端并没看 出来。(我觉得前端HTML出来后,视觉设计师还是非常有必要跟进每一个细节)

4、产品经理拿着HTML,到技术那边,突然发现漏了个啥小东西,技术一加,其他模块一套,产品经理手一挥,完事 了。上线后设计师要哭了,连对齐都没有了。

……
各种情况都有可能发生,页面从视觉稿到线上的效果, 就在这个过程中慢慢损耗了,所以视觉稿往往比线上效果好很多。
以上提到的问题有的已经改进,有的已经有了更好的解 决方案。
写这篇文章并不是想把责任归给谁,而是让大家反思如 何提高团队的默契度,降低损耗,让我们的F1离胜利更近一些呢?





