以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.zhouwenqi.com/......board_36.html |
||
|
关于网页UI,UE之类的论点文章网上太多了,更多大师将这些大师分析到极致,无论是开发领域还是设计领域,这些真正的大师所发表的文章都从不卖弄自己,更多的分析而无私的供献自己的独道见解,他们所写博文与其它政治、娱乐、商业等领域所发表的博文完全不同类型,我不是大师,但我很崇拜大师。 一个页面最醒目最吸引用户的应该是Banner了,尤其是Web2.0平台Banner显得更突出,Banner主要体心意旨,形象鲜明的展示所要表达的内容。因为它醒目,所以放一个很糟蹋的Banner上去效果也当然“醒目”了。因此网页Banner设计在这里起到了至关重要的作用,特别是首页的Banner,直接决定了用户的停留,下面让我们通过大量优秀的案例进入Banner,走进大师们的灵感世界。
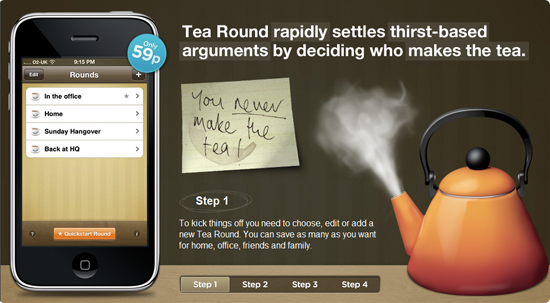
http://www.tearoundapp.com/ 例其它类似Banner
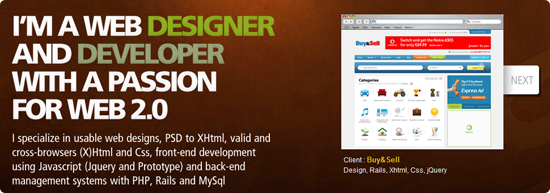
2.文字与图片1/2比例
http://www.scrapblog.com/ 其它类似Banner
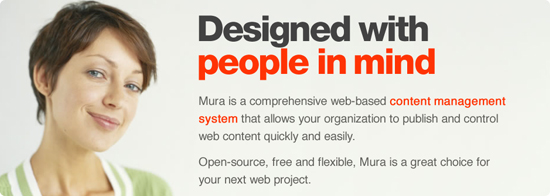
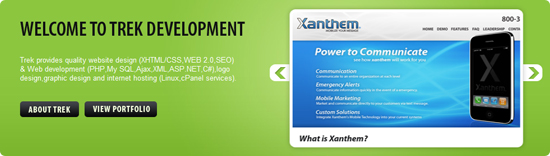
3.人物与文字
http://www.showandtellsale.com/ 其它类似Banner
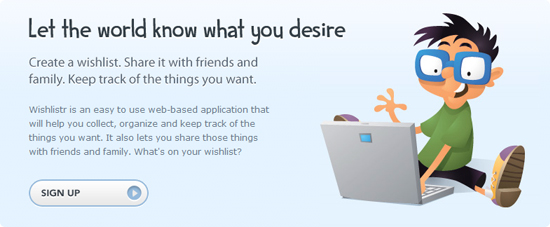
4.创意矢量图形
http://ideafoundry.info/ 其它类似Banner
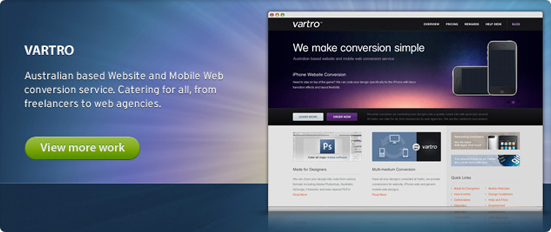
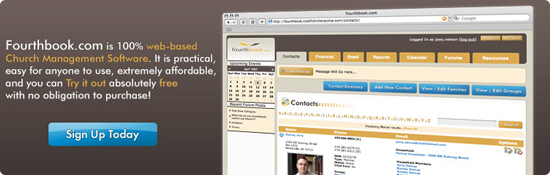
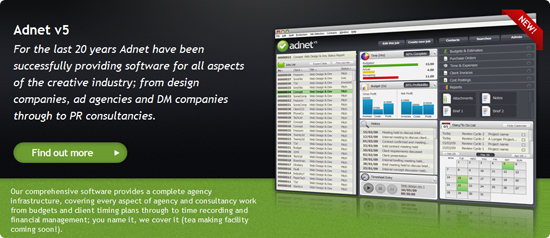
5.软件产品界面
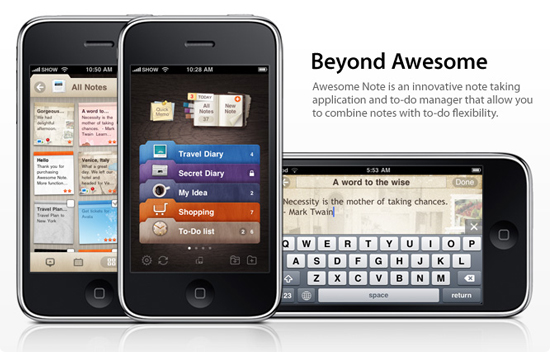
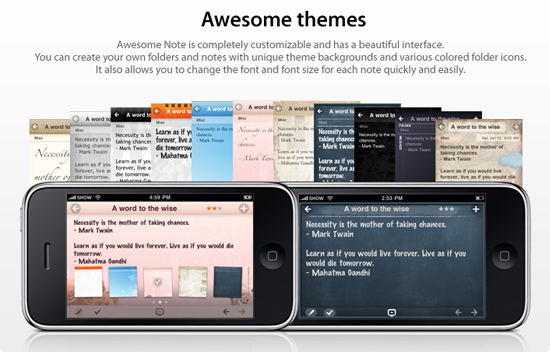
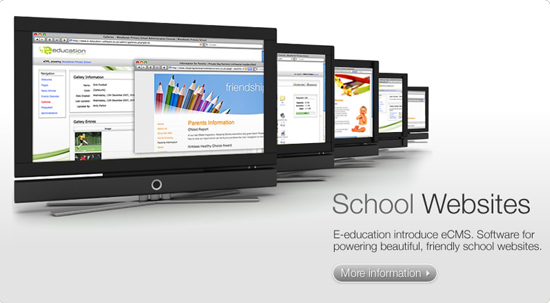
http://bydreamtime.com/ 其它类似Banner
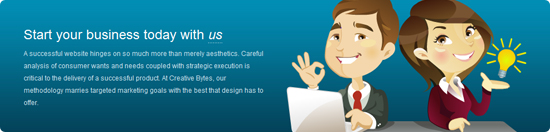
6.线条与光线
http://www.scarbantia-art.hu/ 其它类似Banner
7.纯文字内容的Banner
不需要华丽的背景,更不需要图片的点缀,只需要一段文字加上单调的背景色.... 其它类似Banner
由于时间有限更多经典案例没来得及整理和未被发现,不同类型的网站搭配不同类型的Banner,Banner的主要功能到底是诱导用户,还是展示形象,还是刺激神经,这些观点都有它的支持者,所有Banner的核心共同点是让用户在短时间内将鼠标滑上去点击。做到这一点,设计人员还需要好好的琢磨。 |