以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://wsd.tencent.com/20......-concept.html |
||
|
一、前期的准备 制作这次风格稿的时候,问了身边的一些使用QQ空间的朋友,问他们是如何理解QQ空间的?希望的QQ空间是什么样子?得到了N多的答案,其中的一些关键字我摘录了出来:“好玩些、读写方便、速度快操作流畅、酷一点、可以看到更多和PC用户的内容、让我们来选择自己喜欢操作方式、精致漂亮、要有QQ空间自身的特点…” 在看完这些朋友们给的这些信息之后就到了揣摩消化分析理解体现阶段,同时希望可以在风格上尝试一个和以往的版本不同的地方,既可以体现出QQ空间自身的特点又可以让用户耳目一新,接下来就是草图和素材收集阶段,下面就是我对QQ空间的一些认识通过图片表现一下吧:
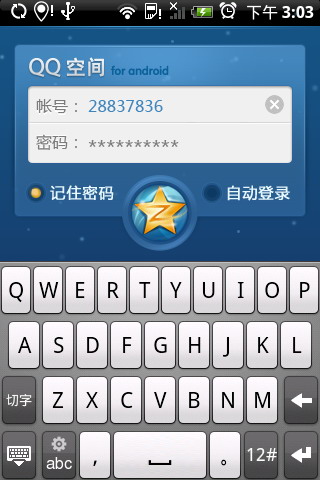
你能在下面的视觉稿中发现这些图片的影子。 二、设计展现阶段: 用户进入登录界面后,在未输入账号的情况下界面中logo置灰显示,用户点击账号输入框后logo变亮(在视觉上是从不可操作变化为可操作即可点击状态),当用户输入密码后,点击logo进行登录。
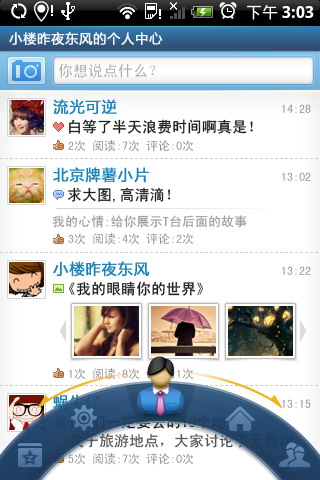
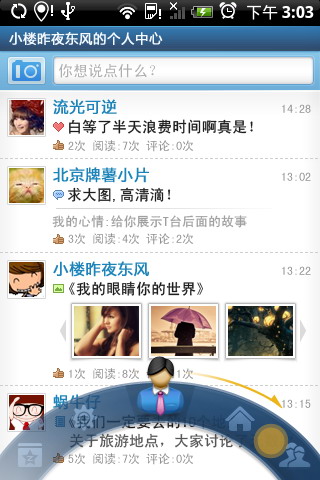
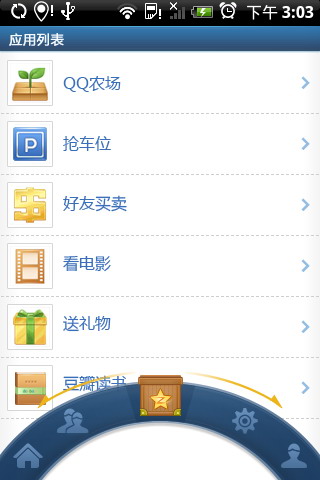
进入个人中心大家可以看到这里界面的tab栏是做成隐藏状态的,只露出一个可以点击的向上按钮,而且界面中的title和tab都设计成了半透明效果,这样设计第一为了让用户在视觉上拥有更大的阅读空间,第二也是为了让用户有一个愉快的操作体验,其实用户在进入个人中心后,他的观注点会是个人中心里的各种操作,包括写心情、拍照片、查看留言评论、回复等等,只有当观注点改变的时候(目的性改变变强)比如需要进入我的主页查看自己相关的内容、去玩一些应用这个时候用户才会去切换相应界面,这也是把tab栏设计成隐藏状态的一个原因。 在界面中为了让用户很轻易的识别出每条FEED的属性设计了一些对应心情、日志、评论、相片、赞等一些图标。
用户进行频道切换时点击或向上拖动下面的向上按钮,在触觉上会有震动反馈,向上的按钮变大,从视觉上看像是被手指压住拖动。
这时转盘形的tab栏从下方被唤出,当前为个人中心界面,所以对应在tab栏上的个人中心的图标是被激活的,在对tab栏图标设计处理的时候,均采用了拟物化的设计。
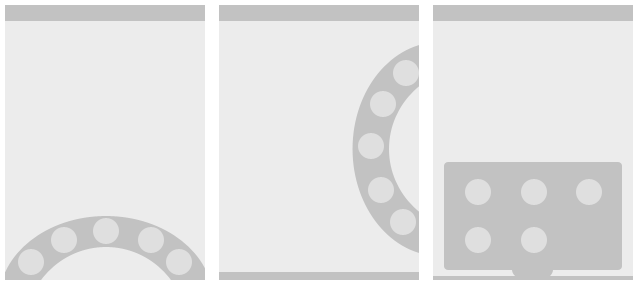
对tab栏操作的时候,用户可以用2种方式进行频道间的切换,点击相应的图标或拖动环形转盘便可切换到对应的频道中,这样在保证快速切换的同时也增加操作的趣味性,每个频道对应的icon移动中间位置被激活(效果为淡入淡出效果),同时频道进行切换,下面2张图分别代表手指触控圆盘进行左右滑动时tab栏的变化:
下面是个人主页、好友、应用界面
个人主页界面
好友界面
应用界面 三、一些细节和扩展性 1、考虑到用户的使用习惯和操作方式的不同,在这里把主动权交还给用户,提供3种操作方式让用户自己定义,默认情况下的频道切换为从下方唤出,用户可以在设置界面中调整tab栏的操作方式。
2、目前的tab栏上有5个频道图标,考虑Qzone的强大整合性不能排除以后继续增加频道的可能,所以采用转盘式的设计方式,也就是这个风格稿的主题之一——玩转Qzone。 3、在输入账号密码验证的时候,系统会自动判定男女用户,如果是女性用户登录后系统会自动选择适合女性的皮肤样式,对应的图标也会发生改变,比如个人中心的图标就会变成一个女孩的ICON。 在产品设计中用户需求和具体的情景使用感受,也是一个设计师要去全面考虑的。
|