以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.prower.cn/inte......teraction/647 |
||
|
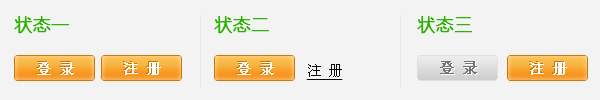
登录与注册这两个按钮是平时网页上最为常见的两个按钮,任何一个有会员系统的网站都需要这样的两个按钮,所以我们也能在不同的网页上看到这两个按钮的不同状态,总结一下常见的有三种状态: 在很早之前的网页设计中,状态一的两个按钮样式是最常见的,因为两个按钮的样式一致,在视觉上有一致性,但这对于使用鼠标点击登录的初级用户而言,需要多一个判断的时间。 所以,后来的网页设计上就不再保持视觉上的一致性,而是把“登录”按钮的份量加重,而“注册”仅仅是做为一个链接的样式出现,这样会员在登录网站时就可以去掉那不必要的判断时间的消耗。 第三种状态下的按钮并不常见,但也在一些网站里存在的。在这里“注册”按钮的份量被加重,在视觉上增加了对新用户注册的引导。
三种状态有各自存在的理由,我们不能说状态二下的按钮表现就是正确的,也不能说状态三下的按钮表现就是一种错误的引导,关健还是看按钮出现在什么样的情景下。 对于新上线的网站来说,吸引更多的用户注册是网站能否快速发展很关健的一步,所以这时候就需要对新用户有一个注册引导。状态三中的“注册”按钮的表现显然比“登录”按钮更能吸引用户的眼球,用户视线的焦点很容易的就聚焦在“注册”按钮上,这对新用户来说,就是一个注册引导。 网站的发展中,不可能一直把重点放在吸引新用户的注册上,当会员数量达到一定的量时,“注册”按钮就不能再抢了“登录”按钮的“风头”,这时候网站就需要更多的引导会员登录,视觉重心就应该放在“登录”按钮上,于是状态二中的两个按钮的表现就派上了用场。当然这里的会员数量的量是没有固定的标准的,应该是网站根据自身所处的行业来制定的。 状态一中的两个按钮的表现适合那种追求视觉的网站,因为使用这种表现的按钮,虽说是无功但也是无过的,平平淡淡的没有明确的引导性。 登录和注册仅仅只是网站的一小部分,网站是否能吸引新用户的注册,以及能否让更多的老用户乐于登录,最关健的因素是在于网站的内容,“内容为王”是不变的核心。 |