以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://uedc.163.com/2248.html |
||
|
前言什么是原型呢? 产品原型简单的说就是产品设计成形之前的一个简单框架,对网站来讲,就是将页面模块、元素进行粗放式的排版和布局,深入一些,还会加入一些交互性的元素,使其更加具体、形象和生动。
一、主要页面原型在进行主要页面原型设计之前,交互设计师需要:
如何做“主要页面原型”1. 在建立项目的初期就开始定义Master 项目一开始启动,如果可以稍微掌握哪些区块未来将是共享区块,那么就开始建立Master,比如网站的Header / Footer / 导览选单(Navigation),或者广告版位等等。越早使用,越可以节省其它页面设计的重复工作。
Master的定义 2.可以应用一些Axure RP library 网上有很多资源,如:http://ucdchina.com/post/6285。也可以自己制作适合产品的library。
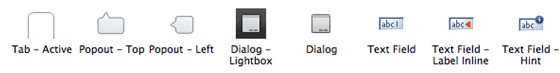
网上的library资源 3.根据“任务流程图”,“功能列表”将主要的页面原型制作出来。 这时可以包括一些必要的交互动作。一些详细的,比如出错提示等交互可以不用考虑。
主要的页面列表 用途:主要的页面原型可以用于产品初期的讨论会、测试以及产品介绍会。 应注意几点:1.不要加入视觉设计的元素。着眼于大局,不要纠结细枝末节 在制作原型的初期请把所有精力都放在流程的优化和布局设计上面吧,不要把时间浪费在视觉设计上,那样绝对是得不偿失。 因为我们的原型方案还没有最终通过,肯定要通过多次迭代才能确定方案,太多的视觉设计就是浪费时间; 再者,如果原型做的十分逼真,在产品讨论会上,视觉的元素会很快抓住大家的眼球,到时就会有领导来质疑你的界面是不是该换成蓝色,按钮是不是再精致一些这样的问题。没有人会专注于你的交互设计了。 2.最好在使用axure工具前,用纸和笔画一些纸面原型,整理一下思路。 3.这个过程应是快速的,迭代的。
二、页面流程图在确定主要页面之后,我们可以开始细化页面流程了。页面流程图有利于向大家展示自己的想法,也有利于思路的整理。毕竟axure上面的交互点是散的,通过页面流程图,我们可以整理所有的页面上的交互行为,避免遗漏;在向他人展示的时候,也可以一目了然的看出需要的操作步骤是多少。 我倾向于将主要任务列出来,然后画出所有任务的页面流程图。
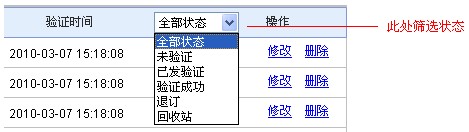
页面流程图 页面流程图要素由于axure中没有斜线,在表现流程的时候有些受限。我会在流程图中表现以下几点:
用途可以与他人沟通流程、整理思路细化流程。 应注意的几点
三、完善原型页面的主要页面和页面流程确定之后,就可以完善原型了。这时可以叫上产品部的同事一起来完成原型的细节工作。 如何完善原型1. 按照页面流程中所考虑的交互过程,体现在原型上面。出错,提示等交互细节也应有体现。这时你可能会用到变量、层等高级axure技巧。
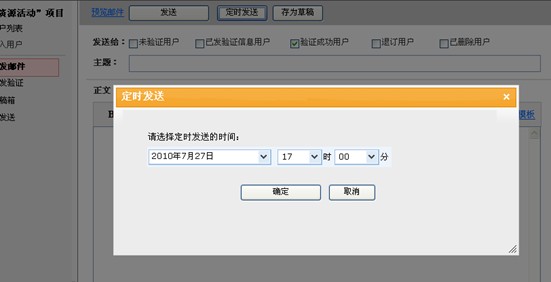
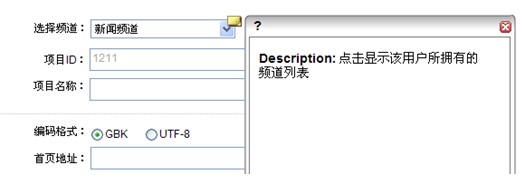
点击定时操作弹出层的操作 2. 增加说明 选中某个控件,在右边区域可以为此控件增加说明。
增加描述
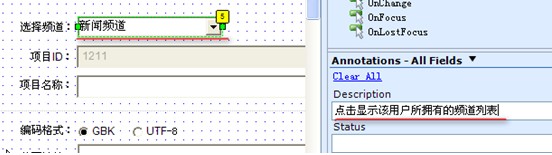
增加描述后的前台页面,点击黄色图标显示说明提示层 如果对于说明区域的属性不满意,可以修改属性:
修改属性 不过这种增加描述的方式可能会干扰整个页面,很容易让浏览者以为是一个页面元素。也可以采取一种原始的方法为控件增加说明文字:
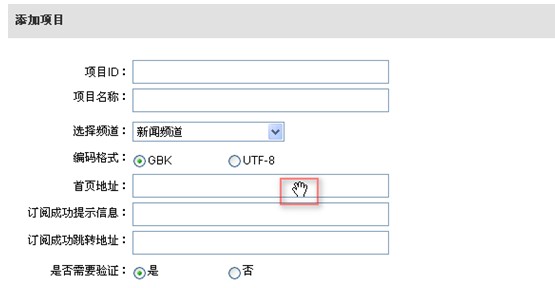
文字补充说明 3. 为页面编号 当原型不再需要修改时,我们需要为原型页面编号,这样有利于与视觉设计师、前端沟通。 用途测试、产品需求文档编写参考、视觉设计参考、前端设计参考等。 应注意的几点1. 不要过于追求技术表现 原型有些交互效果做出来会很花费时间,我建议不要过于追求技术表现效果,可以用些文字来说明交互效果。Axure软件的初衷是快速的设计原型,如果在一些技术方面交互设计师花费很多时间的话,就有些顾此失彼了。还是把真实的效果交给前端去实现吧。 2. 为了减少沟通成本,在完善原型时,最好有一定的规范和标准。 总结Axure其实只是一种交互工具而已,交互设计最重要的还是想法,工具只是来帮你表现想法的。不必过于追求技术,不必过于追求视觉表现。我们在把握好整个产品方向的同时,应专注于交互流程、页面内交互、布局结构的创新和优化。 下面给大家介绍一些我工作之中记录下来的axure技巧。 1.快速移动页面大家有没有感觉到,当电脑配置低,页面元素很多的时候,移动页面是一件极其痛苦的事情,有一个好的方法可以解决这个问题: 在非输入状态下,按住键盘“空格”键,界面上的鼠标“箭头”会变成“手”,这样就可以很轻松的拖动页面了。
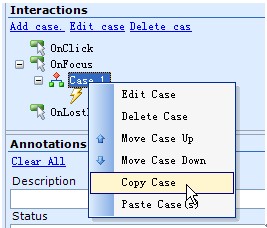
2.原地复制组件在axure中“ctrl+c”“ctrl+v”复制粘贴,会错位复制一个组件。怎么解决这个问题呢: 用快捷键“ctrl+d”可以原地复制一个组件。 3.复制动作Copy Case如下图可以复制动作,就不用一个个的设置这么麻烦了。
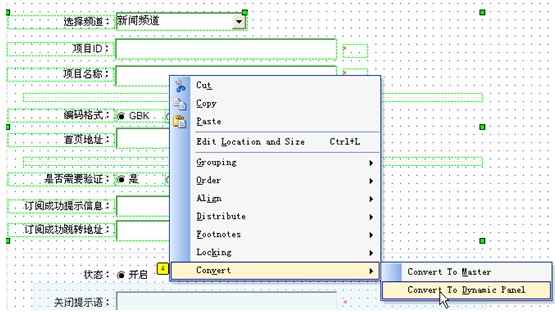
4.直接将素材或控件转换为Dynamic Panel(层)很实用,特别是在制作过程中发现有些东西还是放在层中展现更好的时候,以前得新建一个层,再把它们Copy进去,现在只需要右键需要转换的素材或控件Convert>>Convert To Dynamic Panel:
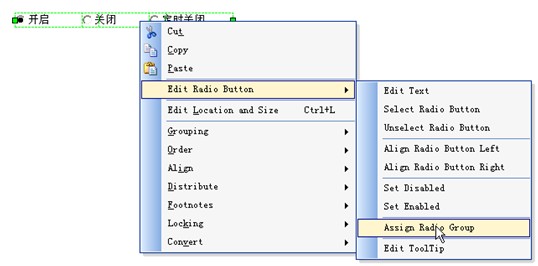
5.单选群组(Radio Button Group)您可以一次选取多个Radio Button,按下鼠标右键,并选择“Edit Radio Button>>Assign Radio Group”来设定 Radio Button 的群组关系。如此一来,当这些Radio Button输出到Prototype 时,就会形成真正的单选用户接口。 6.添加定位锚点类似于网易车库中的定位功能,点击某一字母,页面就会定位到同一字母所在的区域:
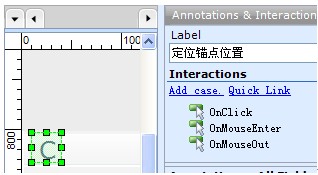
用Axure怎么来实现这个功能呢? a)首先要用“image map region”在页面上定位一个锚点,并命名为“定位锚点位置”:
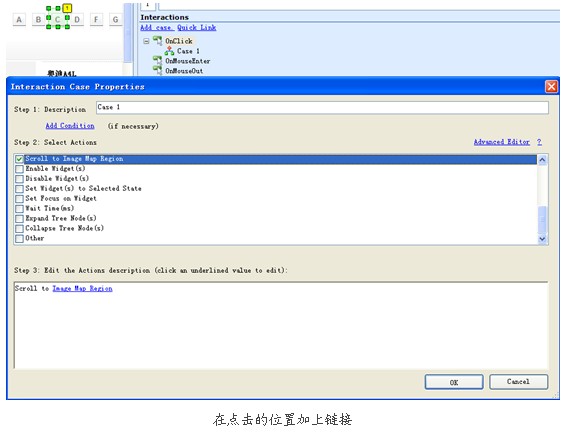
b)然后再在点击的地方加上链接
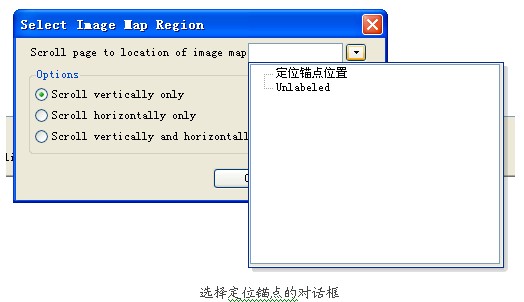
如上图,勾选“scroll to image map region”,点击下面的“image map region”,打开对话框:
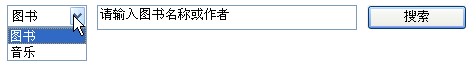
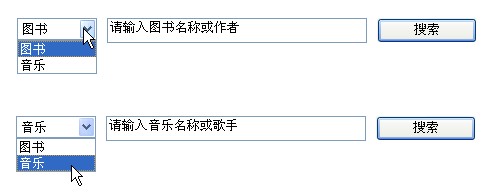
如上图,选择“定位锚点位置”这一项,选中“scroll vertically only”垂直滚动,最后点击确定。 设置完成,看看效果吧。 7.下拉框(droplist)的条件(condition)这里讲关于“条件”的简单例子。通过编辑条件,可以表现一些更高级的交互效果。 这个例子的效果是,用户切换左边的下拉框选项,右边的提示文字会随之变化。当选中的是图书时,文本框中的文字是“请输入图书名称或作者”;当选中音乐时,文本框中的文字是“请输入音乐名称或歌手”:
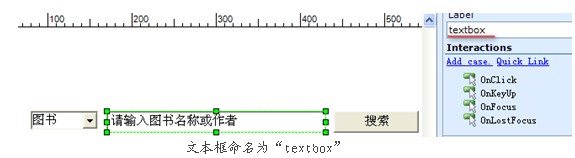
a)首先在页面上添加以下的组件,并给下拉框添加两个选项“图书”和“音乐”: b)为组件命名
c)为下拉框添加动作 选择“OnChange”
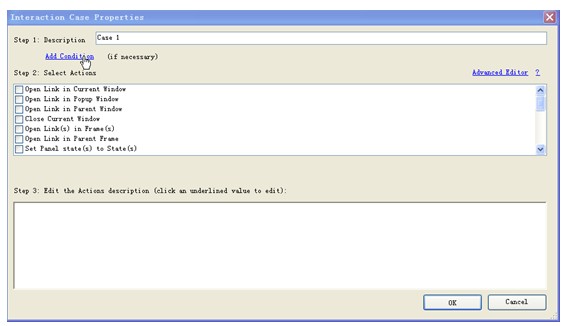
这时会弹出选择交互行为的对话框,如下图。选择add condition:
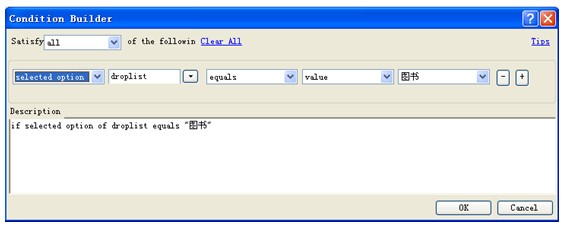
在条件选择的对话框中如下图设置,设置完后点击ok:
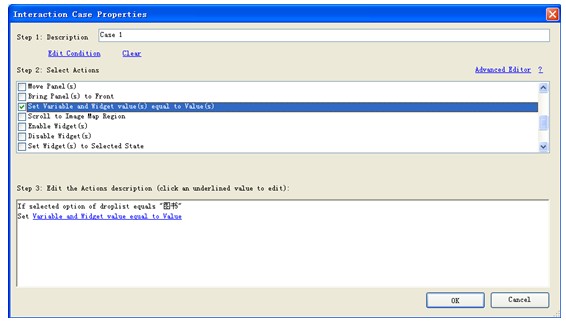
回到选择交互行为的对话框,这时选择下图这一项:
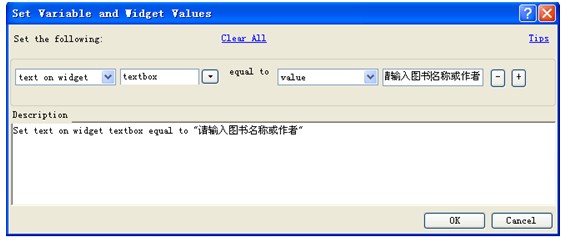
点击上图文本框中的“Variable and Widget value equal to Value”,打开设置变量的对话框,如下图设置:
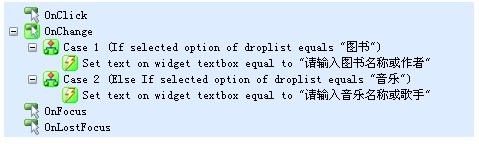
d)重复以上操作,为下拉框添加case2,效果如下:
好了,制作完成,大家可以看效果了:
条件和变量这一块的功能还需要多多探索,有些功能还是比较强大的。不过在实际的操作中,大多数的富交互效果是很少用到的。 8.恢复文件Recover filesRecover files功能可以帮你找到几天前的文件版本。 点击file>>Recover file,打开对话框,你可以查看最近的文档了:
选择recover就可以恢复当时的文档。 9.利用Axure封装视觉标准看到的折折熊的一篇博客。 交互设计师一般都是出线框图为最终产物,但是往往很多产品只需要利用现成的视觉标准就可以画出原型。为了减少流程、降低沟通成本,所以我建议交互设计师在做类似产品的时候能够直接利用现有视觉标准进行原型的搭建,一般很多交互设计师会用Photoshop来实现视觉原型,但是效率和不可交互性还是存在很多问题,所以需要有一套完成的封装来执行视觉标准并且产生可交互的高保真原型。 |