以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://www.aliued.cn/?p=3226 |
||
|
如何在寸土寸金的首页上使页面的价值最大化,是每个网站设计者最关心的话题。 用户关注的页面长度、宽度都是有限的。宽度自不必说,一般网站都会根据自己网站最大用户群的硬件条件来设置;长度虽然没什么限制,但很少有用户有耐心看完太长的页面。 这个有限的区域相当于一个超市,页面内容相当于商品,超市要决定如何放置商品,就需要清楚每类商品所能带来的价值,然后综合协调摆放,使整体利益最大化。 超市在衡量商品价值时,不会一件一件的去衡量,而会把一种类型商品作为一个整理来衡量。 在网页内容的设计过程中,同一主题的内容经常会作为一个区块的方式展现在页面上,例如中文站首页的“卖家即时供应”、小商品首页的“饰品混批”等等。这一个区块的价值就是网站运营者或者设计者需要了解的“一种类型商品”的价值。
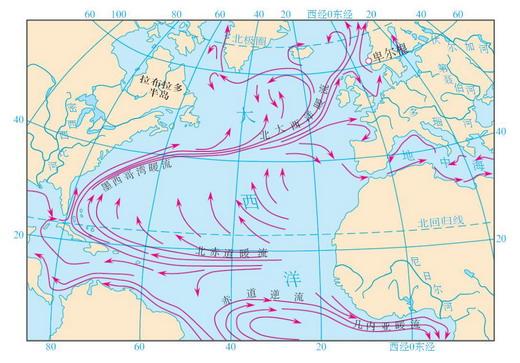
那么如何计算区块的价值呢? 这个区块是N个链接的集合体,因此计算方法有很多种。 我们可以计算每个链接的价值,然后累计合并。但是,无论是逐个区块整理链接还是计算,都会是一件无聊反复的工作;更何况,运营同事随时可能更换链接,无论是时时监测还是要求运营同事配合通知,都不是较好的处理方式。 另外,同一个URL不仅可以在不同的页面上出现,也可以在相同的页面上出现两次以上,都会给对指定区块的监测造成很多干扰。 以前看过一篇文章,需要测试某个洋流的流向,测试者在源头处倒入大量的不易被腐蚀的树脂颗粒,使颗粒能够随水流流动,在其他地点进行监测,就会知道到底流向了何处。一个页面,相对于用户访问的众多页面来说,夸张点说,相当于大海中的一股水流,要比较精确地跟进访问过某个页面的用户路径的走向,则需要在需要观测的“水流”中加树脂颗粒之类的标识物——标签。
目前采用的打标签的方式通常是针对一个链接的,对N个链接的集合体,逐个打标签,这样就会把工作压力加给运营或者前端开发。如果用脚本在html代码里,把这个区块的所有链接自动在后缀加上标签,那么还会产生一个问题:对搜索引擎的排名会有影响。如果有不同的url指向相同的页面,那么搜索引擎可能会降低排名,从而对该页面造成负面效果。 为避免这些问题,我们采用的方法是,前端用一个JS脚本,使之能达到这样的效果:当用户出发区块的链接时,就会在url末尾自动加上标签。每次需要打标签时,前端只需要在区块DIV上做简单的配置。 如此一来,Apache端的日志,就会被加入了这个标记,我们分析的样本中就有了我们需要的独特的标签。之后的分析工作,就可以参考网站日志分析方法系列一:聚焦式分析。根据这个方法,我们可以很方便的计算出之后的行为模式,跟踪这个区块对重要访问行为的贡献程度,从而计算这个区块的价值。 还有一种对页面影响更小的方式,打标签时不要在url地址后加标签,而是打回到服务器上,根据时间,在数据仓库中做关联处理,但分析成本较高。 |

 图1
图1