以用户为中心的设计 |
这是UCDChina提前预览网页留下的存档,不包括作者可能更新过的内容。 推荐您进入文章源地址阅读和发布评论:http://mux.baidu.com/2010/12/26/ |
||
|
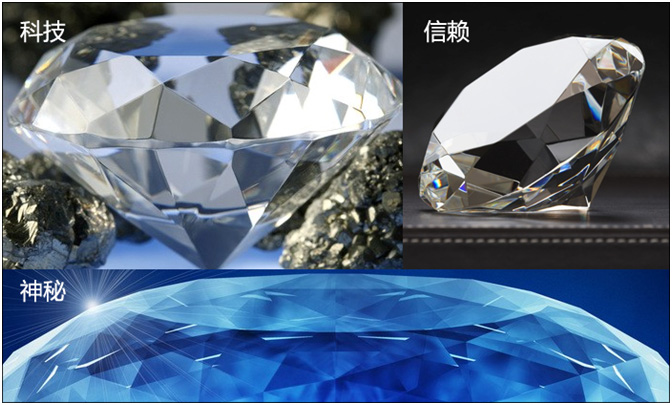
从零开始,我们学习各种文档;购进各种移动设备,甚至自掏腰包,体验各种产品; …… 一年了,我们的队伍在壮大, 一年了,我们更加坚定这个梦想! 现在我们开博,与更多的移动互联网爱好者认识、交流。 开博之际,我们首先需要一个logo 选择一种设计元素来寄托这些精神不容易,基础造型元素比较容易能够拓展出情感寓意。 尝试用点、线、面这三个基础元素来思考。按照无线给人们的感觉,线性更容易跟无线联系到一起,再深入想下,无线本身是将处在不同空间的人们联系到一起,回想一些几何体的时候,突然感觉用“面”来做构成再恰当不过。 寻找一些类似的几何造型吧~钻石的图片可以充满神秘感,也可以做到科技感和专业感。
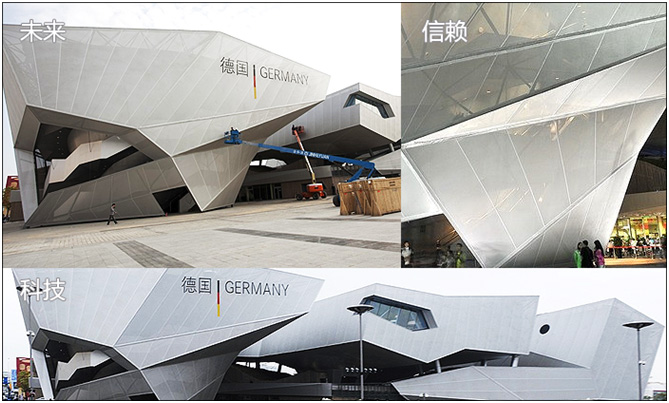
设计师在世博会游玩最喜欢德国馆的建筑风格,整体被设计成一座空间雕塑,四个大型展馆主题交相辉映,共同形成一种稳定的平衡感。
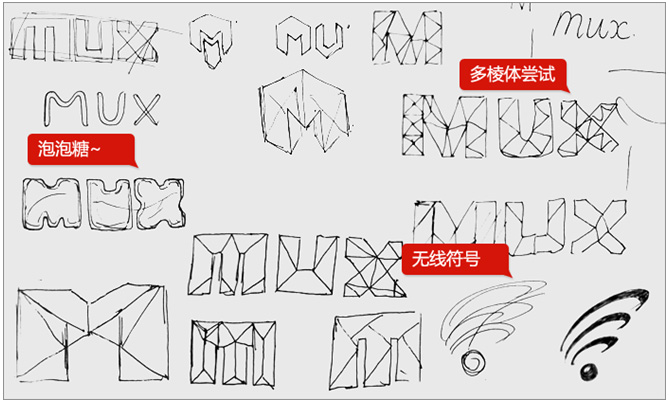
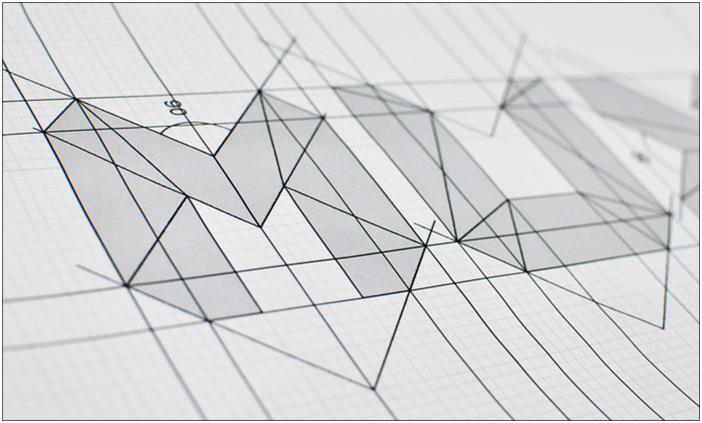
跟着感觉赶紧手绘。比如可以用少数的面做空间叠加,使用透光的感觉,可以营造强的空间感和科技感。还有用线做的物理波,形成沟通的桥梁,也能有很强的空间感和科技感。
尝试各种体积感,泡泡糖、多棱体、把无线的符号做一个动态空间的延伸
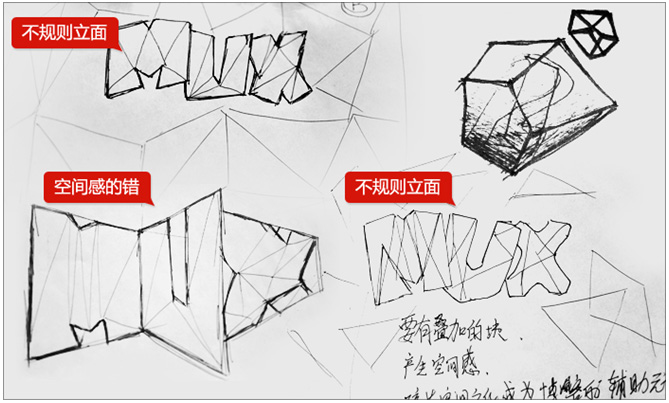
交错的面来构成有型的文字,是需要技巧的。从三张草图中,我们可以看到至少四种不同的面来构造MUX三个字母的方式。不同的构成方式,让标识展现出不同的层次,各有利弊。 下一步需要对几个方案进行实际效果设计。
起初选择的是相对自由的面的叠加,无论从色彩还是质感上,容易创造出神秘的色彩。但是这个方案经过组内评估,面有些凌乱,一眼无法识别出M。零碎的光感并没有让人感到专业。
第二稿方案对面的交错进行优化,优化程度太少,还是没有解决识别问题。
第三稿方案去掉了凌乱的光感,字母保留了倾斜的感觉。
最终的方案,将字母不再歪斜,完全贴紧栅格,经过斜角的处理,以及几何面的构成,产生了多面体效果。另外将X做简单的形态拆分,结合纸飞机的造型,使得标识有向右拉的感觉,相当有力道。 1.多面体营造无线的科技感和未来感,将处在不同空间的人们联系到一起。 2.红色部分宛如一个折纸飞机,象征自由飞翔的梦想。折面也将成为该标识的辅助造型,应用在周边设计中。 3.色彩使用红蓝延续了百度公司的风格。 |