随着互联网产业的飞速发展和电子产业的飞速发展,人们的社交似乎离不开网络,这就应运了SNS的飞速发展。
从打开QQ空间关注朋友们的动态,最近心情如何;到去人人网上找到久不联系同窗故友;上班闲着去开心上偷偷菜发发扰骚;休息时去白社会听听歌、看看报、做做测试、试试手气、算算运气。
今天让我们以QQ空间为导引,共同探讨中国SNS的用户体验和产品设计的易用性和亲和力。如今的QQ空间的交互性和体验性都是比较强的了,早在刚推出空间的那会,纯粹就是自己的空间,写写日志传传照片。仅此而已。到如今的个人中心和朋友之间的交互,最及时的获得好友的动态和心情,也是中国SNS的飞跃吧。就以个人中心作为开始,谈谈中国SNS的体验设计吧

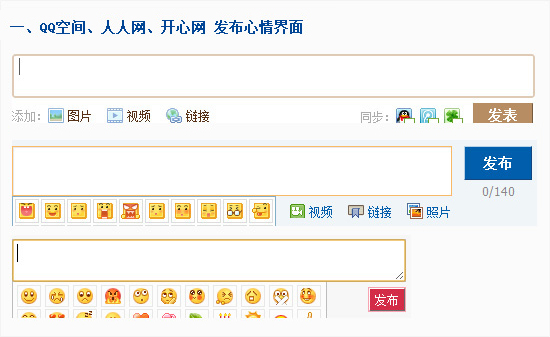
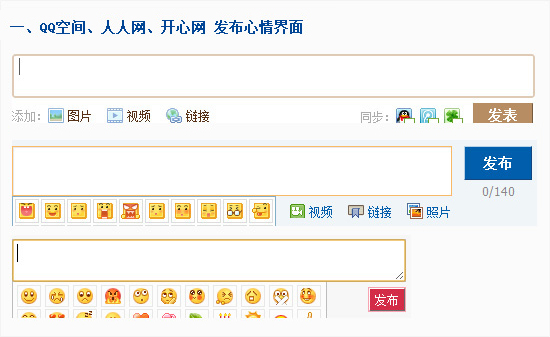
上面分别是人人,开心,QQ的发布心情的界面。
比较:
1, 人人和开心都采用了点击输入框直接出来表情的设计,减少了用户的操作步骤,你可以 自己选择要不要使用表情,而QQ空间心情发布,则没有表情这一功能。
2,人人和QQ空间都有快速分享图片、外连视频和网址链接的功能。不过在设计上QQ的显 得有点古板,点击图标在下面显示一个功能区,可以自行关掉。操作符合常规,容易上 手。而人人设计虽然很独特,点击之后提示直接可以在输入框里输入

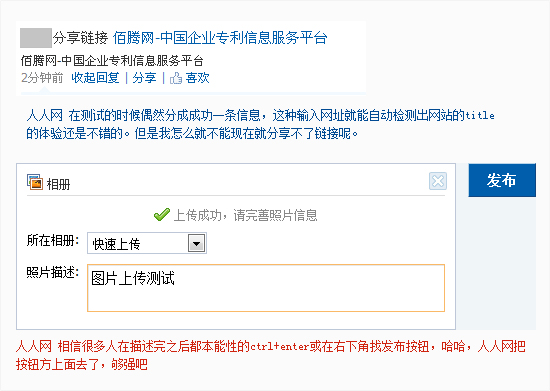
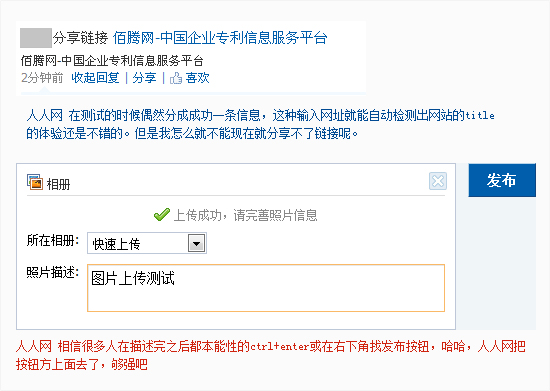
但是我试了几下都没有成功。偶尔测试留一下成功了(PS 成功的那次,分享链接并且加了网站的介绍,有那么点意思)。另外,在分享照片的出现如下图的界面时候,按照使用常规在右下角应该有个确定发布按钮,我本能的在右下角没找着按钮,后来发却在在上面,这点有违背使用常规。QQ空间做的就很不错。
另外还有个问题,你这个是需要点击图标之后再上面框里输入链接有效还是随时都有效,这一部分的体验和交互估计还需要进一步研究。开心的没有这一功能。几个按钮点开之后直接进入的具体发表的页面。

综述:
QQ空间的相对比较中规中矩点。符合用户体验,也便于操作,操作的提示比较多。
人人网的,看似想要给用户更好的操作体验,但是适得其反。操作设置的有点违背常规,有些操作过于含糊,易用性较差。
开心的,功能比较少。简单的功能所带来的就是简洁,该到哪发日志的就到哪,非常明确,体验性也不错。也许这符合开心网的定位吧,主要是面向白领一族,快节奏,高效率。什么时间什么时候该在哪里做么事。不含糊。
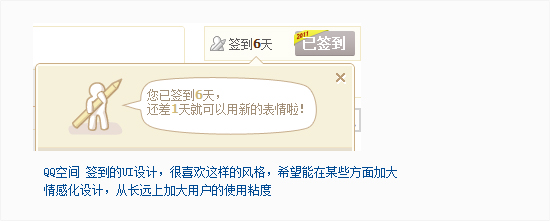
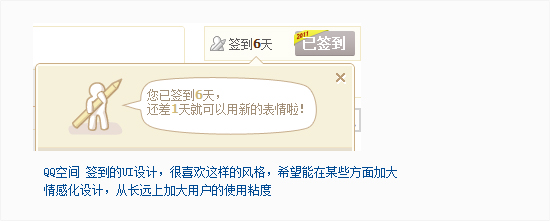
QQ后期也推出了签到的功能(如下图)签到的天数越多,可以使用的表情也越来越多。某种程度上刺激了用户的某种心理。但是能否是用户坚持下来还有待商榷。并且签到的心情UI设计的也很不错。个人以为如果把签到和心情相结合就更完美了。

分析
QQ 面向的是庞大的用户群。用户面较广,各种层次的人都有,所以这种中规中矩的设计业相对较合理。体验性和实用性都相对合理
人人 主要是从学生到工作时间1-5年左右的人群,这部分人学历较高,对使用要求也有一定的提高。所以人人的这样的体验设计也是合理的。如果易用性更强点就更完美了。
开心 主要是面向社会白领。尽量简洁,快速的操作,同样一个功能绝不会有不同的操作。所以这样的简单设计也是合理的。纵观整个开心网,没有自定义皮肤,界面设计业相对十分严谨、大方。
我们在做改善性用户体验设计的时候,一定注意不要违背用户使用常规和惯性。否者非但不能改善,而是带来了更糟糕的体验。

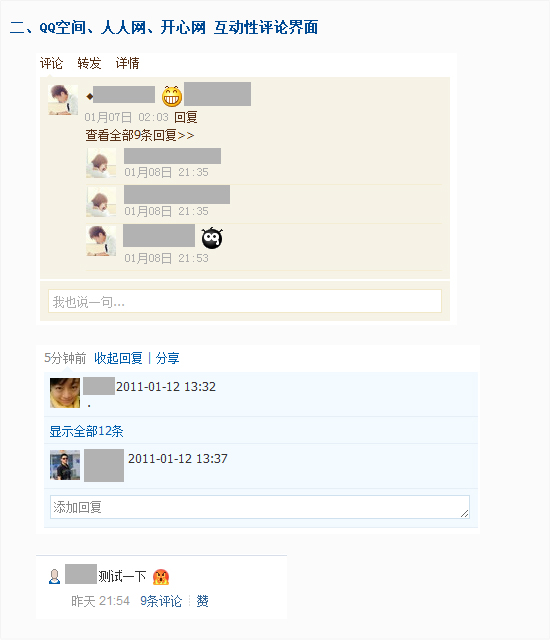
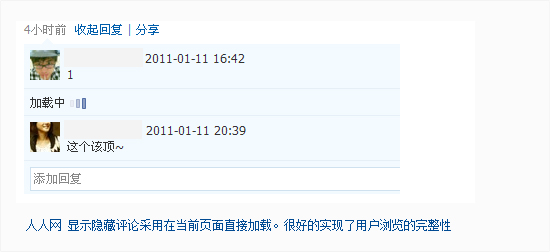
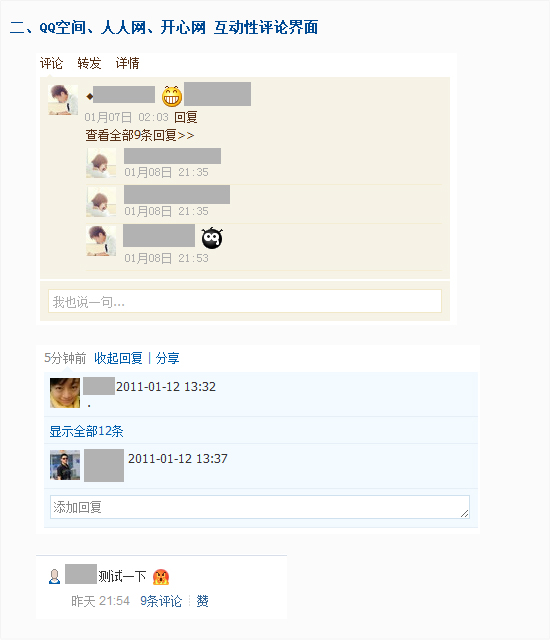
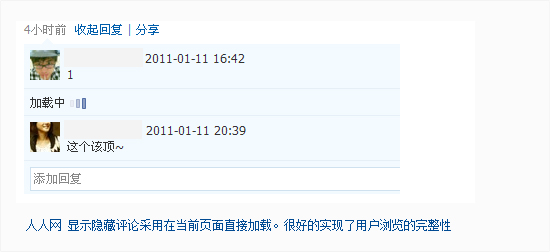
上图是QQ空间、人人、和开心可以互动性评论的界面。
SNS和社区主要体现的是人与人的线上交流和互动,评论也是SNS体现互动的一个主要形式。
比较
1, 三者均采用了过多评论隐藏的方式,所不同的是QQ和人人采用的是部分隐藏。而开心 采用的是全部隐藏,只显示条数。
2,QQ显示隐藏评论采用的是进入被评论人的空间,人人是直接在本页上加载,对于开心 因为全部隐藏,所以点击评论就直接展开了。
综述
开心的全部隐藏评论是使界面变得简洁,符合其定位。但是忽略了评论的可互动性,用户也许就看不见评论,又或者就点评论只是评论一下,而不对评论进行互动评论,失去了SNS的互动性的目的。
相反采用部分隐藏,一定程度上维护了页面的美观,并且体验性也很好。
对于显示影藏评论的方法。原则上尽量让用户在同一个界面上进行操作比较好。保持用户浏览页面的完整性和操作连贯性,尽量让用户在同一界面上获得更多的信息。实现很好的互动性。

分析
QQ空间在保持用户浏览的完整性和操作连贯性做的还是不错,无论是日志的插图还是外外链的视频,均可在个人中心点击有预览的部分,用户亦可点击标题进入发布人页面上查看。
而隐藏评论的查看却要打开被平人的空间,这一点这的有点不好解释
人人与QQ空间正好相反,插图什么的均需要到发布人页面上查看。二者若能有效结合,在实现互动性这个层面上将是非常好的体验设计。

开心还是得点击开去个人页面进行访问和评论。或许符合其定位和简约,能否在其定位的基础上稍微加上那么点易用的体验,比如在同一页面上的操作体验。
在进行与用户互动的同时,应保持用户浏览页面的完整性和操作的连贯性,尽可能让用户在一个界面上获得更多的信息

趁热打铁,针对在同一界面上进行相关联操作,保持用户浏览的的完整性和连贯性进行展开。
上面是QQ空间 人人 开心的删除访问记录的界面,
值得高兴的是三者都有这个功能,方便了想关注每一位好友又不想让其知道这部分人的需求.相比较来说,QQ空间的体验最好,在一个界面完成了删除操作;开心网的次之,首页有必要的提示,但必须打开新的页面进行操作;最糟糕的是人人网,首页没有任何提示。在打开更多之后仍然需要进行一步操作。可谓深藏不露呀。
三者相比,在用户浏览完整性和易用性上QQ明显胜出。并且友好的确认提示完美的呈现了以用户为中心的设计。
开心相对来说稍微逊色一点,试想,在你现有的设计基础上,在首页头像旁边加一个小小的叉,这个叉只会在鼠标经过头像所在的大div框时才会出现,丝毫不会影响整个设计风格和定位,同时给用户完美操作体验
说说人人在这方面的糟糕体验。首先不符合上述的完整性和连贯性。再有首页没有必要提示,“更多”不能对该操作进行提示。另外删除没有提示,是不是设计者觉得这个删除操作不是那么重要(想想,用户为什么进行删除记录操作,目的是他想关注这个好友,但是又不想让被关注的人知道,或者不愿意其他人看到该好友关注他。所以确认操作还是有必要的,也许用户按错了呢,或者临时想改变主意了呢)。
上述的这一个小小功能为什么QQ空间体验这么好,人人网的这么糟糕,重要的因素是有没有站在用户立场上,人人这个功能很有可能是看到其他网站上有这么个操作,觉得不错,但是并没有深入的去思考用户。
对于加一个附加的小功能,或者说小操作体验。应该考虑用户是否需要这个功能这个体验,为什么要用这个体验。怎么样用一个简洁快速的方式知道用户去使用这个功能.

说到确认操作,继续趁热打铁,人人似乎都不喜欢对其用户进行确认提示,上面是QQ空间开心 人人的应用删除操作
人人的操作的确很方便,在边上进行删除,问题是删是删了,用户如果后悔了,我今天发誓永远不会玩偷菜的游戏,但是删了我有后悔了,人人这回告诉我,对不起,你已经删了,你必须到应用中心,到海量的应用中去找。相比而言,虽然QQ和开心都需要到管理应用里去删除,并且操作步骤比人人的要多,但是符合用户心理,一步步的引导。这样的操作时不能简化步骤的。需要的是完整的操作体验。
或许我们讲易用性不是越简单越易用,易用是建立在完整的操作流程和完善操作步骤和完美的操作体验之上的。往往有得时候优秀的体验仅存在于用户鼠标滑过的一瞬间所带来的快感。
在功能和操作都完毕的前提下我们需要不断的优化我们的设计和操作来带给用户的完美体验。往往成功都取决于1px
讲到细节,web2.0强调以用户为中心。我们的产品必须给用户更好的体验才会赢得用户的粘度。在web2.0已经成熟的情况下,我们或许可以采用更为先进的方法,在保证所有用户良好体验的前提下,用最简单的方法给部分用户超前的更加完美的操作体验。这一点QQ空间做的比较不错,先看几张图

以上效果仅支持Google Chrome 或firefox
这就是运用css3,也许只需要一个属性,一行代码就可以实现难以想象的互动效果。我们在这种情况下没有必要想要让所有用户都体验到这种效果(因为用其他方法实现这样的效果或许会导致更加糟糕的体验,如加载速度过慢等。)并且其他(如IE)用户的可读性和易用性丝毫没有下降。对于css3的体验在此不展开,感兴趣的读者可阅读本人其他相关文章 http://www.ue-ui.com/progressiveenhancement-explain.html
好的用户体验的的产品不在乎他是否能照顾到所有用户。但是它定是符合所有用户的需求,所有用户使用该产品的体验都是可用、易用、符合操作体验的
上面讲的几个个产品,从一定程度来说都是比较成功的产品,都有一定的用户群体,并且针对其用户特点,,其设计在大的框架上是合理的。在细节上面每个产品都不可能做的很完美,所以需要我们的产品设计者广泛听取用户需求和建议,针对个字产品的特点设计出符合产品符合用户习惯的更好体验的产品。
无论是QQ还是开心和人人,他们的定位人群都不一样。所以导致其设计风格都不一致。我们不能评论哪一个设计是好哪一个设计不好,但是有一点是肯定的:我们必须对自己的产品进行合适的定位,在从定位人群的心理、心理习惯、阅历、使用习惯上进行分析,站在他们的使用立场的对产品进行设计。贯穿以用户为中心的思想,把握细节快感增强用户体验性来设计出优秀的产品来
搜狐的白社会就是一个区别于大众社区的一个交流平台。主要定位白领电脑办公一族。
抓住用户心理,工作之