该教程适合追求axure功能使用最大化的人,并不是原型设计的目的。追求方便、快速设计交互原型的同学可以无视这篇文章。
实例演示:
演示地址(axure 6 beta生成)
原理:
1. 通过Axure的变量来记录对应的场景
2. 用master 的 onPageLoad 事件根据变量的值来判断dynamic panel对应的state
Ps: 该教程实际上我上一篇变量教程的升级版本,有兴趣的同学可以看这里:Axure 实现网站登录的交互
实例教程:
实例说明:需要设计一个电子商务网站“用户中心”首页的原型。该页面呈现的内容要根据不同用户的情况来显示。比如:用户是vip会员,需要显示vip的标识,用户有一笔需要支付的订单,需要提醒用户有一笔“待支付”订单等等。
1. 分析和整理会产生的的所有场景
1.1 将所有会产生不同场景的条件都罗列出来
当用户进入用户中心首页时:
·如果已经通过实名认证,显示相应的标识
·如果用户已经上传头像,显示头像,否则,则提示用户上传
·如果是2011年的新用户,在公告中显示给新用户营销的信息,否则显示普通的信息
·如果有需要提醒处理的订单,显示提示
·如果是vip用户需要,显示vip的标识
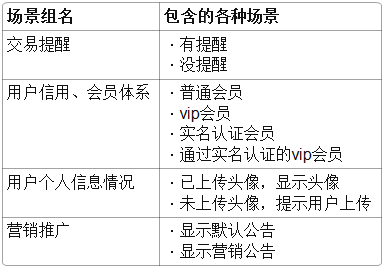
1.2 将这些场景分组,并梳理其中的逻辑关系

Ps:分组可以帮助我分析各种信息展示时的关系,并能够让我们考虑到以后的扩展性
2. 规划Axure的变量和变量值
变量和变量值规划只要能包含所有会出现的场景就可以了。但规划方式的不同将影响影响到axure动作中的逻辑判断的复杂度。
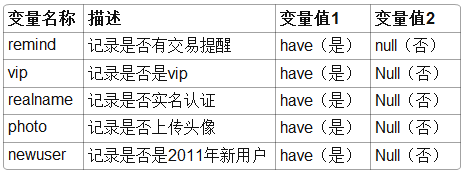
2.1 所有Axure变量,以及变量值对应的关系

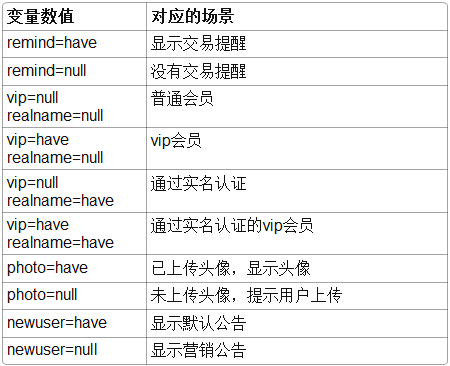
2.2 Axure变量组合对应的各种场景

3. 设计“场景控制台”
用户(这里的用户指的是演示这个原型的人,以下同)可以在场景控制台中选择各种场景的组合,来查看对应的交互原型演示
3.1 将可能出现的条件通过Axure的widgets的radio button或者checkbox的方式让用户选择

3.2 同一个选项的radio button(checkbox)设置编组
是否为vip会员为例:

3.2 为每一个radio button(checkbox)命名
是否为vip会员为例: 将“是”的单选框取名为“rb_vip_yes” “否”的单选框取名为“rb_vip_no”
3.3 为“进入demo”按钮添加交互事件,将所有用户的选择记录在变量中
是否为vip会员为例:
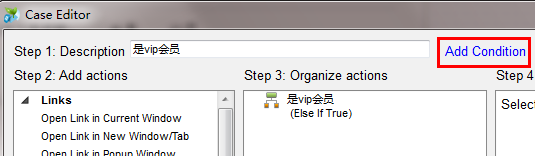
3.3.1 为按钮“进入demo”添加交互事件

3.3.2 添加判断条件:当选中“是否是vip”的单选框“是”时

图5
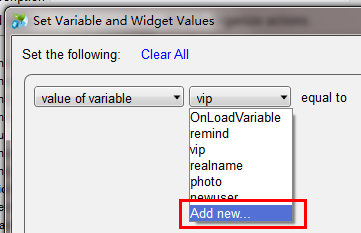
3.3.3 选择交互事件,为变量赋值

3.3.4 点击“open set values editor”按钮打开设置变量面板

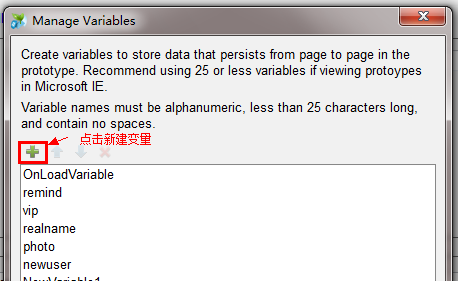
3.3.5 在打开的新窗口中新建变量,变量名为“vip”:


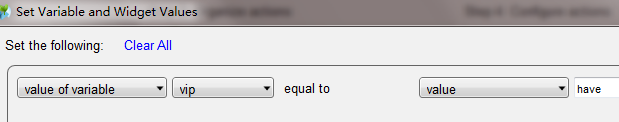
3.3.6 为变量名“vip” 赋值为“have”(这里的have表示用户选择的条件“是vip用户”)

3.3.7 用同样的办法,将用户的每一种选择都记录在Axure的变量中

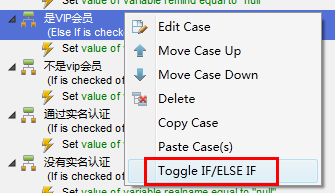
提醒:这里值得一提的是,需要把每个else if 改成 if。因为这里需要对每一种情况都判断一次。

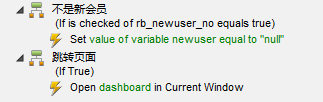
3.4 设置动作的最后一步是链接到原型页面:

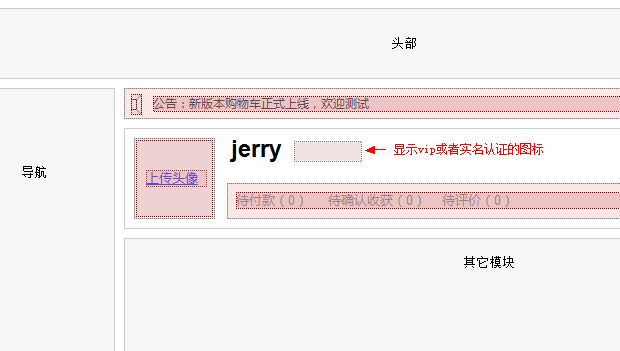
4. 设计“用户中心”首页的原型
4.1 根据1.2的场景组来设计用户中心首页信息的布局

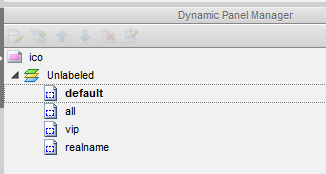
4.2. 将场景组中的每一个场景封装成一个dynamic panel
以“用户信用、会员体系”场景组为例

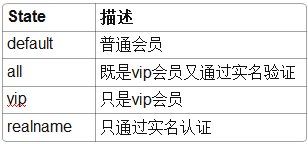
每一种显示内容做在一个state中,如上图,

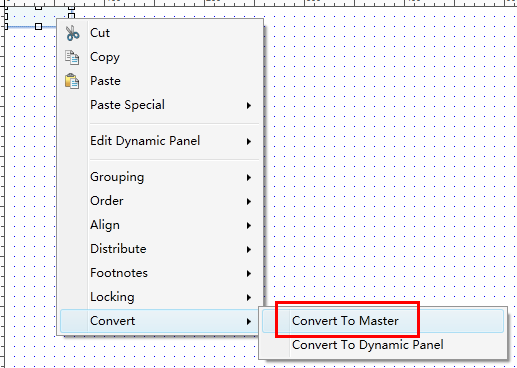
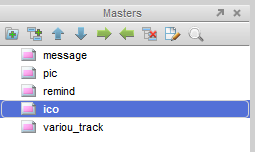
4.3 将场景组封装成的dynamic panel转化为master
以“用户信用、会员体系”场景组为例


4.4. 通过master的OnPageLoad事件,判断dynamic panel应该显示哪个state
该事件的作用是当页面加载master时,通过Axure的变量去判断dynamic panel应该显示哪个state。
以判断“只是vip会员”为例

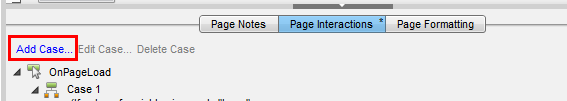
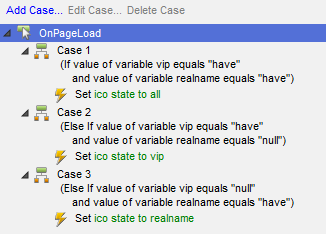
4.4.1 为ico这个master添加OnPageLoad事件

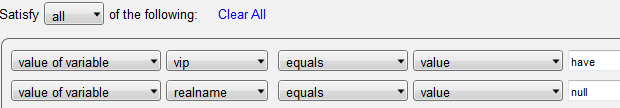
4.4.2 添加判断条件

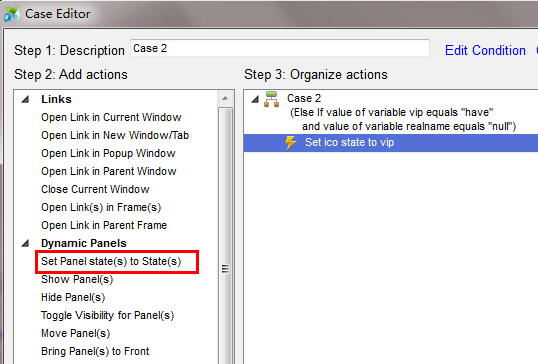
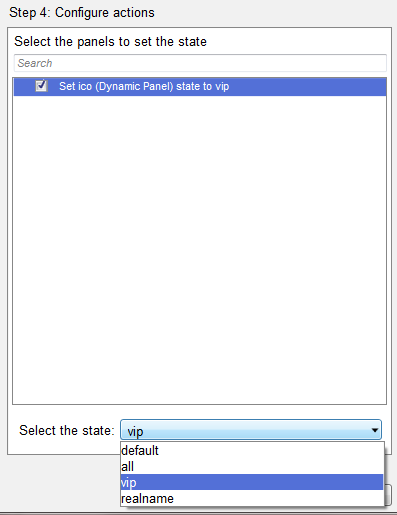
4.4.3 设定panel显示哪个state
以判断“只是vip会员”为例


4.4.5 同样的方法,设置完成“用户信用、会员体系”场景组dynamic panel的所有的states

4.4.6 其它场景组也是同样设置
5. 添加变量值监测功能,方便测试
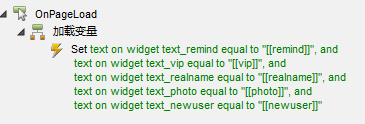
同样是用master的OnPageLoad事件,将变量赋值给文本,这里就不啰嗦。

6. 大功告成:)
附实例源文件:rp文件下载